Question regarding sync and async handling
-
Hi Jsreport team!
today's question is about how exactly jsreport handles mutliple requests using the default sync method.
If two users request a the same time 3 report (through 3 distinct request each making a total of 6)
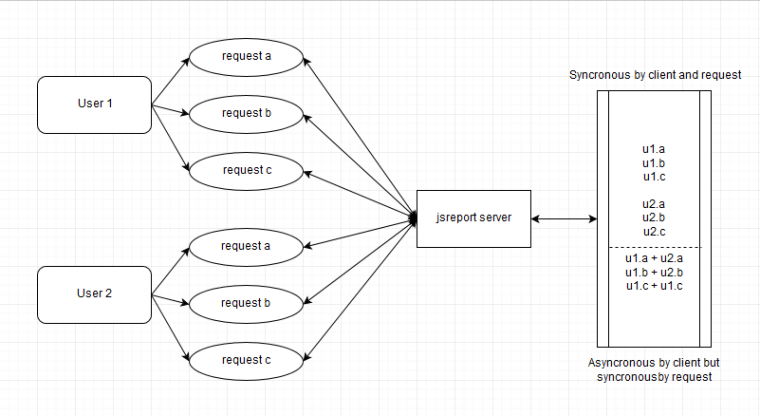
how will jsreport handles them? So far I saw two possibilities, could you tell me which one is the accurate one? (here's a visual to explain how I see it)

Thanks in advance!!
-
I'm not sure I get this, however....
The client render call creates a temporary html form and submits it. This instructs browser to initiate http post. I believe browsers handle this in parallel which means that multiple client jsreport.render call will arrive to the server in parallel.
The jsreport server parallelization is more complex topic, however simply said, the processing of multiple render calls runs also at once in parallel.
To understand this completely, read how the node.js event loop works and also check out these blog posts
https://jsreport.net/blog/pdf-reporting-performance
https://jsreport.net/blog/performance-impacting-change-in-v08
-
Ah sorry if I wasn't clear enough!
Basicaly the question was "do we have to specifyasync=truein the request parameter to get parallel rendering when several requests are emited from different client? Or is just specific to a single client rendering queue?"I did read your blog posts and let me add that, as of now, we only run one single instance (no load balancer) of jsreport, so maybe this could also clarify the context of the question?
-
You mean async specified in this extension?
https://jsreport.net/learn/reports#async
It has nothing to do with parallel processing, this about that the server response back immediately rather than waiting for the finish.
-
Yes that's the one, but it's ok now, I understand where I was misleading myself.
Sound so logic now that you mention it!Thank you very much for your help!
