How can i pass the actual Data in Template/Data and the data that will be concatenated it the function beforeRender and pass the result to Template/Data again to handlebars understand the new data concatenated?
Carlos Espinoza
@Carlos Espinoza
Posts made by Carlos Espinoza
-
RE: Can i modify Template/Data using javascript functions in .Net?posted in .net sdk forum
-
Can i modify Template/Data using javascript functions in .Net?posted in .net sdk forum
I'm trying to modify my Data before print the PDF... i wanna do something like this:
async function beforeRender(req, res) { req.data.orders = data.orders + (additional data) }the first thing is that i don't know how to create this operation in .Net using await rs.RenderAsync(new RenderRequest{})
-
How can i use pdf utils helper functions in Header and Footer?posted in .net sdk forum
Well i'm trying to send this code to a new PdfOperation with the following code in Chrome/HeaderTemplate:
{{#each $pdf.pages}} {{#if index}} <div style="page-break-before: always;"></div> {{/if}} <span>Page {{getPageNumber index}} of {{getTotalPages ../$pdf.pages}}</span> {{/each}}But in each Page it is rendering Page 1 of 3 Page 2 of 3 and Page 3 of 3... The next page has the same... maybe i'm sending wrong the data in the HeaderTemplate of pdf utils in .Net, do you have any example of HeaderTemplate and FooterTemplate using pdfutils with helpers in .Net ?
-
RE: Chartjs responsive and maintainAspectRatio not workingposted in .net sdk forum
Ya, i mean .net SDK. Hm, if u see in the playground the Height of the chart is 250px and width is 200px... is should be the same in c# .net sdk
-
RE: Chartjs responsive and maintainAspectRatio not workingposted in .net sdk forum
Jah Blaha did u see my reply?
-
RE: Chartjs responsive and maintainAspectRatio not workingposted in .net sdk forum
I edited the last reply...
-
RE: Chartjs responsive and maintainAspectRatio not workingposted in .net sdk forum
Well the problem appears to be the SDK engine, i can not reply this on playground cuz this not works the same using the SDK can u make a try using the SDK with this template??
https://playground.jsreport.net/w/carlos.espinoza/JuumEwMd
i'm using the SDK with the next configuration:


Content:
<style>* { box-sizing: border-box; } body {margin: 0;}@media (max-width: 794px){#ip9o{position:relative;display:block;width:200px;height:250px;}#myChart{margin-top:30px;}}</style>
<script src='https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js'></script>
<div class="chart-container" id="ip9o"><canvas id="myChart"></canvas></div><script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["Cajun","Gumbo Mix","Boysenberry Spread","Dried Pears","Cranberry Sauce","Kobe Niku","Ikura"],
datasets: [{"label":"unitPrice","steppedLine":false
,"data":[22,21.35,25,30,40,97,31],"borderColor":"rgb(17,173,248)",
"backgroundColor":"rgb(17,173,248)","fill":false}]
},
options: {
responsive: true,
maintainAspectRatio: false,
animation: {
duration: 0,
onComplete: function () {
// set the PDF printing trigger when the animation is done
// to have this working, the phantom-pdf menu in the left must
// have the wait for printing trigger option selected
window.JSREPORT_READY_TO_START = true
}
}
}
});
</script>FooterTemplate = '',
HeaderTemplate = '',
DisplayHeaderFooter = true,
Format = "A4",
MarginTop = "2.5cm",
MarginLeft = "1.1cm",
MarginBottom = "2.5cm",
MarginRight = "1.1cm",
PrintBackground = true,
Landscape = false,
WaitForJS = true,Helpers = '',
Data = no needed.
-
RE: Chartjs responsive and maintainAspectRatio not workingposted in .net sdk forum
I'm using versión 2.9.3 of chartjs
-
Chartjs responsive and maintainAspectRatio not workingposted in .net sdk forum
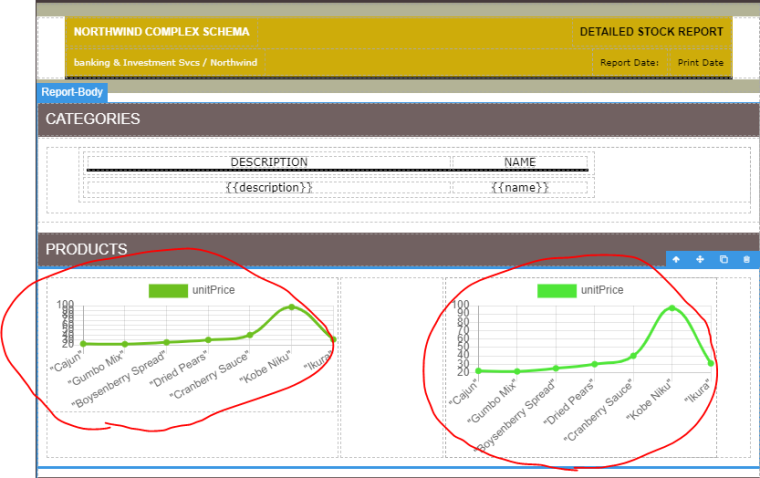
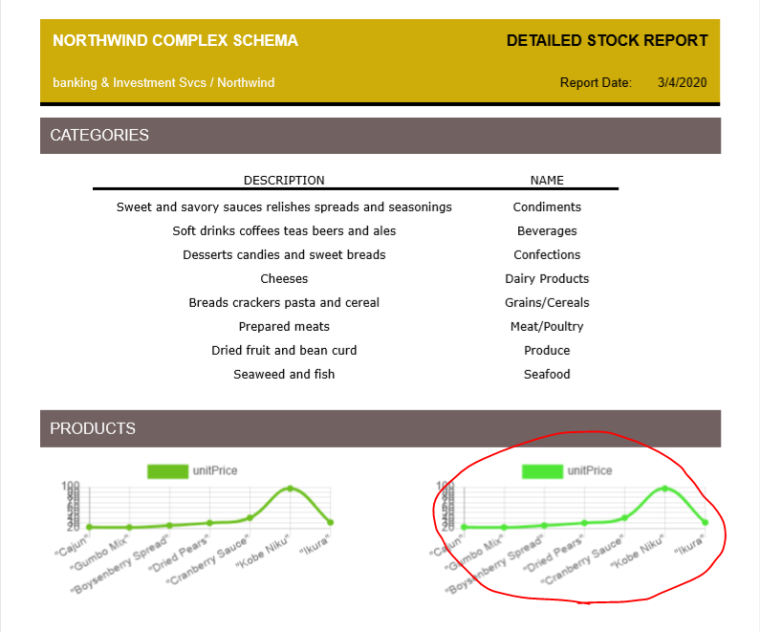
Well actually i'm trying to send my actual html in grapesjs to jsreport, the actual example i'm using is this:

Then... when i send the Html to jsreport the examples end rendering like this:

If u see... the second chart is not getting the actual 200px that i gave to the second chart.
The first chart don't have width and height setted it is being rendered by the parent container, but the second chart has a parent Container with class chart-container and is has width 300px and height 200px... i don't understand why grapesjs could understand the script and render is with maintainAspectRatio = false and responsive = true but jsreport is not understanding this script