Browser client, donwload pdf withouth Auth
-
Hi i try to connect mi react webApp with my jsReport server.
i'm use renderAsync and the response is a anchor "<a>" with the url where open the link. something like that"Async rendering in progress. Use Location response header to check the current status. Check it here".
everything is fine but when i change the browser i see that the new page request me loguin agin.
can a user download a PDF without login?
how can i skip the login request and only download the file?there is my code:
const renderAsync = async () => { jsreport.headers['Authorization'] = "Basic " + btoa(JS_REPORT_USER + ':' + JS_REPORT_PASSWORD) jsreport.serverUrl = urlProd; let fileName ='filename'; const request = { template: { name: JS_REPORT_TEMPLEATE_PAUTA_PATH, engine: 'handlebars', recipe: 'chrome-pdf', chrome: { "landscape": true }, }, data: data, options: { reports: { "async": true, "public": true }, reportName: fileName }, }; jsreport.renderAsync(request).then((res) => { const contentType = 'application/pdf' const dataView = new DataView(res); let blob; let objectURL; try { blob = new Blob([dataView]) } catch (e) { console.log('Error', e); if (e.name === 'InvalidStateError') { var byteArray = new Uint8Array(res) blob = new Blob([byteArray.buffer], { type: contentType }) } else { throw e } } objectURL = URL.createObjectURL(blob) const placeholder = document.getElementById('placeholder'); // get element html placeholder const link = document.createElement("a"); // create anchor const iframe = document.createElement('iframe') // create iframe iframe.id = 'myFrame'; // add id link.href = objectURL; // the content of the response is added to a component for the iframe link.download = fileName; iframe.src = objectURL; // the content of the response is added iframe.style.width = '100%'; iframe.style.height = '100%'; // clear placeholder while (placeholder.firstChild) { placeholder.removeChild(placeholder.firstChild); } placeholder.appendChild(iframe); // Everything work fine }).then(() => { // timer setTimeout(() => { const iframe_temp = document.getElementById("myFrame"); // get iframe for the data var elmnt = iframe_temp.contentWindow.document; // get element const bodyString = elmnt.getElementsByTagName("body")[0].innerHTML; // get body of the iframe // split the string const arr = bodyString.split('href=\''); const arr2 = arr[1].split('/status'); const urlToPDF = arr2[0] + '/content'; setLinkURL(urlToPDF); // url to open // example urlToPDF: https://jsreport-sample.com.mx:5489/reports/QNRNFKo78nxcjBPH/content setLoadingFlag(false); }, 5000); });Thanks for the time to read me and any answer is welcome
-
-
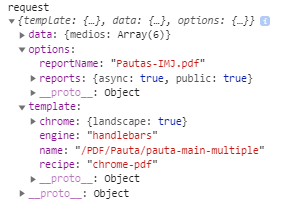
hi thanks for the reply, actually i have in the options => report the public attribute
options: { reports: { "async": true, "public": true }, reportName: fileName },here is a example of my request that i send

and work greath in my local and in the prod server when i login
but wath i trie is that the user can download without login.
there is a way how can i do that?
thanks again for the answer
-
Or is it mandatory for the user/client log in at least once?
-
I see. The problem is that we didn't support
async:truereports to be public. I improved this now and released patch, please update and try again.npm i jsreport-reports@2.5.2 --save
-
Thank you very much.
that solved the problem completely
and again thanks for the quick answer
