Display data into add-on template, which is attached to the main one with the help of pdf-utils
-
Hello, could you please tell me how to display data into add-on template, which is attached to the main one with the help of pdf-utils?
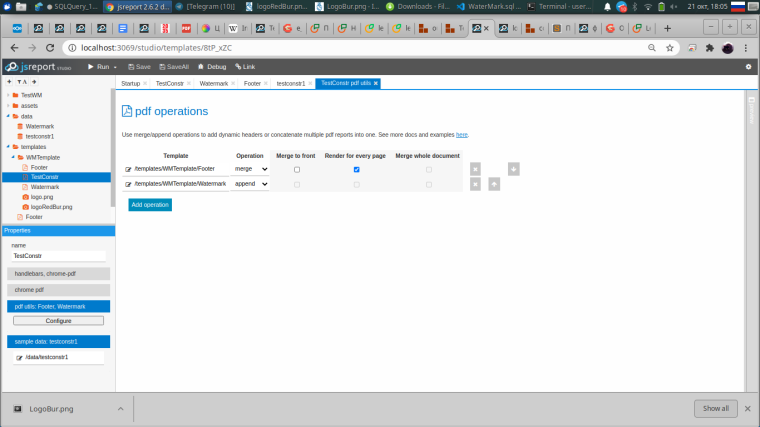
I have a main template, to which I am attaching with the help of pdf-utils the following templates:

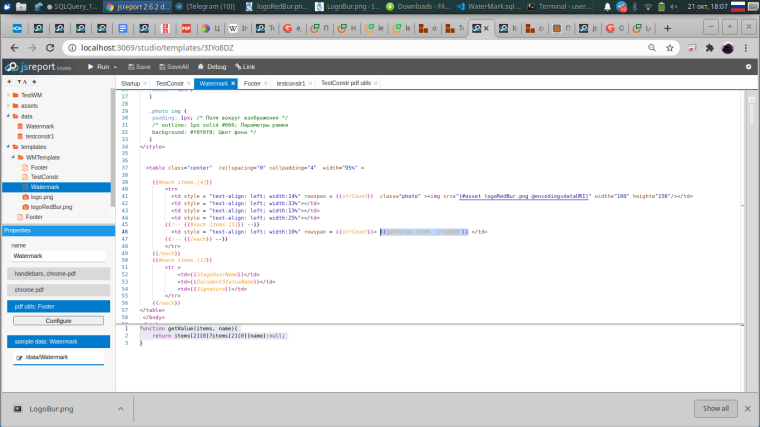
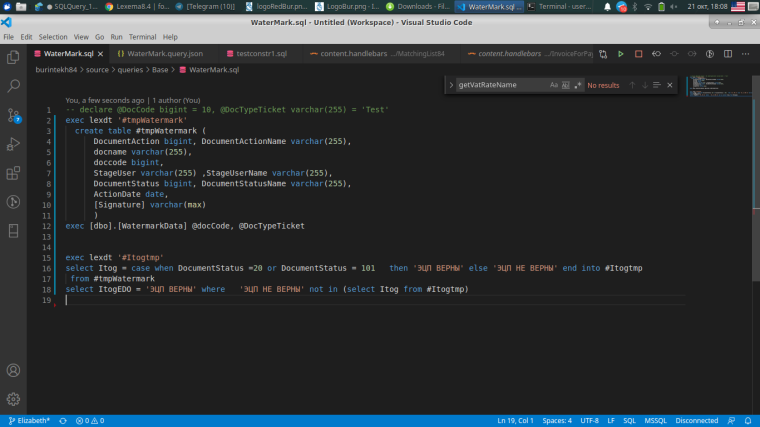
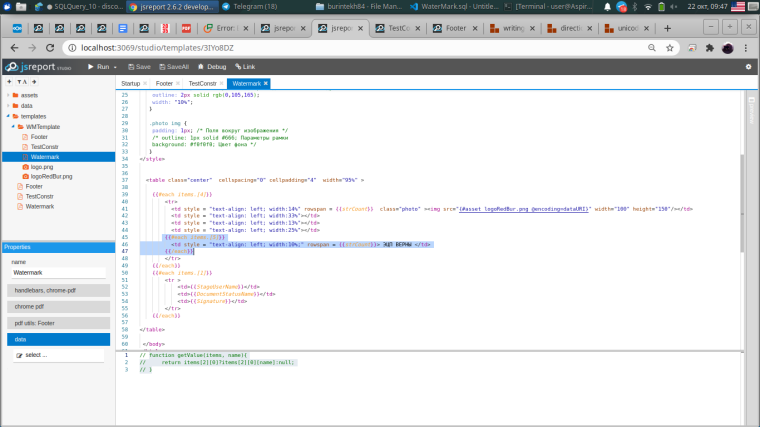
In Watermark template I am trying to display the value, I am receiving from the query below:


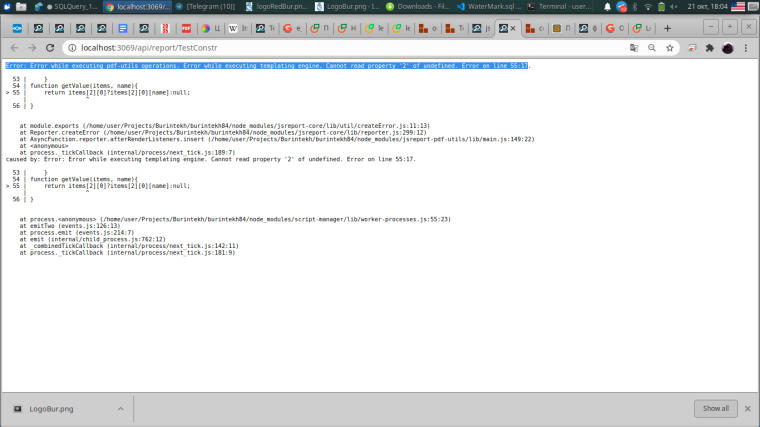
On the start this error takes place:

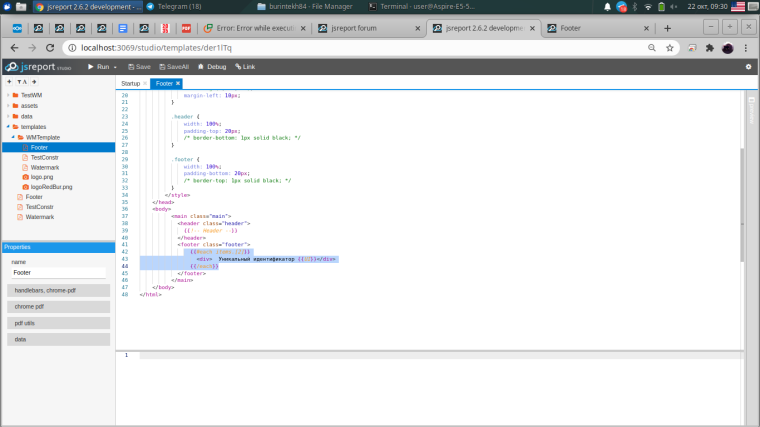
The same problem is occurring in Footer template, when the value is dispayed in footer:

But in that case I was able to get the data by addressing to a parent query, which is attached as a source data to "TestConstr" template:

And in this case, when I am following the same logic, it is just ignores and does not display any of data, also not showing any errors or warnings:


I am inserting new #each into #each to get this result ( last column should be dependent from the amount of unified rows, that’s why I need to insert into the colspan the value that comes from query):

-
Hi,
Let's isolate the problem and look at the watermark.
The pdf utils send the same data to the append operation as was the original input data to the main template.
In case you use the "Sample data" as you do on the screen, it will be the same.
This means you can attach the same sample data to the watermark and you should observe the same error if you run standalone watermark. Right?
Now the problem is likely in the handlebars calls you do, but it is very hardly readable on screens.
The best would be if you would take just the watermark template and sample data and replicate the problem in the playground.
Then we can take a quick look and hopefully help.
-
Posted the template on the site:
https://playground.jsreport.net/w/ruslan.ahmetvaleev/Nh5W2yHKbut i don't know how to create data source ..
-
Yes, that is incomplete when we cannot run the template and see the error....
However, I see you use this construct
{{#each items.[4]}} <tr> <td style = "text-align: left; width:14%" rowspan = {{strCount}} class="photo" ><img src="{#asset logoRedBur.png @encoding=dataURI}" width="100" height="150"/></td> <td style = "text-align: left; width:33%"></td> <td style = "text-align: left; width:13%"></td> <td style = "text-align: left; width:25%"></td> {{#each items.[5]}} <td style = "text-align: left; width:10%;" rowspan = {{strCount}}>{{ItogEDO}}</td> {{/each}} </tr> {{/each}}This means you take the array that is on
items[4]and then you take the array that is onitems[4][x][items[5]and do each again.
Do you really want this? Is it clear that when you are inside the each, the context (this) is the particular item?
Maybe this topic helps https://stackoverflow.com/questions/12297959/access-properties-of-the-parent-with-a-handlebars-each-loop
-
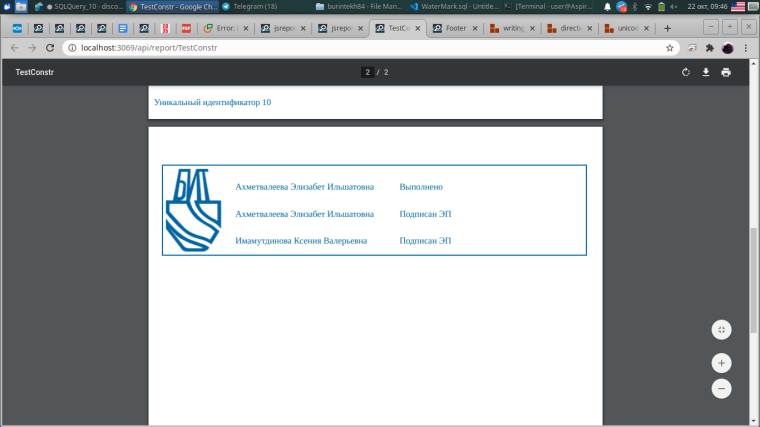
Array items[4] returns in my case a number for rows unification. array items [5] returns data on if digital signature is correct or not. I am putting #each in #each to display items[5] value in unified column, which uses colspan property comming from items[4], so colspan ={{strCount}}.
This may not be the right approach, but I don’t know how to concatenate a column using the colspan parameter outside of #each yet. And then insert into the table the value from the items [5] array..
Thanks for the help, I will understand further.
