Redirecting Office Preview To Local Server
-
Hello,
I'm trying to configure the office preview to store files on my server instead of uploading to jsreport.net.
I have configured this settings:
{ "office": { "preview": { "enabled": true, "publicUri": "https://my-custom-server.com/some-route" } } }The route accepts POST streaming requests (should be RAW requests I guess), but the request seems to be empty.
I have inspected the request by logging a dump - empty. I also tried to save the stream to file - also empty.Per my understanding, my server should expect the file to be previewed (xlsx, docx, etc), store it and then serve it to the microsoft's service for previewing.
- Why is the POST empty, what could be wrong?
- Is there any other way to serve the file to the MS service instead of POST-ing to myself?
I'm using the Sales example without any changes.
Regards!
-
Hi,
your server should expect a multipart request with the office document and send back path which is then used to assemble public URI to the document reachable by ms office online service like
http://my-custom-server.com/some-route/{the key returned from your server}the code in jsreport public website that receives the post by default looks like this.
https://github.com/jsreport/website/blob/master/src/lib/app.ts#L99app.use(multer({ dest: 'public/temp' })) app.post('/temp', function (req: any, res) { function findFirstFile() { for (var f in req.files) { if (req.files[f]) { return req.files[f] } } } return res.send(require('path').basename(findFirstFile().path)) })the code that sends the post looks like this
const form = new FormData() form.append('field', res.content, `file.${officeDocumentType}`) const targetPublicUri = publicUri || 'http://jsreport.net/temp' try { resp = await axios.post(targetPublicUri, form, { headers: form.getHeaders(), maxContentLength: Infinity }) }https://github.com/jsreport/jsreport-office/blob/master/lib/response.js
-
Hi Jan,
Thanks for the lightning-fast reply!
I still get my post request empty.
If I dump my $_FILES array (using php) when trying to do an office preview, that should hold the uploaded files from the post, I get empty array
array( )And, just for comparison, here is what I get when I do a multipart request with Postman
array ( 'field' => array ( 'name' => 'Intel_SSD_Firmware_Update_Tool_2 0 3_User_Guide_322570-006US.pdf', 'type' => 'application/pdf', 'tmp_name' => '/tmp/phpH8xpt1', 'error' => 0, 'size' => 1261256, ), )
-
And it works when you don't change the configuration and let jsreport upload server to the
https://jsreport.net. I mean you see the office preview in the studio working, right?I'm not PHP developer, don't know what could be the problem.
You can add someconsole.loghere to see with what params it is actually invoked.
-
Yes, you are right.
But this actually what I try to achieve - not uploading to https://jsreport.net our report data.
What I have tried to do is to redirect publicUri to my local instance of Jsreport by setting:
"publicUri": "https://[MY_EXTERNAL_IP]:5488/temp"After making sure my local Jsreport instance is reachable from the internet - setting up router settings, etc. I tried if Office Preview is working - no luck.
I get this response from the office service refusing, obviously refusing to work with hosts without domain names.
404 - File or directory not found. The resource you are looking for might have been removed, had its name changed, or is temporarily unavailable.That is why I'm trying to set it up on a remote server, running php, having domain name, so on...
Any other suggestions?
-
What I have tried to do is to redirect publicUri to my local instance of Jsreport by setting:
What is why I'm trying to set it up on a remote server, running php, having domain name, so on...I believe it is clear. The publicUri config should be your custom public http server, not jsreport.
Any other suggestions?
As long as it works with our public website, it needs to work also with yours. I don't have any suggestions, I've never developed in PHP. I would recommend running everything locally first. Try to start your jsreport local instance, configure it to send office files to your local HTTP server. And try to make the upload working the first.
-
Thank you Jan,
I'm actually estimating your software worth buying.
If I cannot redirect the uploads of reports being uploaded to your servers, that's it.It does not matter the language - PHP, Node.js or whatever, HTTP requests are standard.
Therefore, I believe there is some issue with your request. For example, if it lacks the Content-Type: multipart/form-data header, it would not be recognized as such.
I have everything locally running, what I cannot get working is the office preview redirection.
From my previous post:
"get this response from the office service refusing, obviously refusing to work with hosts without domain names.
404 - File or directory not found.
The resource you are looking for might have been removed, had its name changed, or is temporarily unavailable."I don't have a domain name pointing to my laptop, only IP, and I'm not going to have one.
Thank you for your replies!
-
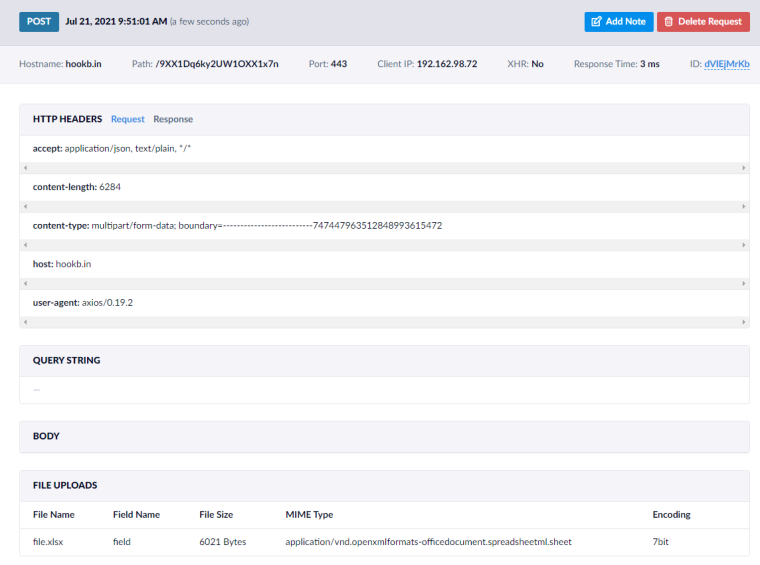
I used this service to inspect the request from jsreport just to double-check it. This is the result that seems ok.

Maybe you could also just disable the office preview? It's just a development improvement which isn't a must have.
-
Yes, the headers look fine.
Managed to get it working by implementing local node.js server following some code from your website.
For the moment that's fine.
Issue solved!Thanks for your support!
Regards,
Deyan
