Not showing up in browser
-
I'm having issues with it on the localhost. I was working in a report and noticed that things that were working ($localizedResource) stopped working. I could make other changes but things that had worked in one report weren't working. I shut down my code editor, the web page, and stopped npm running. Then started up everything again. It wouldn't run and gave me the error "Cannot read property '_currentElement' of null."
I shut down the computer to start clean and I'm still getting this error. In localhost, it won't run the reports at all. I tried an npm install and that didn't work. I tried a different branch that was working and now it isn't.
What am I doing wrong now?
Thanks!
edg

-
Could you please post here the output from console? From F12 tools. Thank you.
-
Sure! Thanks for the quick reply!
client.js?e9f398de7c7747a1fbad:72 Uncaught TypeError: Cannot read property '_currentElement' of null
at u._updateRenderedComponent (client.js?e9f398de7c7747a1fbad:72)
at u._performComponentUpdate (client.js?e9f398de7c7747a1fbad:72)
at updateComponent (client.js?e9f398de7c7747a1fbad:72)
at u.receiveComponent (client.js?e9f398de7c7747a1fbad:72)
at Object.receiveComponent (client.js?e9f398de7c7747a1fbad:2)
at u._updateRenderedComponent (client.js?e9f398de7c7747a1fbad:72)
at u._performComponentUpdate (client.js?e9f398de7c7747a1fbad:72)
at updateComponent (client.js?e9f398de7c7747a1fbad:72)
at u.receiveComponent (client.js?e9f398de7c7747a1fbad:72)
at Object.receiveComponent (client.js?e9f398de7c7747a1fbad:2)
at Object.updateChildren (client.js?e9f398de7c7747a1fbad:72)
at g._reconcilerUpdateChildren (client.js?e9f398de7c7747a1fbad:72)
at g._updateChildren (client.js?e9f398de7c7747a1fbad:72)
at g.updateChildren (client.js?e9f398de7c7747a1fbad:72)
at g._updateDOMChildren (client.js?e9f398de7c7747a1fbad:72)
at g.updateComponent (client.js?e9f398de7c7747a1fbad:72)
-
Hm. Unfortunately the stack includes just react calls. That doesn't help to track the problem.
Is there an error in the jsreport server log? (logs/reporter.log)
Would it be possible for you to compress the whole app and send it to me (or upload it somewhere and email me the link) ?
If not, I would try to think about different way.
-
I don't see any errors in the reporter.log.
2018-02-05T15:24:23.860Z - info: Initializing jsreport@1.9.2 in development mode using configuration file: jsreport.config.json
2018-02-05T15:24:23.862Z - info: Setting process based strategy for rendering. Please visit http://jsreport.net/learn/configuration for information how to get more performance.
2018-02-05T15:24:23.865Z - info: Searching for available extensions in C:\dev\src\apps\JsReports
2018-02-05T15:24:23.883Z - info: Extensions location cache contains up to date information, skipping crawling in C:\dev\src\apps\JsReports\node_modules
2018-02-05T15:24:23.906Z - info: Found 32 extensions
2018-02-05T15:24:23.926Z - info: Using extension import-export
2018-02-05T15:24:24.156Z - info: Using extension tags
2018-02-05T15:24:24.162Z - info: Using extension templates
2018-02-05T15:24:24.165Z - info: Using extension jsrender
2018-02-05T15:24:24.167Z - info: Using extension handlebars
2018-02-05T15:24:24.170Z - info: Using extension cli
2018-02-05T15:24:24.173Z - info: Using extension fop-pdf
2018-02-05T15:24:24.179Z - info: Using extension debug
2018-02-05T15:24:24.182Z - info: Using extension express
2018-02-05T15:24:24.274Z - info: Using extension pdf-utils
2018-02-05T15:24:24.507Z - info: Using extension data
2018-02-05T15:24:24.510Z - info: Using extension chrome-pdf
2018-02-05T15:24:24.576Z - info: Using extension authorization
2018-02-05T15:24:24.584Z - info: Using extension images
2018-02-05T15:24:24.592Z - info: Using extension child-templates
2018-02-05T15:24:24.596Z - info: Using extension browser-client
2018-02-05T15:24:24.598Z - info: Using extension licensing
2018-02-05T15:24:24.665Z - info: Using extension fs-store
2018-02-05T15:24:24.888Z - info: Using extension phantom-pdf
2018-02-05T15:24:24.928Z - info: Using extension text
2018-02-05T15:24:24.929Z - info: Using extension reports
2018-02-05T15:24:24.940Z - info: Using extension resources
2018-02-05T15:24:24.942Z - info: Using extension base
2018-02-05T15:24:24.943Z - info: Using extension studio
2018-02-05T15:24:25.028Z - info: Using extension html-to-xlsx
2018-02-05T15:24:25.097Z - info: Using extension scripts
2018-02-05T15:24:25.099Z - info: Using extension assets
2018-02-05T15:24:25.147Z - info: Using extension scheduling
2018-02-05T15:24:25.214Z - info: Using extension xlsx
2018-02-05T15:24:25.375Z - info: Using extension sample-template
2018-02-05T15:24:25.379Z - info: Using extension public-templates
2018-02-05T15:24:25.394Z - info: Initializing fs storage at C:\dev\src\apps\JsReports\data
2018-02-05T15:24:25.594Z - info: Creating default express app.
2018-02-05T15:24:25.644Z - info: jsreport server successfully started on http port: 5488
2018-02-05T15:24:25.741Z - info: Verifying license key XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX
2018-02-05T15:24:25.760Z - info: License key for subscription verified against the license.json file
2018-02-05T15:24:25.761Z - info: reporter initializedGoing back to a branch that worked, it also now doesn't work.
I saw another error in the console and not sure if it will help or not.
client.js?e9f398de7c7747a1fbad:76 Uncaught (in promise) TypeError: Cannot read property 'length' of undefined
at client.js?e9f398de7c7747a1fbad:76
at Array.map (<anonymous>)
at t.value (client.js?e9f398de7c7747a1fbad:76)
at u._renderValidatedComponentWithoutOwnerOrContext (client.js?e9f398de7c7747a1fbad:72)
at u._renderValidatedComponent (client.js?e9f398de7c7747a1fbad:72)
at u.mountComponent (client.js?e9f398de7c7747a1fbad:72)
at Object.mountComponent (client.js?e9f398de7c7747a1fbad:2)
at u.mountComponent (client.js?e9f398de7c7747a1fbad:72)
at Object.mountComponent (client.js?e9f398de7c7747a1fbad:2)
at g.mountChildren (client.js?e9f398de7c7747a1fbad:72)
at g._createContentMarkup (client.js?e9f398de7c7747a1fbad:72)
at g.mountComponent (client.js?e9f398de7c7747a1fbad:72)
at Object.mountComponent (client.js?e9f398de7c7747a1fbad:2)
at u.mountComponent (client.js?e9f398de7c7747a1fbad:72)
at Object.mountComponent (client.js?e9f398de7c7747a1fbad:2)
at g._mountChildByNameAtIndex (client.js?e9f398de7c7747a1fbad:73)
(anonymous) @ client.js?e9f398de7c7747a1fbad:76
value @ client.js?e9f398de7c7747a1fbad:76
_renderValidatedComponentWithoutOwnerOrContext @ client.js?e9f398de7c7747a1fbad:72
_renderValidatedComponent @ client.js?e9f398de7c7747a1fbad:72
mountComponent @ client.js?e9f398de7c7747a1fbad:72
mountComponent @ client.js?e9f398de7c7747a1fbad:2
mountComponent @ client.js?e9f398de7c7747a1fbad:72
mountComponent @ client.js?e9f398de7c7747a1fbad:2
mountChildren @ client.js?e9f398de7c7747a1fbad:72
_createContentMarkup @ client.js?e9f398de7c7747a1fbad:72
mountComponent @ client.js?e9f398de7c7747a1fbad:72
mountComponent @ client.js?e9f398de7c7747a1fbad:2
mountComponent @ client.js?e9f398de7c7747a1fbad:72
mountComponent @ client.js?e9f398de7c7747a1fbad:2
_mountChildByNameAtIndex @ client.js?e9f398de7c7747a1fbad:73
_updateChildren @ client.js?e9f398de7c7747a1fbad:72
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateDOMChildren @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_reconcilerUpdateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateChildren @ client.js?e9f398de7c7747a1fbad:72
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateDOMChildren @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
_updateRenderedComponent @ client.js?e9f398de7c7747a1fbad:72
_performComponentUpdate @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
_updateRenderedComponent @ client.js?e9f398de7c7747a1fbad:72
_performComponentUpdate @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_reconcilerUpdateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateChildren @ client.js?e9f398de7c7747a1fbad:72
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateDOMChildren @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
_updateRenderedComponent @ client.js?e9f398de7c7747a1fbad:72
_performComponentUpdate @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_reconcilerUpdateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateChildren @ client.js?e9f398de7c7747a1fbad:72
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateDOMChildren @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
_updateRenderedComponent @ client.js?e9f398de7c7747a1fbad:72
_performComponentUpdate @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_reconcilerUpdateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateChildren @ client.js?e9f398de7c7747a1fbad:72
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateDOMChildren @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_reconcilerUpdateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateChildren @ client.js?e9f398de7c7747a1fbad:72
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateDOMChildren @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
_updateRenderedComponent @ client.js?e9f398de7c7747a1fbad:72
_performComponentUpdate @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_reconcilerUpdateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateChildren @ client.js?e9f398de7c7747a1fbad:72
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateDOMChildren @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
_updateRenderedComponent @ client.js?e9f398de7c7747a1fbad:72
_performComponentUpdate @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_reconcilerUpdateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateChildren @ client.js?e9f398de7c7747a1fbad:72
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateDOMChildren @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_reconcilerUpdateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateChildren @ client.js?e9f398de7c7747a1fbad:72
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateDOMChildren @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_reconcilerUpdateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateChildren @ client.js?e9f398de7c7747a1fbad:72
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateDOMChildren @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_reconcilerUpdateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateChildren @ client.js?e9f398de7c7747a1fbad:72
updateChildren @ client.js?e9f398de7c7747a1fbad:72
_updateDOMChildren @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
_updateRenderedComponent @ client.js?e9f398de7c7747a1fbad:72
_performComponentUpdate @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:72
receiveComponent @ client.js?e9f398de7c7747a1fbad:2
_updateRenderedComponent @ client.js?e9f398de7c7747a1fbad:72
_performComponentUpdate @ client.js?e9f398de7c7747a1fbad:72
updateComponent @ client.js?e9f398de7c7747a1fbad:72
performUpdateIfNecessary @ client.js?e9f398de7c7747a1fbad:72
performUpdateIfNecessary @ client.js?e9f398de7c7747a1fbad:2
s @ client.js?e9f398de7c7747a1fbad:1
perform @ client.js?e9f398de7c7747a1fbad:3
perform @ client.js?e9f398de7c7747a1fbad:3
perform @ client.js?e9f398de7c7747a1fbad:1
E @ client.js?e9f398de7c7747a1fbad:1
closeAll @ client.js?e9f398de7c7747a1fbad:3
perform @ client.js?e9f398de7c7747a1fbad:3
batchedUpdates @ client.js?e9f398de7c7747a1fbad:38
i @ client.js?e9f398de7c7747a1fbad:1
_renderNewRootComponent @ client.js?e9f398de7c7747a1fbad:1
_renderSubtreeIntoContainer @ client.js?e9f398de7c7747a1fbad:1
render @ client.js?e9f398de7c7747a1fbad:1
(anonymous) @ client.js?e9f398de7c7747a1fbad:74
r @ client.js?e9f398de7c7747a1fbad:73
(anonymous) @ client.js?e9f398de7c7747a1fbad:73
e.(anonymous function) @ client.js?e9f398de7c7747a1fbad:73
r @ client.js?e9f398de7c7747a1fbad:2
(anonymous) @ client.js?e9f398de7c7747a1fbad:2
Promise resolved (async)
r @ client.js?e9f398de7c7747a1fbad:2
(anonymous) @ client.js?e9f398de7c7747a1fbad:2
Promise resolved (async)
r @ client.js?e9f398de7c7747a1fbad:2
(anonymous) @ client.js?e9f398de7c7747a1fbad:2
Promise resolved (async)
r @ client.js?e9f398de7c7747a1fbad:2
(anonymous) @ client.js?e9f398de7c7747a1fbad:2
Promise resolved (async)
r @ client.js?e9f398de7c7747a1fbad:2
(anonymous) @ client.js?e9f398de7c7747a1fbad:2
Promise resolved (async)
r @ client.js?e9f398de7c7747a1fbad:2
(anonymous) @ client.js?e9f398de7c7747a1fbad:2
Promise resolved (async)
r @ client.js?e9f398de7c7747a1fbad:2
(anonymous) @ client.js?e9f398de7c7747a1fbad:2
Promise resolved (async)
r @ client.js?e9f398de7c7747a1fbad:2
(anonymous) @ client.js?e9f398de7c7747a1fbad:2
t @ client.js?e9f398de7c7747a1fbad:1
(anonymous) @ client.js?e9f398de7c7747a1fbad:2
(anonymous) @ client.js?e9f398de7c7747a1fbad:74
(anonymous) @ client.js?e9f398de7c7747a1fbad:74
t @ client.js?e9f398de7c7747a1fbad:1
(anonymous) @ client.js?e9f398de7c7747a1fbad:1
t @ client.js?e9f398de7c7747a1fbad:1
(anonymous) @ client.js?e9f398de7c7747a1fbad:1
(anonymous) @ client.js?e9f398de7c7747a1fbad:1
client.js?e9f398de7c7747a1fbad:72 Uncaught TypeError: Cannot read property '_currentElement' of null
at u._updateRenderedComponent (client.js?e9f398de7c7747a1fbad:72)
at u._performComponentUpdate (client.js?e9f398de7c7747a1fbad:72)
at updateComponent (client.js?e9f398de7c7747a1fbad:72)
at u.receiveComponent (client.js?e9f398de7c7747a1fbad:72)
at Object.receiveComponent (client.js?e9f398de7c7747a1fbad:2)
at u._updateRenderedComponent (client.js?e9f398de7c7747a1fbad:72)
at u._performComponentUpdate (client.js?e9f398de7c7747a1fbad:72)
at updateComponent (client.js?e9f398de7c7747a1fbad:72)
at u.receiveComponent (client.js?e9f398de7c7747a1fbad:72)
at Object.receiveComponent (client.js?e9f398de7c7747a1fbad:2)
at Object.updateChildren (client.js?e9f398de7c7747a1fbad:72)
at g._reconcilerUpdateChildren (client.js?e9f398de7c7747a1fbad:72)
at g._updateChildren (client.js?e9f398de7c7747a1fbad:72)
at g.updateChildren (client.js?e9f398de7c7747a1fbad:72)
at g._updateDOMChildren (client.js?e9f398de7c7747a1fbad:72)
at g.updateComponent (client.js?e9f398de7c7747a1fbad:72)No, I can't share the whole thing.
I'm seriously stumped by this as well. No idea why it would stop working when it was just fine last Friday and even this morning.
Thanks!
edg
-
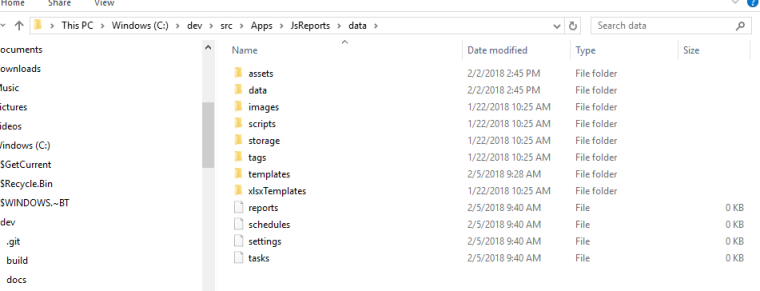
Could you backup the
data/settingsfile, remove it and try to restart jsreport?
-
Okay, a co-worker knew the issue. Posting here for any who might have this.
We use WebStorm and apparently this was a collision between it and the web studio. There are four files that should be 0kb but one was 33kb. Shutting down the server, deleting them, then starting it again fixed it.
Thanks for the help!
edg

-
I think I also have a corrupted report because recreating it with a new name and copy/paste the code and it works as I intend.
Thanks again for the help!
edg
