"invalid signature: 0xeb1eab6d" when running html-to-xlsx report
-
Hello,
I am in the process of updating my jsreport instance from 2.6.1 to 2.11.0.
I am attempting to run an html-to-xlsx template on a local instance of 2.11.0 which worked in 2.6.1, but I get "invalid signature: 0xeb1eab6d" whenever I try to send the report to my local jsreport setup via API.
-
Hi,
I'm not sure I understand.
whenever I try to send the report to my local jsreport setup via API
What does this mean? Please elaborate.
If it is possible please share also the full stack trace.
-
What I'm doing is:
- Programmatically generating JSON for an html-to-xlsx report
- Sending this JSON to jsreport 2.11.0 using the API
- jsreport should then create an excel file
Currently, I am able to send the JSON via API on version 2.6.1, but not from 2.7.0 onwards. The only way for me to create a complete excel report on versions > 2.6.1 is if I directly copy the JSON into jsreport as data. I can't send it using the API.
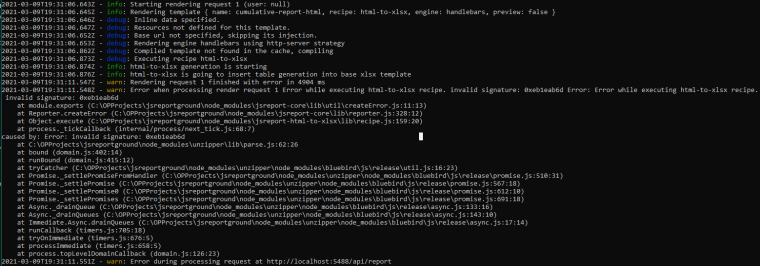
Here's a screenshot of the stack trace. I would submit it as text using the code formatting, but unfortunately I don't know how in this forum:

-
It seems jsreport isn't able to decompress your attached xlsx template.
Do you send it with the request body or it is stored in the jsreport?You can use github markdown to highlight code here...
-
I don't attach an xlsx template to jsreport.
Here is the request I send to jsreport. It's currently working with 2.6.1:
template: { name: 'cumulative-report-html', recipe: 'html-to-xlsx', engine: 'handlebars', htmlToXlsx: { templateAsset: { content: 'base64 encoded word file'; encoding: 'base64'; } } data: (json records) }
-
I'm not sure what could have changed since 2.6.1.
I tried to run the following test and it works for me.const fs = require('fs') const jsreport = require('jsreport-client')('http://localhost:5488') jsreport.render({ template: { content: '<table><tr><td></td></tr></table>', recipe: 'html-to-xlsx', engine: 'handlebars', htmlToXlsx: { templateAsset: { content: fs.readFileSync('Book1.xlsx').toString('base64'), encoding: 'base64' } } }, data: {} }).then((r) => r.body()) .then((b) => fs.writeFileSync('out.xlsx', b)) .catch(console.error)This means the problem could be in the base64 content you send.
Could you share it with me?
Upload it somewhere or email it to me.
-
Hi Jan,
I've since fixed the problem. The issue was I wasn't reading a template excel file in this line:
content: fs.readFileSync('Book1.xlsx').toString('base64')
