Erroneous data rendering after being removed from helper
-
Hey Folks
Bumbling through a random task at work and have been asked to look into the reporting issue we have with JSReport 2.6.1. When generating a PDF report we can edit the data in jsreportstudio but the erroneous data keeps populating even when edited out of the helper.js file

When this renders the field
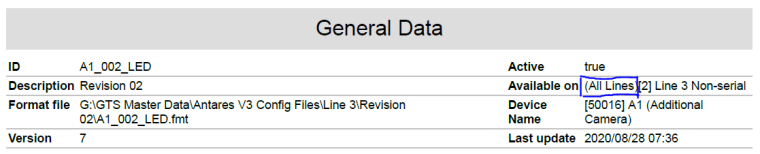
<td style="font-weight: bold"> {{setValueTranslated "Available on" @root.labels}}</td>shows the text (All Lines) before the data taken from the application. I have removed this from the helper file below inld = setValueTranslated('(All Lines)',labels);Template
<head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type"> <style> {#asset /assets/globalStyle.css @encoding=utf8} </style> </head> <!-- Title --> <div class="sectionHeader"> {{setValueTranslated "Format details" @root.labels}} </div> <!-- General Data --> <div class="sectionHeader"> {{setValueTranslated "General Data" @root.labels}} </div> <table class="basicTable"> <tr style="vertical-align:top;"> <td style="font-weight: bold"> {{setValueTranslated "ID" @root.labels}}</td> <td>{{mainData.Id}}</td> <td style="font-weight: bold"> {{setValueTranslated "Active" @root.labels}} <td>{{setValueTranslated mainData.IsActive @root.labels}}</td> </tr> <tr style="vertical-align:top;"> <td style="font-weight: bold"> {{setValueTranslated "Description" @root.labels}}</td> <td>{{mainData.Description}}</td> <td style="font-weight: bold"> {{setValueTranslated "Available on" @root.labels}}</td> <td>{{setLineDefinition mainData.LineDescription @root.labels}}</td> </tr> <tr style="vertical-align:top;"> <td style="font-weight: bold"> {{setValueTranslated "Format file" @root.labels}}</td> <td>{{mainData.OriginalFileName}}</td> <td style="font-weight: bold"> {{setValueTranslated "Device Name" @root.labels}}</td> <td>[{{mainData.DeviceId}}] {{mainData.DeviceName}} ({{mainData.DeviceDescription}})</td> </tr> <tr style="vertical-align:top;"> <td style="font-weight: bold"> {{setValueTranslated "Version" @root.labels}}</td> <td>{{mainData.Version}}</td> <td style="font-weight: bold"> {{setValueTranslated "Last update" @root.labels}}</td> <td>{{formatDate mainData.LastUpdate}}</td> </tr> </table> <!-- Lines / Recipes using this format --> <div class="sectionHeader"> {{setValueTranslated "Lines / recipes using this format" @root.labels}} </div> <table class="basicTable"> <thead> <tr> <td style="font-weight: bold" > {{setValueTranslated "Line Description" @root.labels}} </td> <td style="font-weight: bold"> {{setValueTranslated "Recipe ID" @root.labels}} </td> <td style="font-weight: bold"> {{setValueTranslated "Recipe Description" @root.labels}} </td> </tr> </thead> {{#each customData}} <tr> <td> {{LineDescription}} </td> <td> {{RecipeId}} </td> <td> {{RecipeDescription}} </td> </tr> {{/each}} </table>Helper
{ if (value === '(not selected)') { value = ''; } var translatedResult = labels[value]; if(translatedResult !== null && translatedResult !== undefined && translatedResult !== '') { return translatedResult; } else { console.log('**********MISSING TRANSLATION: '+value) } return value; } //Function that formats the date function formatDate (data) { var newData = ''; if (data !== null && data !== undefined && data !== '') { var year = 0; var month = 0; var day = 0; var hour = 0; var minute = 0; year = data.substring(0, 4); month = data.substring(5, 7); day = data.substring(8, 10); hour = data.substring(11, 13); minute = data.substring(14, 16); newData = year + '/' + month + '/' + day + ' ' + hour + ':' + minute; } return newData; } //Function that sets the default value of empty line definition function setLineDefinition (lineDescription,labels) { var ld = lineDescription; if (ld === '') ld = setValueTranslated('(All Lines)',labels); return ld; }Unfortunately my experience with jsreport is about 5 hours in total today so everything here is new to me. Appreciate any help anyone can shed on what im doing wrong
-
Hi,
It's a bit difficult to say where could be a problem when you share just code snippets.It's the easiest to help when you replicate your problem in a MINIMAL portion of code in our playground https://playground.jsreport.net/
If this is possible for you, please share it with us and we take a look.
