Exception when trying to return Report Object
-
Hi
I am trying to configure JSReport to return PDF from static HTML. I am facing Unhandled exception. This is the same code.
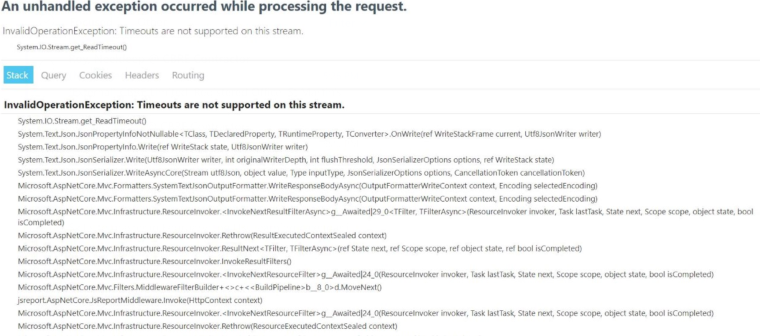
[MiddlewareFilter(typeof(JsReportPipeline))] public async Task<jsreport.Types.Report> InvoiceWithCover() { var report = await JsReportMVCService.RenderAsync(new RenderRequest() { Template = new Template { Content = "<html><body><h1>Hello</h1></body></html>", Engine = Engine.None, Recipe = Recipe.ChromePdf }, Options = new RenderOptions() { Preview = true } }); return report; }This is exception message

-
@jan_blaha Can you please help with this?
-
When you use
[MiddlewareFilter(typeof(JsReportPipeline))], you want to return an MVC View that produces some content and pipe it to jsreport which does report rendering and streams the result to the caller.When you use
JsReportMVCService.RenderAsync, it returnsjsreport.Reportentity, which wraps the rendering output. You can do what ever you want with it, but you are just returning it from the controller action. You probably don't want that. The asp.net mvc tryies to serialize it and fails.You either should put the HTML to the view and use the jsreport
MiddlewareFilter. Or properly return stream from the controller action. You can find the report stream on thereport.Content.Just linking basic example:
https://github.com/jsreport/jsreport-dotnet-example-webapp
-
@jan_blaha Thanks for your explanation. So i can take stream from report.content and return a byte array or File?
If I am using JsReportMVCService.RenderAsync then i don't need to use the MiddlewareFilter?
-
Yes, you can take
report.ContentfromReportMVCService.RenderAsyncresult and return it in the same way as any other stream.The
MiddlewareFiltershould be used only when you want to return View.
