Help to check if image exists
-
Hello!
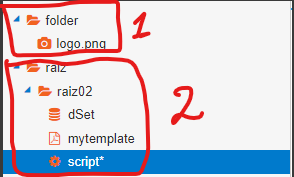
I have a problem and I can't find the solution, so here's the problem:I have an image and the image is in a separate folder from the main project, for example:

The number 1 is my folder with imagem and, the number 2, is my folder with main project.
The situation is:
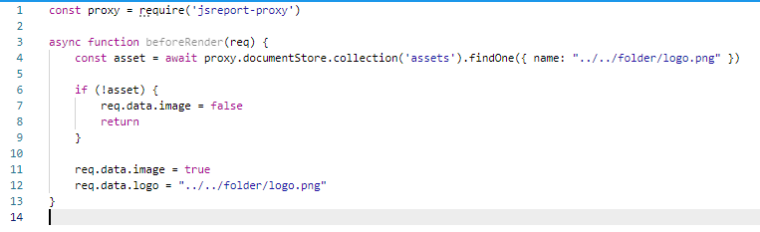
- My "script file" contains the following code below.

- My "dSet file" contains the following code below.

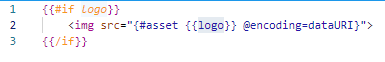
- My "mytemplate file" contains the following code below.

First, I would need that in my "script file", I could pass the full path, as shown in the image
Second, when the logo.png file doesn't exist in the folder, it doesn't show anything (which is what I would like) or else it shows this error (Asset ../../folder/logo.png not found in the store and also not on the disk: Unable to find or read file /folder/logo.png), however, when I add the logo back, it cannot find the logo and is blank, as if it does not exist.
Thanks for the help.
- My "script file" contains the following code below.
-
Does this help? Note we may change this API in the future, but so far it should work.
const resolvedCurrentDirectoryPath = await jsreport.currentDirectoryPath() const searchResult = await jsreport.folders.resolveEntityFromPath(path, 'assets', { currentPath: resolvedCurrentDirectoryPath }) if (searchResult == null) { // entity doesn't exist on patyh } else { // exist }