Positioning pdfFormField Checkbox in Table TD
-
Running our own JSReports server 3.6.0 so that we can get pdfFormField checkboxes, so sorry I am unable to create a playground sample because checkboxes aren't supported in the online version.
The issue I have is trying to position Checkbox pdfFormField in a HTML table.

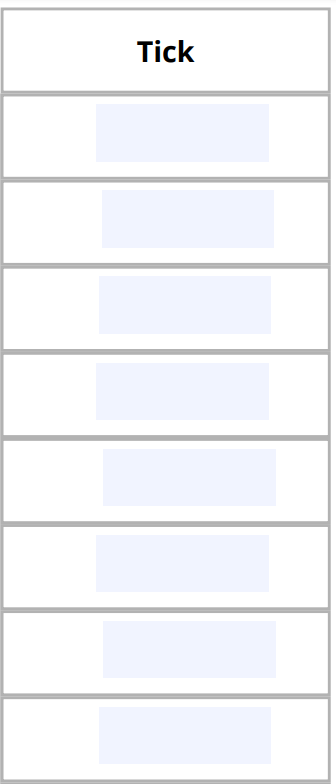
After quite a lot of messing about I have the checkboxes showing in the column, you can see they are mostly centered, but the worst thing is that they don't lineup.... It is wonky.
I have tried a number of things (relative positioning, different margins, paddings, borders etc).
Using Chome-PDF & handlebars:
HTML Sample:
<head> <style> table { margin:0; padding:0; width:100%; /*border collapse does not work properly when content is split across pages*/ /*border-collapse: collapse;*/ border-spacing: 0; } /*Paging of Tables*/ table { page-break-inside:always; page-break-after:auto } table tr { page-break-inside:avoid; page-break-after:auto } table tr td { page-break-inside:avoid; page-break-after:auto } table tr th { page-break-inside:avoid; page-break-after:auto } table tr{ border:1px; border-color:#b2b2b2; border-style:solid; font-size:10px; } table tr th { background-color:white; border-color:#b2b2b2; padding: 2px 0 2px 0; font-size:10px; font-weight:bold; border: 1px solid #b2b2b2; } table tr td{ border:1px; border-color:#b2b2b2; border-style:solid; border-collapse: collapse; border-spacing: 0; font-size:10px; text-align:center; vertical-align:middle; } th { height:30px; } td { height:30px; line-height: 20px; } td > span { position: relative; top: -10px; left: -10px; width:60px; height:20px; vertical-align:middle; } </style> </head> <body> <table> <tr> <th style='width:85%; text-align: left; padding-left:10px;'>Appraisal</th> <th style='width:15%;'>Tick</th> </tr> <tr> <td style='text-align: left;'>Adequacy and reliability of aids to navigation</td> <td>{{{pdfFormField name='option1' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>Adequacy and reliability of charts and hydrographic data</td> <td>{{{pdfFormField name='option2' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>Appropriate scale charts for ocean, coastal, harbour and berthing phases</td> <td>{{{pdfFormField name='option3' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>Guides to port entry</td> <td>{{{pdfFormField name='option4' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>List of lights</td> <td>{{{pdfFormField name='option5' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>Local area warnings</td> <td>{{{pdfFormField name='option6' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>NAVAREA navigational warnings</td> <td>{{{pdfFormField name='option7' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>New charts and licences ordered as appropriate</td> <td>{{{pdfFormField name='option8' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>Notices to Mariners</td> <td>{{{pdfFormField name='option9' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>Planning charts</td> <td>{{{pdfFormField name='option10' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>List of radio signals</td> <td>{{{pdfFormField name='option11' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>Routeing and load line charts</td> <td>{{{pdfFormField name='option12' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>Sailing directions and pilot books</td> <td>{{{pdfFormField name='option13' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> <tr> <td style='text-align: left;'>Tide tables and tidal stream atlases</td> <td>{{{pdfFormField name='option14' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}}</td> </tr> </table> </body>Zoomed in image to show the issue:

-
I see thank you.
While it works 100% correct on windows, on linux with docker I get the same as you show on the screen. I will try to look if there is something we can do about it.
-
Thanks Jan.
I have tried every CSS change I could think of.
I should have added that we are using an Azure Docker Linux environment.
Also I noticed a related ticket in the Forum, similar but not the same.
https://forum.jsreport.net/topic/2495/issue-with-formatting-pdfformfield-helper
-
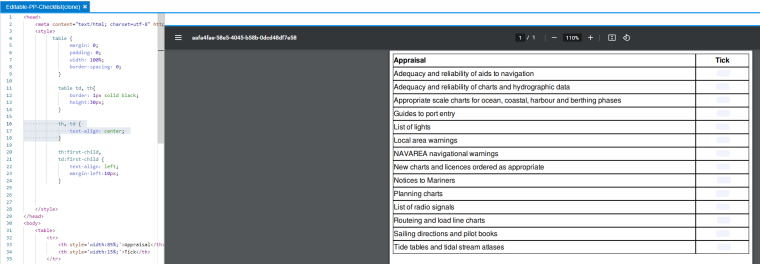
Hm, so far not sure which style causes the issue, but if I start from something very basic, the issue is gone.
<style> table { margin: 0; padding: 0; width: 100%; border-spacing: 0; } table td, th{ border: 1px solid black; } // hard code shift to move it to the center .jsreport-pdf-utils-form-element { margin-left: 30px } </style> <table> <tr> <th style='width:85%; text-align: left; padding-left:10px;'>Appraisal</th> <th style='width:15%;'>Tick</th> </tr> <tr> <td>aaa</td> <td> {{{pdfFormField name='option1' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}} </td> </tr> <tr> <td>bbb</td> <td> {{{pdfFormField name='option2' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}} </td> </tr> <tr> <td>cccc</td> <td> {{{pdfFormField name='option3' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}} </td> </tr> <tr> <td>ddd</td> <td> {{{pdfFormField name='option4' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}} </td> </tr> <tr> <td>eee</td> <td> {{{pdfFormField name='option5' textAlign='left' type='checkbox' visualType='check' width='60px' defaultValue=false height='20px'}}} </td> </tr> </table>The main problem is to center the checkbox in the cells?
-
Hi Jan,
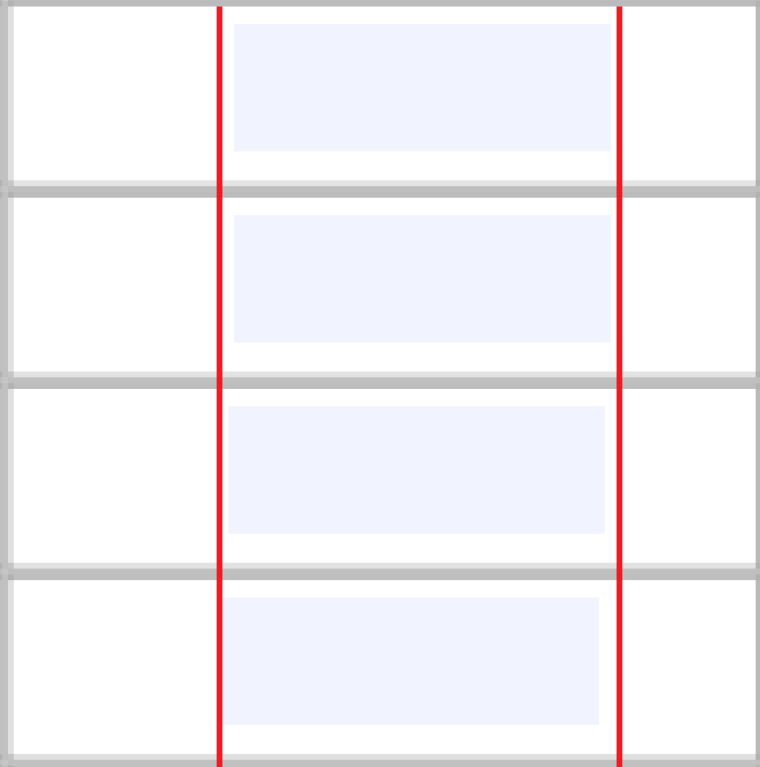
Thanks for your reply. From further experimentation, as soon as I use text-align: center on the td containing the checkbox it goes wonky.
Shown in the screenshot here:

Until I add the text-align: center it was behaving itself.
Updated code:
<head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type"> <style> table { margin: 0; padding: 0; width: 100%; border-spacing: 0; } table td, th{ border: 1px solid black; height:30px; } th, td { text-align: center; } th:first-child, td:first-child { text-align: left; margin-left:10px; } </style> </head> <body> <table> <tr> <th style='width:85%;'>Appraisal</th> <th style='width:15%;'>Tick</th> </tr> <tr> <td>Adequacy and reliability of aids to navigation</td> <td>{{{pdfFormField name='option1' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>Adequacy and reliability of charts and hydrographic data</td> <td>{{{pdfFormField name='option2' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>Appropriate scale charts for ocean, coastal, harbour and berthing phases</td> <td>{{{pdfFormField name='option3' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>Guides to port entry</td> <td>{{{pdfFormField name='option4' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>List of lights</td> <td>{{{pdfFormField name='option5' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>Local area warnings</td> <td>{{{pdfFormField name='option6' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>NAVAREA navigational warnings</td> <td>{{{pdfFormField name='option7' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>New charts and licences ordered as appropriate</td> <td>{{{pdfFormField name='option8' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>Notices to Mariners</td> <td>{{{pdfFormField name='option9' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>Planning charts</td> <td>{{{pdfFormField name='option10' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>List of radio signals</td> <td>{{{pdfFormField name='option11' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>Routeing and load line charts</td> <td>{{{pdfFormField name='option12' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>Sailing directions and pilot books</td> <td>{{{pdfFormField name='option13' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> <tr> <td>Tide tables and tidal stream atlases</td> <td>{{{pdfFormField name='option14' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td> </tr> </table> </body>
