Condition inside Word template.
-
Hi , i'm using word template in JSReport . I've stuck with simple condition logic.
I wanted to know how can we check two values inside theWord template.I've tried for Boolean checking i.e.
{#anyvalue} --output-- {/anyvalue}, but i didn't get correct way of checking on values.For example
{#anyvalue == "₹"}
it's Rupees
{/anyvalue}
{^anyvalue}
It's Dollars
{/anyvale}i'm not sure whether the highlighted code is in correct format or not
Kindly suggest if anything i'm doing wrong.
-
@jan_blaha Hi , i have two
JSON data ( same copy )one inside the JsReport server and another is sent via request inside the HTML Page.
The problem is , I've written condition inside the word template . When the Word template is linked with the JSON data which is inside the Server , then all condition are performing correctly ( i.e. hiding the values etc.) But if i link the JSON data from the HTML , then when the Word template is downloaded non of the condition are performed .
Can i know how to fix this issue
-
You should send the input data in the
dataprop. Not inside the html. Check the API docs
https://jsreport.net/learn/api{ "template": { "shortid" : "g1PyBkARK" }, "data" : { ... } }
-
@jan_blaha Hi , as even sending the data in the
"data" : { ... }, there is no difference in the word . None of the calculation are performing. I don't think its the data that causing the problem ( Since i have placing the data in certain position in the word as{#data}{firstname}{/data}which works absolutely fine ! ) . But I'm stuck with the conditions , as i said when i run the same template on the JSReport server. it works completely fine with all simple conditions working. But when send api req from HTML page , i'll get the same word but none of the calculation are performing !.I tried to replicate it in the JSReport playground but i didn't find the docx template handelbars.
-
@jan_blaha I've tried to replicate a simple overview of the problem , hope that helps .
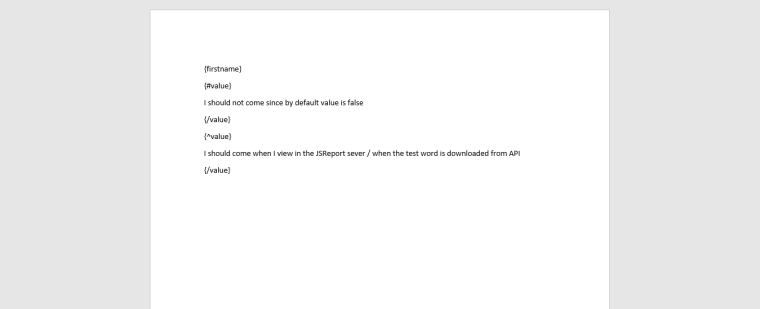
First I've created a word with the following code.
{firstname} {#value} I should not come since by default value is false {/value} {^value} I should come when I view in the JSReport sever / when the test word is downloaded from API {/value}
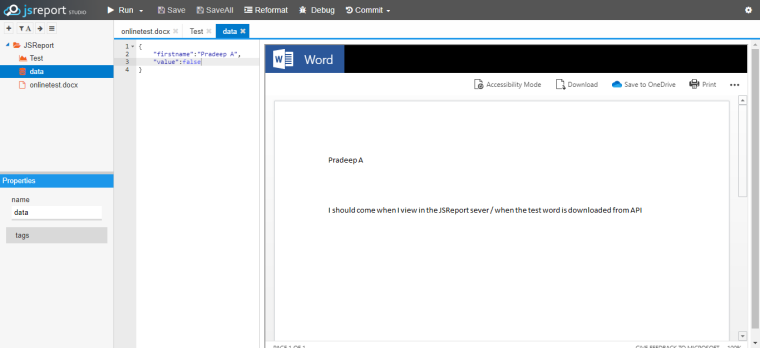
and in the server with thedatavalues linked.{ "firstname":"Pradeep A", "value":false }this will show like this .

When in the HTML page with the following code
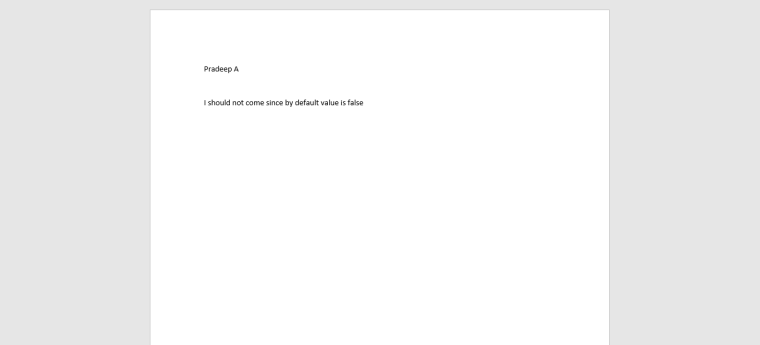
function mysubmission() { jsreport.serverUrl = 'http://localhost:5488'; var request = { template: { shortid: "HkgSfSTjnN" }, data: {"firstname":"Pradeep A","value":false} }; jsreport.render(request); };When the word is downloaded it will show like this.

Suggest me if i'm doing any mistake.
-
Please use
renderAsyncin your browser client instead.
Therenderfunction probably changesfalseto string"false".
This is because it uses the html form submit which doesn't reflect bool types.
