That's fixed it!
Thanks, Jan 😀
Hey,
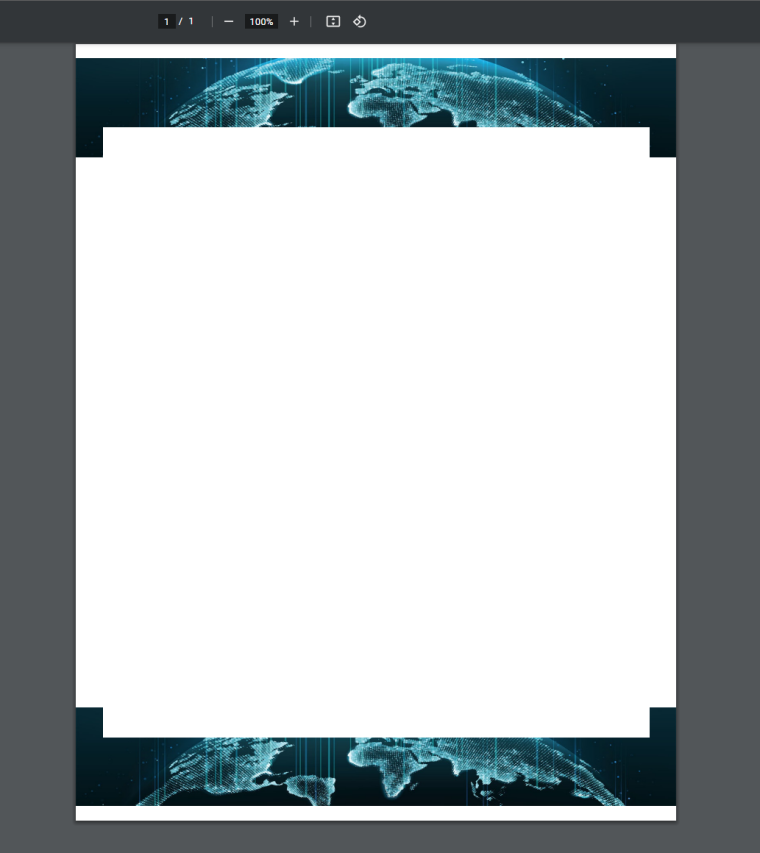
I'm trying to create a pdf with a header/footer image flush with the page. I've managed to get an image rendering using a base64 image but on both the header and footer there is a small white bar that I cannot figure out how to get rid of.

Ideally the header image should be flush with the top of the page and the footer image flush with the bottom of the page.
The code is fairly basic currently:
[MiddlewareFilter(typeof(JsReportPipeline))]
public override IActionResult Index()
{
var headerPath = _env.WebRootFileProvider.GetFileInfo("templates/header.html").PhysicalPath;
var header = System.IO.File.ReadAllText(headerPath);
HttpContext.JsReportFeature()
.Recipe(Recipe.ChromePdf)
.Configure((r) => r.Template.Chrome = new Chrome
{
FooterTemplate = header,
HeaderTemplate = header,
DisplayHeaderFooter = true,
MarginTop = "3cm",
MarginLeft = "1cm",
MarginBottom = "3cm",
MarginRight = "1cm",
});
QuotePdfModel model = new QuotePdfModel();
return View("Quote", model);
}
And the header.html template (with the whole base64 image removed because it's massive):
<!doctype html>
<html lang="en">
<head style="display: none;">
</head>
<body style="margin: 0;">
<div style="height: 100px;">
<img style="width:100%; height:100%;"
src="data:image/jpeg;base64,..." />
</div>
</body>
</html>
Any suggestions to remove the white bars?
Cheers,
Mark V