Sample reports will not preview on AWS ami deployment
-
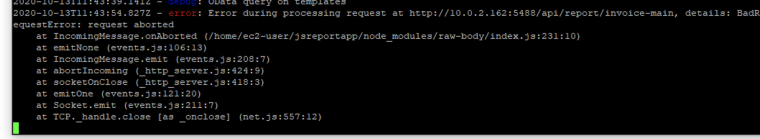
Hi , Just trying out JS reports for first time and am stuck running the sample reports! Studio connects and saves but report does not run. Get a message on console saying
BadrequestError. Help seems am stuck at the first attempt to run the program!

Thanks Mike
-
Please describe deeper your deployment setup.
-
Hi , thanks for the reply... hoping to have a good play around with the free version before buying.
OK new version deployed on monday following your documentation. I ran the nvm deployment and other items as per your AWS linux guidelines. Ran jsreport init and jsreport config and then the google chrome addon. Ran jsreport start am able to connect via a remote windows machine on port 5488 and access the studio. Its only when I try and run a sample report that I get the above error. Do you need to know versions at all?
-
Does this mean you use AWS EC2? Whit Amazon Linux base os and these instructions? https://jsreport.net/learn/amazon-linux
Do you experience the same when switching the recipe to HTML in the left studio menu?
What is the size of your EC2 instance?
Do you have a load balancer in front of the instance?
-
yes an ec2 instance. think it is small or but not tiny! those were the instructions I followed. no lb. changing recipe to html does not eliminate error
-
am assuming I did not need to do anything with security... I set it to respond on http
-
Any suggestions?
-
There is something wrong with chrome in amazon linux 2 ami.
Please create a new EC2 VM with Ubuntu base image and follow these instructions
https://jsreport.net/learn/ubuntu
-
Hi Jan,
Have tried an ubuntu image on AWS following all the instructions as per your link and I still get exactly the same error! I have tried running and express app which calls an oracle db to return json data and this works perfectly. Are there any other prerequisites that are required for the JSreport install ? FYI my test client machine is a windows box running chrome browser which is hosted on premise. I can install JSreport on windows locally and it works fine. We have an AWS security policy to allow port 5488 from our client machine to the JSreport server. The URL we are using in browser is http://awsipaddress:5488 which brings up the studio fine.
-
Hm, I can't replicate this.
Maybe something on your network is closing the request. The error "request aborted" could mean that it was aborted by client.This is what I do exactly:
Launch Small EC2 instance
Ubuntu Server 20.04 LTS (HVM), SSD Volume Type - ami-0c960b947cbb2dd16 (64-bit x86) / ami-0aa72f02ca1be5339 (64-bit Arm)
64-bit (x86)Keep the defaults and just add security policy
Custom TCP Rule TCP 5488 AnywhereThen I ssh to the machine and run the following commands
# install node.js wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash # you may need to reopen terminal nvm install 8.11.3 mkdir jsreportapp cd jsreportapp npm i -g jsreport-cli jsreport init jsreport configure # chrome dependencies sudo apt-get install -y libgconf-2-4 sudo wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | sudo apt-key add - sudo sh -c 'echo "deb [arch=amd64] http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list' sudo apt-get update sudo apt-get install -y google-chrome-unstable fonts-ipafont-gothic fonts-wqy-zenhei fonts-thai-tlwg fonts-kacst --no-install-recommends # on ubuntu 20 run also sudo apt-get install -y libxtst6 libxss1 # start jsreport to see it running on port 5488 jsreport startThen I open in the browser
http://ec2ipaddress:5488. I see the studio. I can open the invoice sample and render it.
