How to configure extension options in middleware?
-
Using the dotnetcore middleware filter, I'm trying to configure the pdf-password extension options. The instructions are to set a new object in the Template configuration but I'm not sure how to add an arbitrary property.
From the jsreport-pdf-password docs:
template: { content: '...', recipe: '...', engine: '...', pdfPassword: { active: true, password: '1234' /* ...other options... */ } } }However in my configuration, I don't know how to specify the pdfPassword property:
HttpContext.JsReportFeature() .Configure((r) => r.Template = new jsreport.Types.Template { Recipe = jsreport.Types.Recipe.ChromePdf, Chrome = new jsreport.Types.Chrome { PrintBackground = true, MediaType = jsreport.Types.MediaType.Print, }, Engine = jsreport.Types.Engine.None, ///??? pdfPassword = isn't allowable here });Thank you in advance for any guidance!
-
Anybody know how to accomplish this? @BJRMATOS
-
The types for this extension were added in the latest jsreport.Types nuget. Please update.
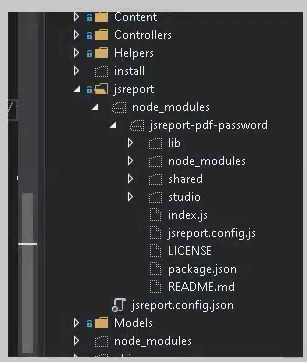
Note jsreport-pdf-password is a custom extension that isn't part of the default jsreport.Binary nuget. If you run jsreport from this nuget, you need to do the additional installation.
https://jsreport.net/learn/dotnet-local#custom-extensions
-
@jan_blaha you're amazing, thank you!
-
Hi @jan_blaha
I alreadt install latest jsreport.Types nuget
My tepmlate is
var template = new Template()
{
Recipe = recipe,
Engine = engine,
Chrome = new Chrome
{
MarginTop = templateConfig.Chrome.MarginTop,
MarginLeft = templateConfig.Chrome.MarginLeft,
MarginRight = templateConfig.Chrome.MarginRight,
MarginBottom = templateConfig.Chrome.MarginBottom,
FooterTemplate = templateConfig.Chrome.FooterTemplate,
Format = templateConfig.Chrome.Format,
Landscape = templateConfig.Chrome.Landscape
},
PdfPassword = new PdfPassword
{
Password = "@123"
},};and generate pdf here
var report = await _localReporting.RenderAsync(new RenderRequest()
{
Template = template});The pdf is generate succeed but When I open it doesn't require password.
Please help me take a look on thisThank you
-
Gia,
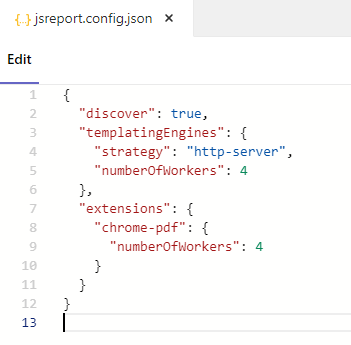
You need to make sure the extension is properly loaded into the solution. You do this by installing the extension with npm inside of the jsreport folder. And also make sure that your jsreport.config.json file has the key/value for "discover": true