thanks a lot ; ) tomorrow i ll try to apply your recommendations
LeonidSimakov
@LeonidSimakov
Posts made by LeonidSimakov
-
RE: Printing PDF recipe templates which contains big HTML tablesposted in general forum
-
Printing PDF recipe templates which contains big HTML tablesposted in general forum
HI there,
We using JSreport Studio for generate html / pdf reports with requested data from our web-API.
At last report there are some html tables with borders and before generate report their size is unknown.
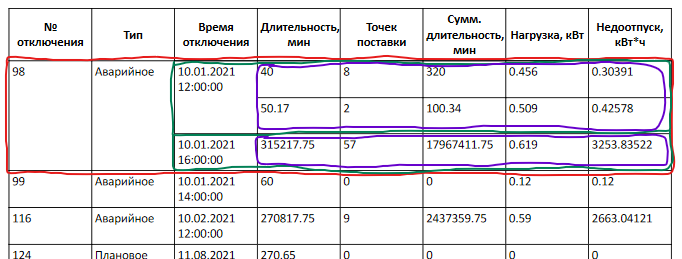
Table's size depends on data's quantity there is at server. Also, tables have nontrivial structure.<table class="main-table"> <tbody> <tr> <th>const</th> <th>const</th> <th>const</th> <th>const</th> <th>const</th> <th>const</th> <th>const</th> <th>const</th> </tr> {{#each data}} <tr class="dataTR"> <td>{{sequenceNumber}}</td> <td>{{type}}</td> <td colspan="6"> <table class="child-table"> <tbody> {{#each subData}} <tr class="subDataTR"> <td>{{startTime}}</td> <td colspan="5"> <table class="child-table"> <tbody> {{#each subSubData}} <tr class="subSubDataTR"> <td>{{duration}}</td> <td>{{count}}</td> <td>{{sumDuration}}</td> <td>{{load}}</td> <td>{{losses}}</td> </tr> {{/each}} </tbody> </table> </td> </tr> {{/each}} </tbody> </table> </td> </tr> {{/each}} </tbody> </table>
Now about the problem.
1)
In pdf format of the report
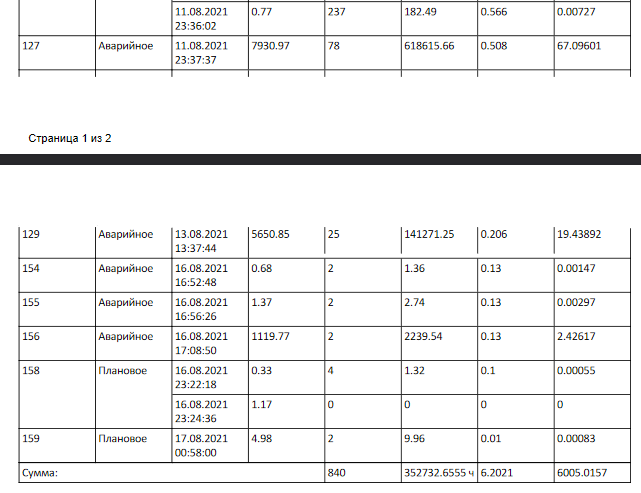
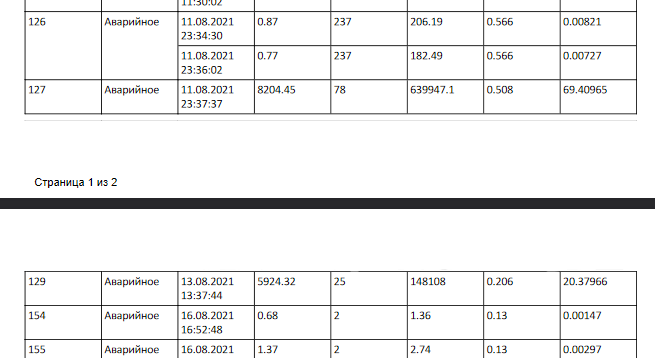
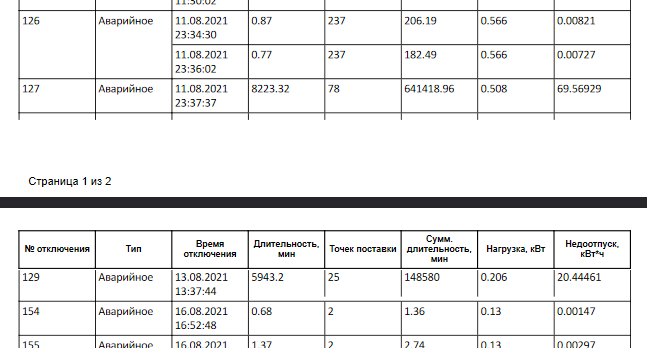
<tr class = "dataTR"></tr>may not fit completely on the page, so the html-pdf converter breaks the table-line tag not along the cell border, it looks ugly. Sometimes part of the data of a table cell remains on one page and another part goes to another page :(

.child-table tr { page-break-inside: avoid; }I tried to solve the problem by applying the css properties to the table-line tag of child-tables, but the table still breaks not along the borders of child-table's table-line tags.
If I apply this property to the table-line tag of main-table
.main-table tr { page-break-inside: avoid; }the table breaks at the tag border (okay),

but if this tag is smaller than A4 page (for example 0.5 * A4 page size), the css property causes the next tag (for example 0.6 * A4 page size) to go to the next page, although there is still space on the previous page (losses 0.5 * A4 page size space). This causes more paper consumption.Maybe is there any solution to this problem that i missed?
2)
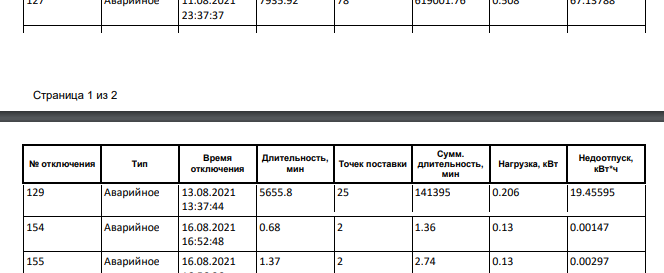
When i added header (to repeat table-header on all pages) and footer (to add page numbers), I would be surprised that the table borders in the header were very bold. I was unable to reduce the borders of the table in the header using css properties.

This can be seen in all browsers on chromium. But in Firefox it looks good.

Also in the html recipe, when you zoom in on a web page, the table borders change their thickness in browsers on the chromium engine, but in Firefox everything is fine again. Bug in chromium engine?