phantom-pdf and custom fonts problem
-
Hello,
I'm using phantom-pdf recipe and I followed the tutorial for using custom fonts.
At first I had no problems using custom fonts as specified in the documentation, but then problems started to appear in my report when using two fonts from the same family - one bold and one light.Strange thing is that the problem appears only on my jsreport instance - when I use the playground, everything seems OK: https://playground.jsreport.net/studio/workspace/ry_f3vVLb/4
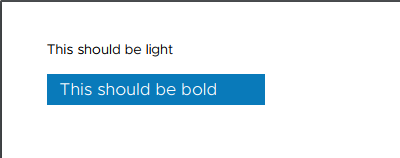
When I try the same example on my jsreport instance, I get the following result:

As you can see, only light font is being used.Debug output is attached below:
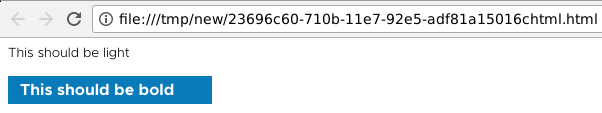
+0 Starting rendering request 29 +3 Rendering template {shortid:rJyqsvN8-, recipe:phantom-pdf,engine:handlebars} +4 Data item not defined for this template. +6 Resources not defined for this template. +10 Replaced assets ["Metropolis-Light.otf","Metropolis-Bold.otf"] +11 Rendering engine handlebars +239 Compiled template not found in the cache, compiling +254 Replaced images [] +257 Executing recipe phantom-pdf +399 Converting in dedicated phantomjs 1.9.8 +402 Request file:///%2Ftmp%2Fjsreport-temp%2F05101080-710a-11e7-92e5-adf81a15016chtml.html +407 Request data:font/opentype;base64,T1RUTwAMAIAAAwBAQ0ZGIC3WkO4AABBUAABBFUdERUYDaAMtAABRbAAAACpHUE9TkPimfAAAUZgAAAj8R1NVQgABAAAAAFqUAAAACk9TLzJn6qhgAAAF4AAAAGBjbWFwx5a/CAAACrAAAAWEaGVhZAqrC5YAAADUAAAANmhoZWEGzAR6AAAFvAAAACRobXR4oK49nAAAAQwAAASubWF4cAEsUAAAAADMAAAABm5hbWW6MMzVAAAGQAAABG1wb3N0/4gAFAAAEDQAAAAgAABQAAEsAAAAAQAAAAEAAFNnVURfDzz1AAMD6AAAAADT8uQBAAAAANPy5AH/Vv7vBFgDxQAAAAMAAgAAAAAAAAH0AF0C5AAgAuQAIALkACAC5AAgAuQAIALkACAC5AAgAuQAIALkACAC5AAgA+kAIAKhAF4CqAA0AqgANAKoADQCqAA0AvQAXgMKACoC9ABeAwoAKgJlAE8CZQBPAmUATwJlAE8CZQBPAmUATwJlAE8CZQBPAmUATwJlAE8CZQBPAloATwLoADQC6AA0AugANALBAE8A3gBPAN4ATwDe/+oA3v/mAN4ARgDe/88A3v/UAN4AIAIVABoChABcAoQAXAIkAEQCJABEAiQARAJfACUDSABeAvQAXgL0AF4C9ABeAvQAXgL0AF4DJwA0AycANAMnADQDJwA0AycANAMnADQDJwA0AycANAMnADQD+gA0AoIATwKCAE8DJwA0AoYATwKGAE8ChgBPAoYATwJiAC4CYgAuAmIALgJiAC4CdgAtAnYALQJ2AC0C3ABWAtwAVgLcAFYC3ABWAtwAVgLcAFYC3ABWAtwAVgLcAFYC5AAgBCkAJQQpACUEKQAlBCkAJQQpACUCqQAmApIAEgKSABICkgASApIAEgKSABICeAA6AngAOgJ4ADoCeAA6AjcAMgI3ADICNwAyAjcAMgI3ADICNwAyAjcAMg... +416 Request data:font/opentype;base64,T1RUTwAMAIAAAwBAQ0ZGIJEKvAkAABAgAABDHUdERUYDaAMtAABTQAAAACpHUE9TiEqrkwAAU2wAAAj2R1NVQgABAAAAAFxkAAAACk9TLzJpFqtbAAAF4AAAAGBjbWFwx5a/CAAACnwAAAWEaGVhZArFC5UAAADUAAAANmhoZWEG5QSEAAAFvAAAACRobXR4v+surQAAAQwAAASubWF4cAEsUAAAAADMAAAABm5hbWUc2fseAAAGQAAABDtwb3N0/4gAFAAAEAAAAAAgAABQAAEsAAAAAQAAAAEAAJfQqXhfDzz1AAMD6AAAAADT8uQDAAAAANPy5AP/Kf7dBJ4D0gABAAMAAgAAAAAAAAH0AF0C7wANAu8ADQLvAA0C7wANAu8ADQLvAA0C7wANAu8ADQLvAA0C7wANBDUADQK7AEoCuAApArgAKQK4ACkCuAApAvkASgMiACkC+QBKAyIAKQKBAEQCgQBEAoEARAKBAEQCgQBEAoEARAKBAEQCgQBEAoEARAKBAEQCgQBEAnoARALnACkC5wApAucAKQLnAEQBHwBGAR8ARgEf/+sBH//gAR8ARgEf/8sBH//jAR8APwIhAAwCuwBJArsASQJEAD8CRAA/AkQAPwJpABoDYwBKAwYASgMGAEoDBgBKAwYASgMGAEoDLAApAywAKQMsACkDLAApAywAKQMsACkDLAApAywAKQMsACkEEAApApQARAKUAEQDLAApAqYARAKmAEQCpgBEAqYARAJ5ABcCeQAXAnkAFwJ5ABcCfwAgAn8AIAJ/ACAC8wBDAvMAQwLzAEMC8wBDAvMAQwLzAEMC8wBDAvMAQwLzAEMC7wANBDYAFAQ2ABQENgAUBDYAFAQ2ABQCxwASArYABAK2AAQCtgAEArYABAK2AAQClQAvApUALwKVAC8ClQAvAkUAIgJFACICRQAiAkUAIgJFACICRQAiAkUAIg... +478 phantom-pdf recipe finished with 1 pages generated +479 Skipping storing report. +483Temporary HTML generated in the process of creating the final PDF and stored in my
/tmpfolder has correct fonts/styles applied:
The problem is obviously in my phantom-pdf generating step, but I don't know how to debug it:(
Any help would be appreciated!
-
Thank you for complex description.
The reason why it works on playground is that it currently runs on windows server which has better native support for fonts.
I tried your example on ubuntu and it doesn't work the same way it doesn't for you.Unfortunately I was not able to find a solution for this in my limited time. I tried to convert the bold font to woff but it didn't help. Also installing some additional font packages on ubuntu didn't help. phantomjs for some reason doesn't like this.
If it is an option, you can use electron-pdf recipe which doesn't have this issue
https://github.com/bjrmatos/jsreport-electron-pdfIf not, I would recommend to scroll through font issues in phantomjs repository for a workaround
https://github.com/ariya/phantomjs/search?q=font&type=Issues&utf8=✓
-
Thank you for your quick response Jan.
I tried with jsreport on Windows and indeed, it works as desired. There are some obvious differences when rendering the report on Linux and Windows, but I'll edit the styles as a current workaround.
Using electron-pdf is unfortunately not acceptable because it lacks footers/headers and page enumeration (although I can count page-break elements and create numbers myself).
It would be great if phantom-pdf would work on Linux too, but for me it is currently a acceptable workaround to use jsreport on Windows.
Thanks again!
