Google maps not showing the render
-
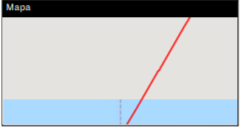
Hi greetings, i try to put in my PDF a google maps with a polyline, everything is good but the render of my map not showing completely; something like that

this is my code
/** * This is a google example of here: * https://developers.google.com/maps/documentation/javascript/shapes#maps_polyline_simple-javascript * */ function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 3, center: { lat: 0, lng: -180 }, mapTypeId: "terrain", }); const flightPlanCoordinates = [ { lat: 37.772, lng: -122.214 }, { lat: 21.291, lng: -157.821 }, { lat: -18.142, lng: 178.431 }, { lat: -27.467, lng: 153.027 }, ]; const flightPath = new google.maps.Polyline({ path: flightPlanCoordinates, geodesic: true, strokeColor: "#FF0000", strokeOpacity: 1.0, strokeWeight: 2, }); flightPath.setMap(map); // ===> I add that code <=== google.maps.event.addListenerOnce(map, 'tilesloaded', function(){ window.JSREPORT_READY_TO_START = true; }); }thanks for the time and any help is welcome
-
Maybe you should listen to events on
flightPathand also onmapobject and trigger the print after both events are fired.
-
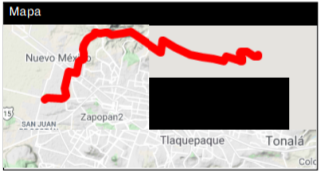
Hi thanks for the reply, i add the events for mi new polyline object and work good but now the map see like this.

there ir is my new code:
function initMap() { const lat = {{ubicacion.lat}}; const lng = {{ubicacion.lng}}; const myLatLng = { lat: lat, lng: lng }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 10.7, center: myLatLng, mapTypeId: "terrain", }); const markers = []; // {{# each puntos}} // this work but i comment for the example markers.push({lat : parseFloat({{lat}} + ''), lng : parseFloat({{lng}} + '')}); // {{/each}} const polyLinePath = new google.maps.Polyline({ path: markers, geodesic: true, strokeColor: "#FF0000", strokeOpacity: 1.0, strokeWeight: 10, }); polyLinePath.setMap(map); google.maps.event.addListenerOnce(map, 'tilesloaded', function(){ window.JSREPORT_READY_TO_START = true; }); // ===> I add that code <=== google.maps.event.addListenerOnce(polyLinePath, 'tilesloaded', function(){ window.JSREPORT_READY_TO_START = true; }); polyLinePath.addListener("tilesloaded", function(){ window.JSREPORT_READY_TO_START = true; }); }And again thanks for the answers
-
You need to wait for all the async rendering events to fire and then call
window.JSREPORT_READY_TO_START = true;. Your code will trigger the print when the first event occurs.
-
Use for example a counter variable, something like this.
I believe you get the idea.var numberOfAsyncRenders = 2 google.maps.event.addListenerOnce(map, 'tilesloaded', function(){ numberOfAsyncRenders-- if (numberOfAsyncRenders === 0) { window.JSREPORT_READY_TO_START = true; } }); google.maps.event.addListenerOnce(polyLinePath, 'tilesloaded', function(){ numberOfAsyncRenders-- if (numberOfAsyncRenders === 0) { window.JSREPORT_READY_TO_START = true; } });
-
thanks for the answer, that dosen't work for me, but i change this:
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 3, center: { lat: 0, lng: -180 }, mapTypeId: "terrain", }); }and now i use this:
https://developers.google.com/maps/documentation/maps-static/startI hope help someone.
