Error: getaddrinfo ENOTFOUN
-
Hi,
I have installed jsreport from npm and follow the getting start tutorial but if I try to run my template I get this error:
Error: getaddrinfo ENOTFOUND 3128
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:67:26)I'm in a network behind proxy and I have set on windows and npm.
-
Could you please share jsreport logs?
You get this error when running locally?
-
yes I run jsreport on my development windows machine behind corporate proxy.
I can't upload reporter.log file[0_1621428935547_reporter.log](Uploading 100%)"You do not have enough privileges for this action."
-
Please share the log somewhere online like dropbox, onedrive, googledrive...
-
-
Thank you for the logs.
Please do the following change in your config:"templatingEngines": { "strategy": "dedicated-process" }The current
http-serverstrategy is using internal web servers which are having problems communicating with each other because of the proxy.
-
I have changed the configuration but now if I try to run orders sample I get:
Error: connect ETIMEDOUT 137.117.17.70:443
at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1146:16)Invoce sample works and my test sample dosn't works, same error
Error: connect ETIMEDOUT 137.117.17.70:443
at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1146:16)
-
Yes, orders example are fetching data from the remote server, and likely doesn't pass through your proxy.
You can update the orders script to get it working.
-
This is my template for testing:
<h1> Scheda Utente (id: {{id}}) </h1>
<div>
<span>Nome: {{Nome}}</span>
</div>
<div>
<span>Cognome: {{Cognome}}</span>
</div>
<div>
<span>Sesso: {{Sesso}}</span>
</div>
<div>
<span>Data di nascita: {{dataNascita}}</span>
</div>
<div>
<span>Indirizzo: {{Indirizzo}}, {{Cap}} {{Citta}}({{Provincia}})</span>
</div>
<div>
<span>Email: {{Email}}</span>
</div>
<div>
<span>Telefono: {{Telefono}}</span>
</div>and my data:
{"id":"83cbb09adbc4c0421054a7142dcdd576","nome":"eligia","cognome":"bonventre","email":"dcoplestone0@google.it","sesso":"Female","indirizzo":"66 Mayfield Point","cap":"15010","citta":"Alice Bel Colle","provincia":"AL","regione":"PIE","telefono":"669.1538863","dataNascita":"24/06/1954"}
If I run, I get same error:
Error: connect ETIMEDOUT 137.117.17.70:443
at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1146:16)
-
137.117.17.70is the API of the serverhttps://services.odata.orgwhich is used in the Orders example.
You probably have the script attached so it is trying to reach that server to get the test data. Remove the reference.
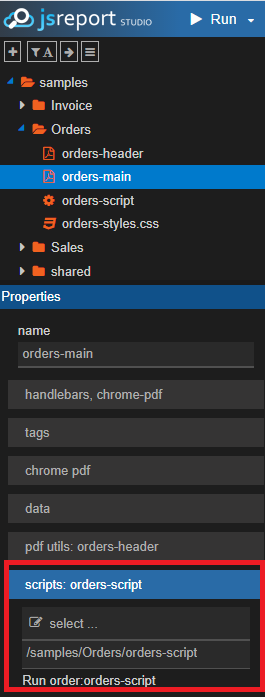
Here you see where is the script referenced in the studio
If this is the first time you are trying jsreport, please check the scripts documentation
https://jsreport.net/learn/scripts
-
yes right, I delete the script and now my sample test works.
Thank you very much for the support.
