Page-break What am I doing wrong?
-
After reading a lot of different topics and forum I'm realized that the problem have to be me.
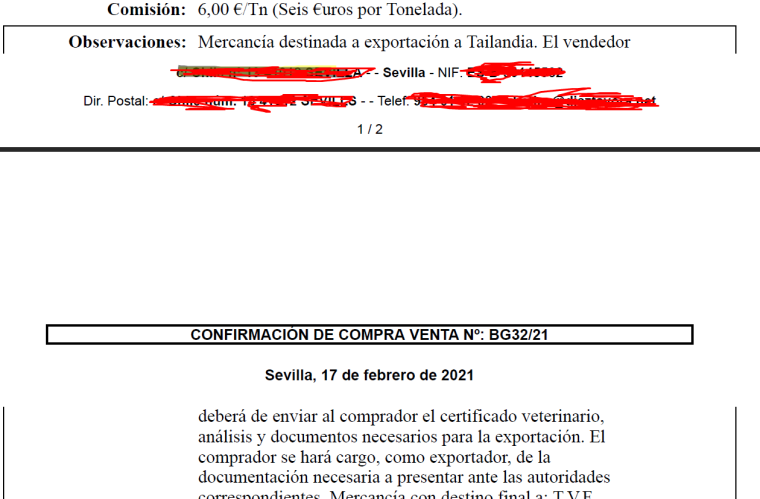
The issue is simple, I'm trying to avoid a page break in a certain position of my report. There's two possible points when a page break can came up so I've added a div container with a 'page-break-inside: avoid' statement, but you can see next the result:

An this is the code:
report.html
@if (Model.Comission != 0) { <div class="fullWidth avoidPageBreak" style="display: flex;"> <div class="contractTitleItem textRight"> <strong>Comisión:</strong> </div> <div class="contractTextItem textLeft"> <div>@Model.ComissionStr</div> </div> </div> } <div class="fullWidth avoidPageBreak" style="display: flex; border: 1px solid black"> <div class="contractTitleItem textRight"> <strong>Observaciones:</strong> </div> <div class="contractTextItem textLeft"> <div>@Model.FreeText</div> </div> </div> .........report.css
.avoidPageBreak { -webkit-column-break-inside: avoid; -webkit-break-inside: avoid; page-break-inside: avoid; break-inside: avoid; }Thanks in advance
-
Could you please share a minimal playground demo showing the problem? Thank you
https://playground.jsreport.net
-
I hope it helps.
I assumed that the 'Observaciones' field should not be cut off as the container div has a 'page-break-inside: avoid', but it is nevertheless cut off.
https://playground.jsreport.net/w/rosunad/e6wdngwm
Thanks
-
Thank you.
It seems here is the relevant topic discussed
https://stackoverflow.com/questions/20408033/how-to-get-page-break-inside-avoid-to-work-nicely-with-flex-wrap-wrap
And it seems the only known solution so far is to avoid using flexbox this case.
-
It works like a charm, thank you very much!
