Display dynamic data of array of object
-
Hi,
I have to show this dynamic object data in array in the template. There are various key for different equipments, I cannot use {{id}} directly to display the data.
{ "Featuredata": [ { "number": "2022 - 375", "id": "WFT-26603", "work order class": "Fitting", }, { "number": "2022 - 374", "address": "USA", "priority": "true", } ] }I tried this in the template but its not working
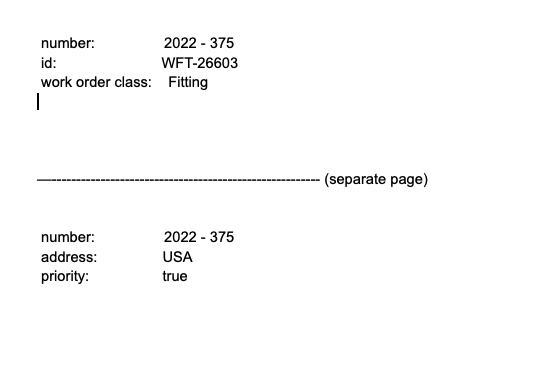
{{#each Featuredata}} <div style="page-break-before:always;" class="header"></div> <div style="display: -webkit-flex;display: flex;"> <table style="width:100%;position:relative;"> <tbody> <tr id={{@key}}> <td keyname="{{@key}}"></td> </tr> </tbody> </table> </div> {{/each}}How can I show it like this

-
See this for the inspiration
https://playground.jsreport.net/w/anon/QM6_5Faq{{#each Featuredata}} {{#each this}} {{@key}}:{{this}} {{/each}} <br></br> {{/each}}
-
It works! Thanks Jah!
