Switching recipe from html to chrome-pdf in studio loses styling
-
Hi again,
I feel like I must be missing something pretty obvious here. I have a main parent template that calls a number of children. Everything works nicely and looks good when the parent report is generated using the html recipe. But when it is called with chrome-pdf, the report is generated without bootstrap and other styling elements. Any chance there's a quick solution to this?
Here's the general structure:
<!DOCTYPE html> <html> <head> <script src="{#asset jquery.min.js @encoding=link}"></script> <script src="{#asset bootstrap.js @encoding=link}"></script> <style> {#asset main.css @encoding=utf8} {#asset bootstrap.css @encoding=utf8} {#asset style.css @encoding=utf8} </style> </head> <body> {#child Child1} {#child Child2} {#child Child3} ... {#child ChildN} </body> </html>Thank you for any help yet again
-
Bootstrap is using different styles for print media type.
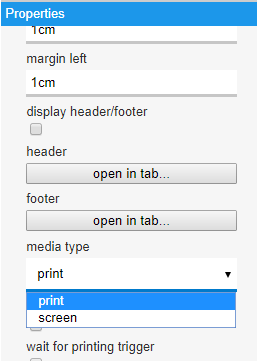
Try to switch the chrome media type to screen
-
Thank you! I'm sorry to waste your time with that... You have been very helpful!
