DocxHtml table width
-
Hello,
I created an HTML table for my docx template that looks like this:
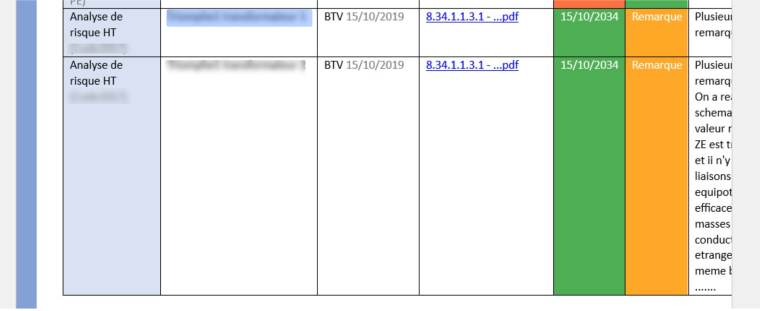
req.data.htmlRegTable = '' if(missionData?.reg?.length>0){ // Start of the HTML string for the table let htmlRegTable = ` <table style="width: 100%; border-collapse: collapse; "> <tr style="background-color:#0742ab;color:#ffffff;"> <th style="width:25%;">${missionData.labels.reg_col_reg}</th> <th style="width:20%;">${missionData.labels.reg_col_elem}</th> <th style="width:15%;">${missionData.labels.reg_col_last_control}</th> <th style="width:10%;">${missionData.labels.reg_col_file}</th> <th style="width:10%;">${missionData.labels.reg_col_valid_until}</th> <th style="width:10%;">${missionData.labels.reg_col_status}</th> <th style="width:10%;">${missionData.labels.reg_col_detail}</th> </tr> `; // Add each reg data as a row in the table missionData.reg.forEach((reg) => { htmlRegTable += ` <tr> <td><span style="background-color: #d9e2f3; color: black;">${reg.name}</span><span style="color: grey;"> (${reg.legal_reference.replace(/\r\n/g, '<br>')})</span></td> <td>${reg.element}</td> <td><span style="color: black;">${reg.controller ? reg.controller : ""}</span><span style="color: grey;"> ${formatDate(reg.last_control)}</span></td> <td style="color: blue; text-decoration: underline;">${generateFilesHTML(reg.files)}</td> <td style="background-color: ${reg.validity.color};color:#ffffff;text-align: center; vertical-align: middle">${formatDate(reg.validity.date, reg.status.label)}</td> <td style="background-color: ${reg.status.color};color:#ffffff;text-align: center; vertical-align: middle">${reg.status.label}</td> <td>${reg.details ? reg.details : ''}</td> </tr> `; }) // End of the HTML table htmlRegTable += `</table>`; req.data.htmlRegTable = htmlRegTable console.log("htmlregtable : ", htmlRegTable) }But once the file is generated, the proportions of the table that I put in the code are not respected. And part of my table is off-page, so we don't see all the text, as you can see in the 2 screenshots below.


Does anyone has an idea why ?
Thank you in advance for your help.