Custom Helpers not recognised (Node.js 18) JSReport v4
-
Hello,
I'm upgrading from v2 to v4 on a piece of code written to work as a serverless Lambda function.
I have upgraded dependencies and modules to the @jsreport scoped v4 but I cannot seem to register the custom helpers.
In v2, the external helpers file exported a series of helpers likeexports.div = (a, b) => a / b; exports.trim = (text) => text.trim(); exports.between = (x, a, b) => x >= a && x > b; exports.assign = (name, value, options) => { if (!options.data.root) { options.data.root = {}; } options.data.root[name] = value; };and then is was just /required/ into the same place jsreport.init is called, and passed to jsreport.render() along with template etch and everything worked fine.
Now with v4 I cannot seem to get the helpers to register. I've been reading every part of the website but I find the documentation vague and confusing and I'm out of ideas. Please would somebody take a look and give me some suggestions?
Below is the current file.
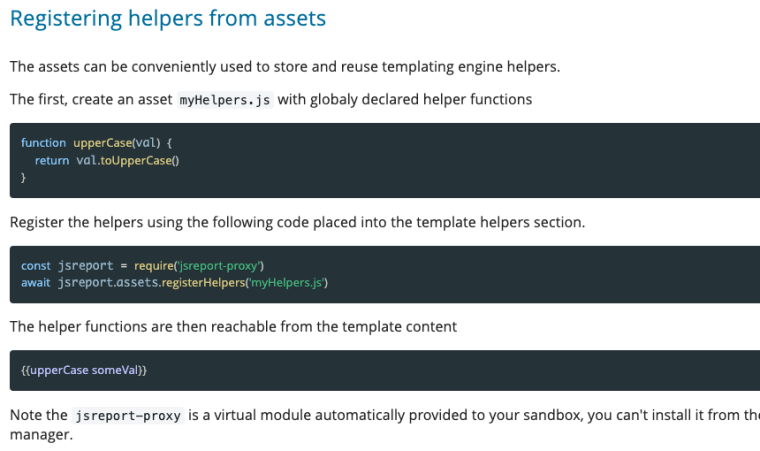
'use strict'; const Reporter = require('@jsreport/jsreport-core'); const Handlebars = require('@jsreport/jsreport-handlebars'); const Resources = require('@jsreport/jsreport-localization'); const XLSXRecipe = require('@jsreport/jsreport-xlsx') const Helpers = require('../utils/helpers'); const { getTemplate } = require('../utils/utils'); exports.handle = async (request, s3) => { const { template, language, numberFormats, sharedStrings, data } = request; // Setup reporter const reporter = Reporter({ sandbox: { allowedModules: ['moment-timezone'] }, templatingEngines: { strategy: 'in-process' }, extensions: { xlsx: { escapeAmp: true } }, reportTimeout: 120000 }); reporter.use(Handlebars()); reporter.use(Resources()); reporter.use(XLSXRecipe()); // Initialize reporter await reporter.init(); const resources = { items: [] }; const templateContent = await getTemplate(s3, template); // Generate the report return await reporter.render({ template: { recipe: 'xlsx', engine: 'handlebars', content: templateContent, helpers: JSON.stringify(Helpers) }, data: { numberFormats, sharedStrings, items: data }, options: { localization: { language } } }); };In terms of helpers, I have tried using fs.ReadFileSync to first read the file toString() then pass that to template.helpers but it doesn't work. I've also tried using jsreport Asset and following these instructions without success.

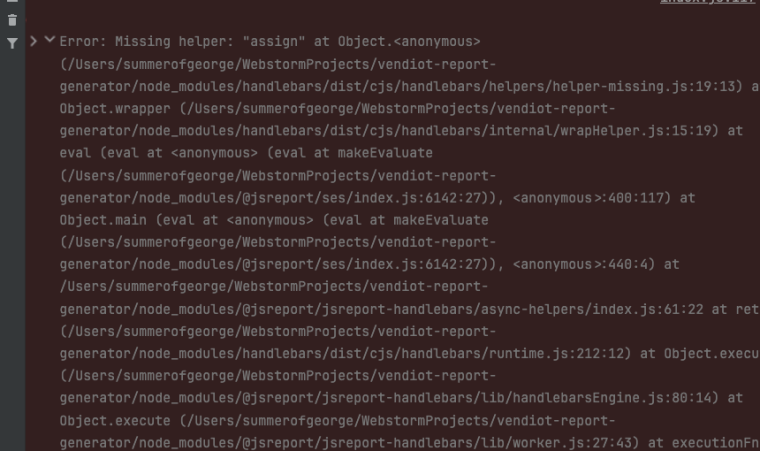
The error I get is always the same:

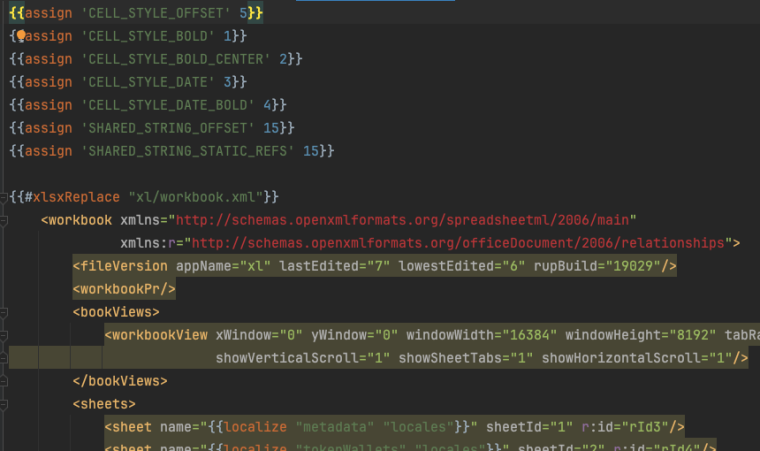
And my template looks like this:

I appreciate any help you can give. Thanks!
-
The helpers in jsreport are global functions. So it should look like this in file
helpers.jsfunction div (a, b) { return a / b } function trim (text) { return text.trim() }The
jsreport.renderexpects helpers in string propertytemplate.helpers. So the call should look similar to thisreturn await reporter.render({ template: { recipe: 'xlsx', engine: 'handlebars', content: templateContent, helpers: fs.readFileSync('../utils/helpers.js').toString() }, data: { numberFormats, sharedStrings, items: data }, options: { localization: { language } } });
-
Thank you @admin ! That's helpful clarification.
Do the have to be classical functions? or are arrow notation functions acceptable? I can test myself, I'm just curious.
George