Chrome PDF gets rendered before script execution is completed
-
I have created a PDF template that renders a d3 js chart. I have few div components that needs to be aligned with the chart. I have written custom script at the end of the template to set the style for necessary div elements. It is working fine when using the "html" recipe but the same is not working when using "chrome-pdf" recipe.
I tried enabling printing triggers but that time it was failing with timeout error.
In jsreport playground I didn't find an option to increase the timeout. I have jsreport installed locally and tried to increase the timeout upto 5 minutes. Even after 5 minutes it is giving timeout error.
-
Hi,
thank you for the playground workspace. Unfortunately, it gives me even a browser OOM and fails to load.
Could you please prepare something minimal and remove everything that is not needed to demonstrate the problem?
I believe that fonts are for example not necessary. And keep just the data you really need in the chart.Jan
-
Hi Jan,
Thanks for responding.
I have minimized the code base as much as possible. I can not remove the library references for lodash, d3 and luxon as I am using them in the script side. As you said, I have removed the font files, and minimized the data.
-
Unfortunately, it still fails with OOM. Please try to isolate the problematic code to something really just minimal.
-
Hi Jan,
Can you please check now.
-
Any update on this?
-
I have now similar results with chrome-pdf and HTML, can you elaborate what's wrong?

-
Hi Jan,
Sorry as part of clean up I missed some data. I have fixed that. Please check now.
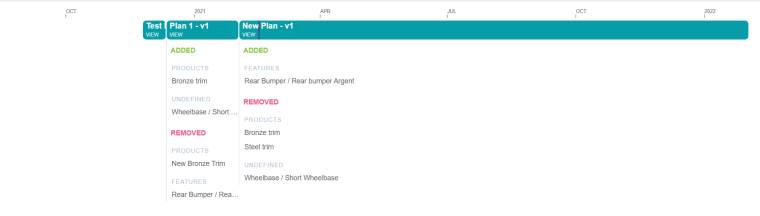
This is the expected result.

-
Running the template with debug button, I am getting the following errors
+604 Page error: SyntaxError: Unexpected token '.' +639 Page error: ReferenceError: barPositionsById is not defined at file:///tmp/autocleanup/3ff8cc66-3c4f-4d00-884e-02e741bd6845-chrome-pdf.html:422:27It seems you are using some new syntax the chrome v78 currently in use doesn't recognize.
id: plan.data ?.milestone.id,Please try to replace such code and check errors printed when you run with debug mode.
-
Thanks Jan.
I changed the syntax as
if(plan.data != undefined)
{
id = plan.data.milestone.id;
}
That fixed the issue.
