Chartjs responsive and maintainAspectRatio not working
-
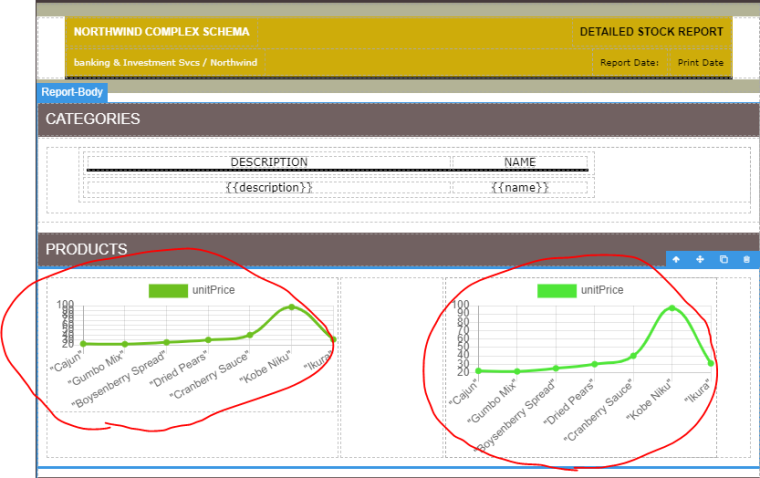
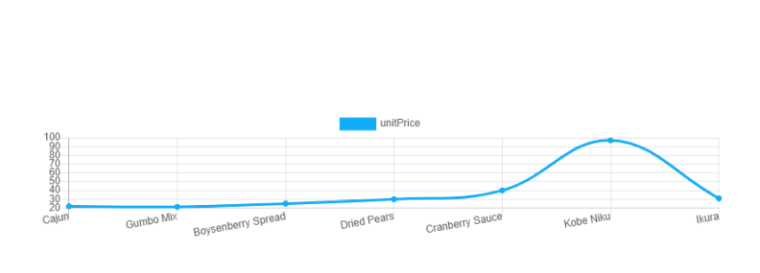
Well actually i'm trying to send my actual html in grapesjs to jsreport, the actual example i'm using is this:

Then... when i send the Html to jsreport the examples end rendering like this:

If u see... the second chart is not getting the actual 200px that i gave to the second chart.
The first chart don't have width and height setted it is being rendered by the parent container, but the second chart has a parent Container with class chart-container and is has width 300px and height 200px... i don't understand why grapesjs could understand the script and render is with maintainAspectRatio = false and responsive = true but jsreport is not understanding this script
-
I'm using versión 2.9.3 of chartjs
-
Please try to output the html and put it to the let's say to the playground so we can check it
https://playground.jsreport.net
-
Well the problem appears to be the SDK engine, i can not reply this on playground cuz this not works the same using the SDK can u make a try using the SDK with this template??
https://playground.jsreport.net/w/carlos.espinoza/JuumEwMd
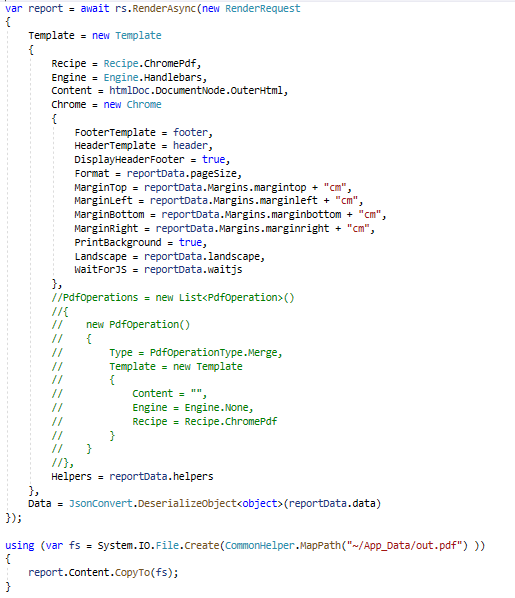
i'm using the SDK with the next configuration:


Content:
<style>* { box-sizing: border-box; } body {margin: 0;}@media (max-width: 794px){#ip9o{position:relative;display:block;width:200px;height:250px;}#myChart{margin-top:30px;}}</style>
<script src='https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js'></script>
<div class="chart-container" id="ip9o"><canvas id="myChart"></canvas></div><script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["Cajun","Gumbo Mix","Boysenberry Spread","Dried Pears","Cranberry Sauce","Kobe Niku","Ikura"],
datasets: [{"label":"unitPrice","steppedLine":false
,"data":[22,21.35,25,30,40,97,31],"borderColor":"rgb(17,173,248)",
"backgroundColor":"rgb(17,173,248)","fill":false}]
},
options: {
responsive: true,
maintainAspectRatio: false,
animation: {
duration: 0,
onComplete: function () {
// set the PDF printing trigger when the animation is done
// to have this working, the phantom-pdf menu in the left must
// have the wait for printing trigger option selected
window.JSREPORT_READY_TO_START = true
}
}
}
});
</script>FooterTemplate = '',
HeaderTemplate = '',
DisplayHeaderFooter = true,
Format = "A4",
MarginTop = "2.5cm",
MarginLeft = "1.1cm",
MarginBottom = "2.5cm",
MarginRight = "1.1cm",
PrintBackground = true,
Landscape = false,
WaitForJS = true,Helpers = '',
Data = no needed.
-
I edited the last reply...
-
Jah Blaha did u see my reply?
-
What you mean by "SDK Engine"? Do you mean the jsreport .net SDK?
I don't think there is a difference when using c# and directly the jsreport
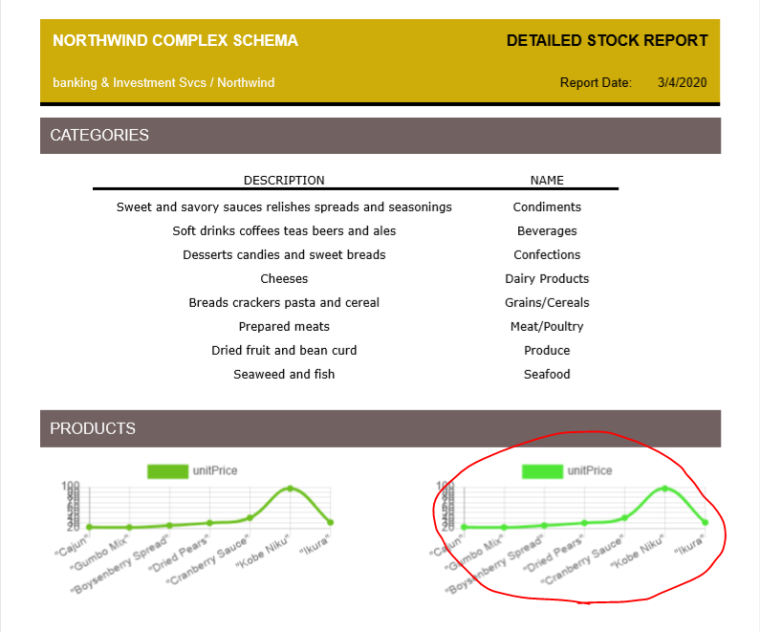
You anyway, in the end, reach the chrome binary and asks it to convert the HTML to pdf.I tried your provided c# call and get this back

This is correct?
-
Ya, i mean .net SDK. Hm, if u see in the playground the Height of the chart is 250px and width is 200px... is should be the same in c# .net sdk
-
The playground you shared has actually different content/styles. That is why it is different.
The problem of what you send to the c# is this part
@media (max-width: 794px){ #ip9o{position:relative;display:block;width:200px;height:250px;} #myChart{margin-top:30px;}} }With a small page, this gets applied. So in a small window you get the limited size.
But with the pdf rendering, we assume bigger page. So this rule isn't applied.
-
Oh, right thanks
