Yes, that worked. Thank you.
I'm using jsreport.Local and jsreport.Binary in a c# app, It throws " Error rendering report: rendering has finished with errors:Error during rendering report: Asset modeka.otf not found "
My folder structure is as below
mainfolder > jsrep > assets > Modeka.otf
Labretto
@Labretto
Posts made by Labretto
-
RE: Can I use Asset in CSS too ?posted in general forum
-
RE: Can I use Asset in CSS too ?posted in general forum
The intent here is to have a front page which has a background image, a logo / custom font text, followed by the report with charts and text in next pages.
-
Can I use Asset in CSS too ?posted in general forum
I get the below exception when using asset in an in-line style tag -
"Error rendering report: rendering has finished with errors:Error during rendering report: Unsupported asset encoding param value dataURI , supported values are base64, utf8, link, dataURI and string"
This made me wonder can I use them in CSS or it needs to be in the <img> tag?
Below is my HTML
<!DOCTYPE html>
<html>
<head>
<script>document.createElement("RepFront")</script>
<script>document.createElement("PageDiv")</script>
<script>document.createElement("Repo")</script>
<style>
RepFront {
display: block;
background-image: url("{#asset bgrd.png @encoding=base64 }");
background-color: #aaaaaa;
padding-top: 300px;
padding-Left: 50px;
font-size: 30px;
widht:794px;
height:1122px;
font:Modeka;
font-face {
font-family: 'Modeka';
src: url({#asset modeka.otf @encoding=dataURI});
format('otf');
}
}
</style>
</head>
<body>
<RepFront><h1>{{product}}</h1>
</RepFront>
<PageDiv><div style='page-break-before: always;'></div></PageDiv>
<Repo><h1>{{title}}</h1></Repo>
<div><h2>{{sect}}</h2> </div>
</body>
</html> -
RE: Template on the flyposted in general forum
Oops! my bad, I hadn't check marked to include pre-release versions when I was searching for it in NPM. Thank you for the quick reply. I'll play around with it a bit and get back.
-
RE: Template on the flyposted in general forum
@jan_blaha : Thank you. However I ran into the below after making the suggested change.
An exception of type 'System.AggregateException' occurred in mscorlib.dll but was not handled in user code
Additional information: One or more errors occurred.On Preview packages, I installed jsreport.Local and jsreport.Binary into the project.
On this line of code
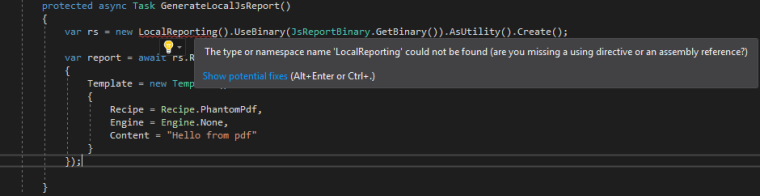
var rs = new LocalReporting().UseBinary(JsReportBinary.GetBinary()).AsUtility().Create();
I getLocalReporting() - the type or namespace name 'LocalReporting' could not be found.

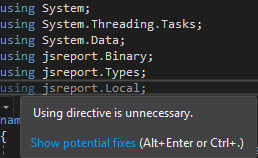
below are the usings

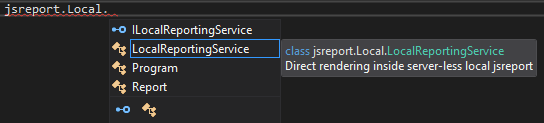
Jsreport.Local doesn't have the def for LocalReporting()

-
RE: Template on the flyposted in general forum
@bjrmatos yes, I too sense that it could be some configurations done incorrectly. I will share the repo here, once I have it uploaded.
Thank you. :) -
RE: Template on the flyposted in general forum
@ollivera2000 I think it could be the one of the ways to accomplish our customization. The customization I'm looking to build is something as below --
Section A - Metadata about a school
Section B - data table about past programs
Section C - data table about programs running currently
Section D - data table about future programs
Section E - Progress so far
Section F - Feedback
Section G - Roadmap
Section H - ...
etc..User when requesting for a report would pick from these sections (any combination - say A,B,C,D & H). Now within these sections, we have data tables which may have many data fields ( here, we want to allow them to choose which data fields to show in the report under appropriate sections too), thus providing flexibility, yet retaining a robust reporting feature ;)
Any ideas on how to go about it, are much appreciated :)
-
RE: Template on the flyposted in general forum
I received the following exception -
e.Message
"One or more errors occurred."e.StackTrace
" at System.Threading.Tasks.Task.ThrowIfExceptional(Boolean includeTaskCanceledExceptions)\r\n
at System.Threading.Tasks.Task1.GetResultCore(Boolean waitCompletionNotification)\r\n at System.Threading.Tasks.Task1.get_Result()\r\n
at jsreport.Embedded.EmbeddedReportingServer.<>c__DisplayClass64_0.<StopAsync>b__2()
in D:\somepath\jsreport\EmbeddedReportingServer.cs:line 172System.InvalidOperationException: 'An attempt was made to transition a task to a final state when it had already completed.'