Report API - async option not returning appPath url.
-
I am trying to use the "options": {"reports": { "async": true }}. This does run and I get back an URL. The issue I am having is the URL does not adhere to the string that I have setup in my appPath configuration.
example:
I post an API request xxx.domain.com/reportserver\api\report with the body of {"reports": { "async": true }}.
The URL I get back is https://xxx.azurewebsites.net/reportserver/reports/SOMEid/status'. This is the url to the web app service the docker container is hosted on.
I thought I should get back a URL of xxx.domain.com/reportserver/reports/SOMEid/status.
Should I be getting back the report appPath in the return URL?
Thanks
Wade
-
The
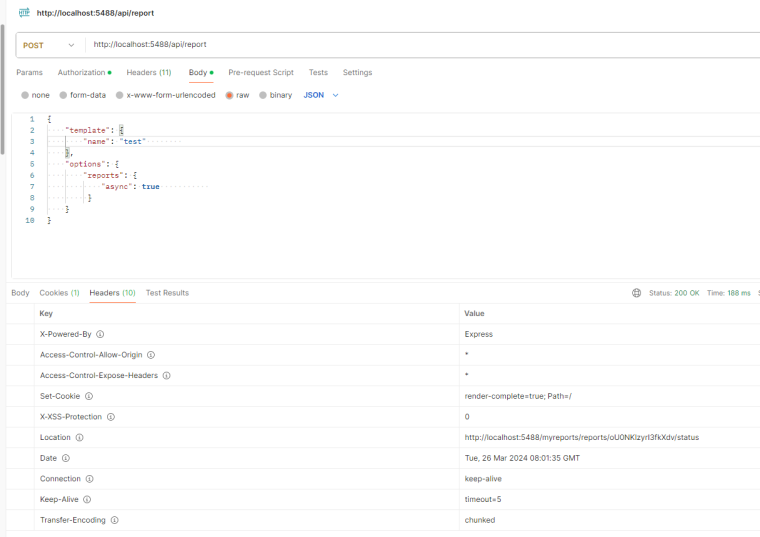
appPathis the app subpath which is used to calculate the URL returned in the async report outputLocationheader.When I have in
appPathconfig "/myreports" and post tolocalhost. TheLocationheader will behttp://localhost:5488/myreports/reports/oU0NKlzyrI3fkXdv/status
Doesn't it work for you like that?
The domain in the link is calculated from the request headers also based on the X-Forward-For headers which are typically added by load balancers/application gateways or application servers.
If you post to theyourdomain.combut getxxx.azurewebsite.netback in the link, than it could be something wrong with the headers that reach the jsreport.
-
This does not seem to be the way it is working for me. This looks like it works for you because your example you are not changing the domain. Event though I am setting the headers at both the gateway or on the post it does not seem like the code is using them for generating the location.
Setup.
- docker running on web app. url: https://myserver.azurewebsites.net
- Application gateway. This does a rewrite rule to forward this request from xxx.domain.com/reportserver/jsr to docker app (line 1). I did add a X-Forwarded-For hearder on gateway for domain(did not help) screenshot below.
- appPath to be /reportserver/jsr. This fixes the pathing in the browser and directs request to the correct url because of application gateway.
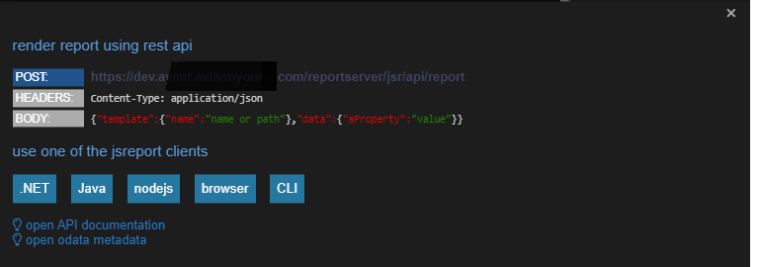
Screen shot from jseport showing correct url for the api to post requests to.

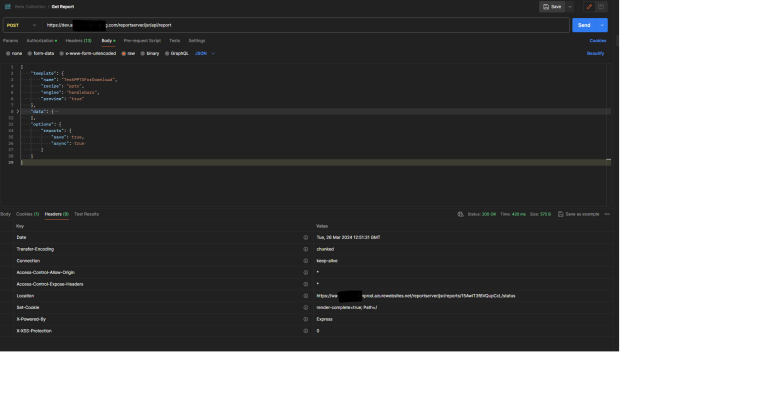
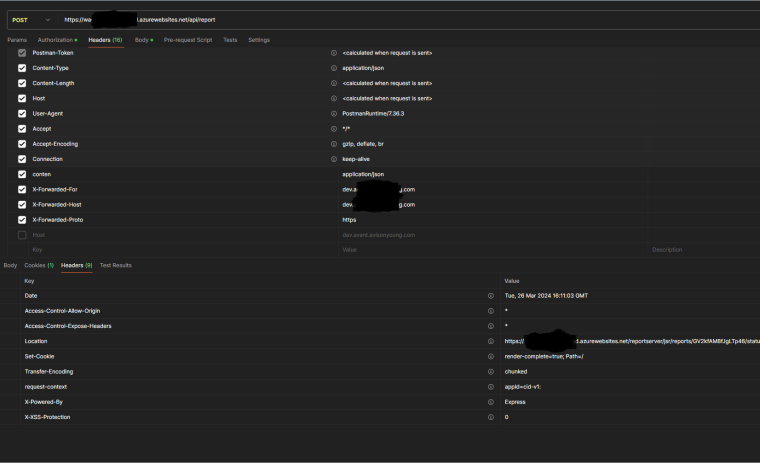
This is a screen shot from postman posting to the url. As you can see the location has the azure web app url along with the appPath.

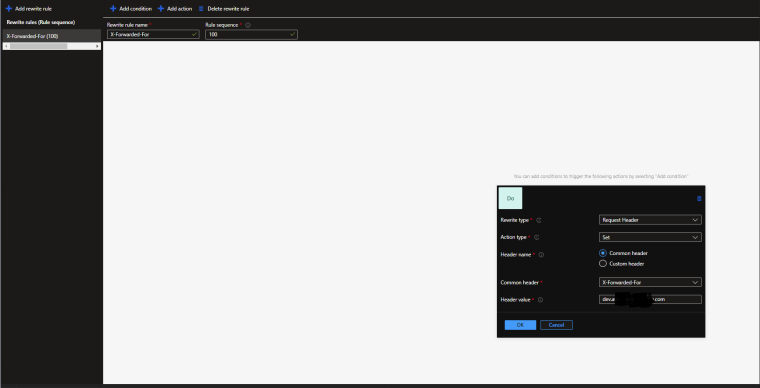
app gateway rewrite rule for X-Forwarded-For

Additional attempt to apps the X-Forwarded-For and X-Forwarded-Host headers in the postman request.

Is there a way to see if the headers are making it to jsreport? Also is there a way to turn on a verbose logging to see what the app log is doing?
-
Yes, the problem is the most likely misconfiguration of your application gateway. I wasn't clear with the
X-Forwarded-For. There are several headers every reverse proxy needs to send so the backend app can work properly.
https://requestly.com/blog/what-are-x-forwarded-headers-and-why-it-is-used/The
X-Forwarded-Forshould contain the client IP and theX-Forwarded-Hostthe original host. The correctX-Forwarded-Hostshould primarily help.