How to use shared js file for multiple templates
-
You are mixing jsreport scripts/hooks with templating engine helpers.
If you want to share helpers in multiple templates, you want to look at assets.Then you can share helpers in all templates like @Haritz-Lopez suggests.
https://playground.jsreport.net/w/anon/snvfwry~Or use
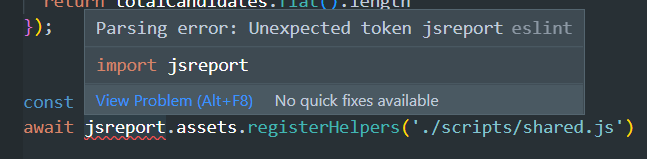
jsreport.assets.registerHelpers.
https://playground.jsreport.net/w/anon/MdAInjZ_
-
@jan_blaha If I use the
jsreport.assets.registerHelpersthen it is throwing the error and not working in my local.
-
That is just an editor warning which shouldn't affect the functionality.
The editor warning was fixed in a past version.
-
@jan_blaha It is throwing error below
Error while executing templating engine. await is only valid in async function evaluate-template-engine-helpers.js:129 await jsreport.assets.registerHelpers('./scripts/shared.js') ^^^^^ SyntaxError: await is only valid in async function at new Script (vm.js:88:7) at VMScript.compile (/app/node_modules/jsreport-core/lib/render/safeSandbox.js:162:26) at VM.run (/app/node_modules/vm2/lib/main.js:216:10) at run (/app/node_modules/jsreport-core/lib/render/safeSandbox.js:171:19) at module.exports (/app/node_modules/jsreport-core/lib/render/engineScript.js:236:9) at process.<anonymous> (/app/node_modules/script-manager/lib/worker-processes.js:66:36) at process.emit (events.js:311:20) at emit (internal/child_process.js:876:12) at processTicksAndRejections (internal/process/task_queues.js:85:21)and if I remove the await it is again throwing an error like below,
Error while executing templating engine. Unable to find module jsreport-proxy The require calls: require('jsreport-proxy') require('/app/jsreport-proxy') . 126 | return result 127 | } > 128 | const jsreport = require('jsreport-proxy') | ^ 129 | jsreport.assets.registerHelpers('./scripts/shared.js') 130 | const Handlebars = require('handlebars'); 131 | const groupBy = require('handlebars-group-by'); Error: Unable to find module jsreport-proxy The require calls: require('jsreport-proxy') require('/app/jsreport-proxy') at doRequire (/app/node_modules/jsreport-core/lib/render/safeSandbox.js:220:11) at _require (/app/node_modules/jsreport-core/lib/render/safeSandbox.js:66:14) at Object.base.apply (/app/node_modules/vm2/lib/contextify.js:469:32) at evaluate-template-engine-helpers.js:128:18 at Script.runInContext (vm.js:131:20) at VM.run (/app/node_modules/vm2/lib/main.js:219:62) at run (/app/node_modules/jsreport-core/lib/render/safeSandbox.js:171:19) at module.exports (/app/node_modules/jsreport-core/lib/render/engineScript.js:236:9) at process.<anonymous> (/app/node_modules/script-manager/lib/worker-processes.js:66:36) at process.emit (events.js:311:20)
-
Have you tried exactly the same code as here?
What jsreport version do you use?
-
@jan_blaha Yes I'm using same code. The version of jsreport is 2.11.0
-
This is just for v3. Are you able to update?
-
@jan_blaha If I'll update the version is there any possibilities to break other reports functionalities? As I have so many other reports as well which I have already completed with this version.
-
You can find the migration notes here
https://jsreport.net/blog/jsreport-300-releasedThe best is to try locally and figure out if you want to upgrade or not.
If you will stay v2, you can still use shared assets for the required purpose. Create an asset with helper functions and in the properties, select the "globally shared helpers" in the asset properties. This will make the helper functions available in all templates.
-
Thanks! @jan_blaha
