Rendering HTML recipe template in existing webapp
-
Hello,
I am working on a proof-of-concept (POC) in which I would like to showcase as much good stuff from jsreport as I possibly can.
The main idea to present with this POC is two fold: We want to have some markup that:
- we can display on our current webapp
- can be downloaded as a PDF
I started by creating the template on jsreport Studio and got to the point where I got the PDF generation with external data and everything working great so far.
It has:
- Highcharts
- External fonts as well as a locally stored Material Font to use its icons.
- Assets created in jsreport Studio
- External assets that live on a
static/folder
My current question is how can I display (embed) this same output in a webapp like the example from the dashboard, but in this case, what I want to render is the same thing that is visually there (on the PDF file from the
phantom-pdfrecipe)I thought I could use
jsreport.jsin my app's code and swap the recipe on my ajax call when I wanted to "embed" the markup/styles/js from the template and do:var request = { template: { shortid: "B12PvGCZ-", recipe: 'html' } }; // I append the data to the request object after...then
jsreport.renderAsync(request).then(function(res) { console.log(res); });Here is where I got stuck, because that response is an
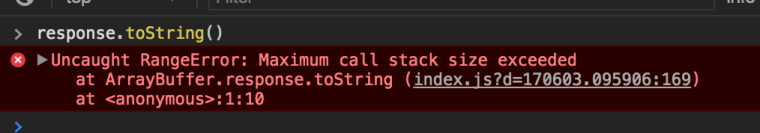
ArrayBuffer, and I noticed it does have atoSTring()method, but if I try to use that it throws an error:


I also found https://developers.google.com/web/updates/2014/08/Easier-ArrayBuffer-String-conversion-with-the-Encoding-API where it explains how to turn that
ArrayBufferinto aString, it partially works (since highcharts are not displayed) but it seems a bit convoluted to me and it does not work on Safari (maybe I need to investigate further).I feel like I'm very close to figuring it out, but I have spent a lot of time trying to solve it and just can't.
Thank you in advance for any guidance!
P.S. I saw some examples in the docs where the markup was sent to jsreport and a PDF file would be generated from there. Maybe that is the best practice and the approach I should take?
I would rather show how you can have separately designed and implemented reports on this jsreport side and consume them on the webapp (as if they were part of the app's markup) than sticking to whatever Front End framework is currently in use to create the layout and then passing it to jsreport.
Axel.
-
Ah ha!
I was able to append the
htmlrecipe response in the webapp :) I actually followed those ArrayBuffer -> String conversion steps. (In the end I think those are used on thejsreport.jslibrary as well.)There was also some magic sauce from AngularJS
$compileservice involved.Although I would like to know what the Error is all about and the other question about the flow of data when creating the PDF to be clarified.
-
Hi, thank you for the nice description.
It turned out that the
toStringimplementation we mix to the response array buffer is not optimized for the long responses. This likely caused the mentioned error. We track down the bug here now.
https://github.com/jsreport/jsreport-browser-client-dist/issues/4It looks like better architecture to keep report implementation separately from your app and use jsreport to implement them. So you seems to be on the right track. However there is no best practice that would fit to every case. It is up to you to choose the workflow which makes sense for you the most.
-
Thanks Jan.
All right, the bug is also good to know, I can demonstrate that there is a workaround for now.I also wanted to document here that in order to make it work in Safari I had to add a polyfill for TextDecoder (from the Google post I shared earlier):
https://github.com/inexorabletash/text-encodingI will keep the architecture aspect in mind, thank you for your answer!
-
Thanks. We'll look at it.

