Hello, @bjrmatos
In your example i'm seen the same problem, check screenshot.
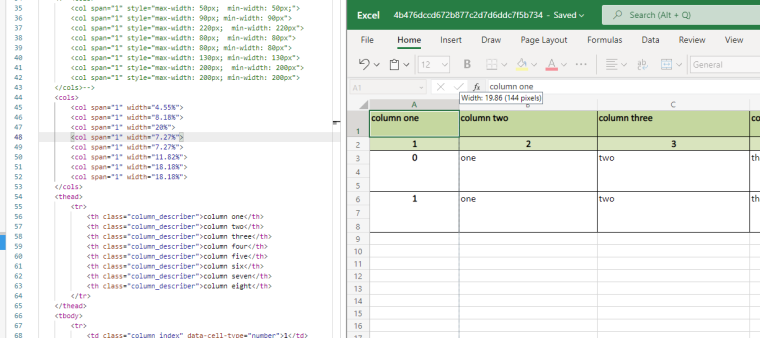
column A have width 144px, but 1200 * 4.55% = 54.6. The same problem with column B. From what i have researched, column A have same width as column F, column B like G, but now column C don't looks like H, it's coz width of C defined greater than H.
Overflow for some reason don't work, attaching screenshot too


Oleksii Baula
@Oleksii Baula
Posts made by Oleksii Baula
-
RE: html-xlsx column width issueposted in general forum
-
RE: html-xlsx column width issueposted in general forum
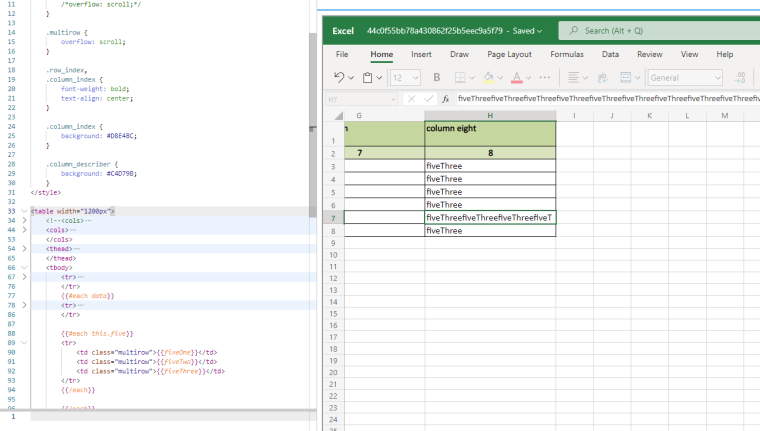
hi, nested
trfor get this construction, where i haveeachcycle inside anothereachcycle. If there another way to get construction like that, i will glad to see it.
Attaching screenshot with real data, u can see last row a little bit "cut", like row didn't expand completely.
Btw, it's not a main question!

-
html-xlsx column width issueposted in general forum
Hello, can u help me please with setting up column width in html-xlsx temlpate, idk why, but column 1-3 get width from column 6-8, but only in case when width of 6-8 bigger than 1-3, in another case - all work fine
also, attaching playground example - https://playground.jsreport.net/w/aleksej.baula/rTeM0vSF
UPD: i`m trying many cases, with "width: Npx", "max-width: Npx", "min-width: Npx", only "max-width: Npx; min-width: Npx" work somehow
UPD2: and maybe you also can help with overflow, last row always hidden