New page inside loop (#each)
-
Hi
How can I know when a new page is created inside a loop (#each) ?
I would like to know and put a title on each pagefor example:
//Code{{#each XXX}}
<div class="label">
{{item}}
</div>
{{/each}}//report

-
You can either use
theadelement to repeat the header or use pdf utils
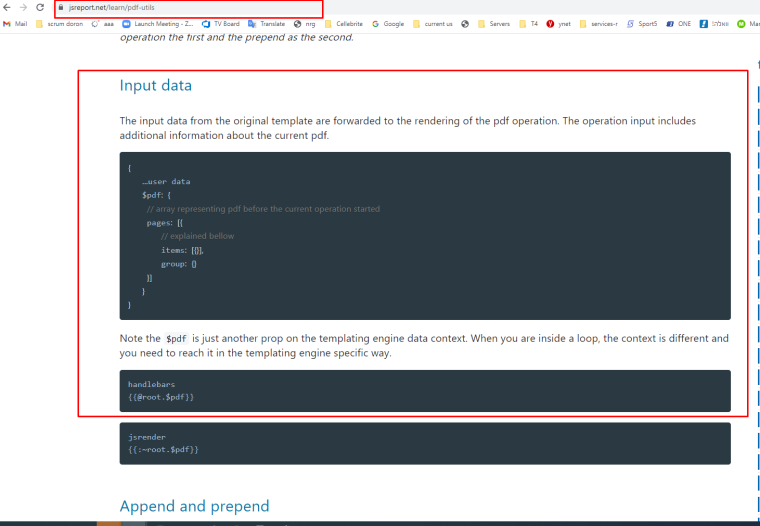
https://jsreport.net/learn/pdf-utils
-
Where can I find a detailed example of using pfd-utils in a script (nodejs)?
-
of using pfd-utils in a script (nodejs)?
What do you mean by that?
-
I didn't understand how to use the examples

-
There are several examples at the top of the documentation that should clarify it.
-
I'm trying to just copy the first example (the title part), where is my mistake?
- I don't see any change.
- I put debugger in the handlebar file and it doesn't stop.
const result = await jsreport.render({ template: { content:this.contnet, engine: 'handlebars', recipe: 'chrome-pdf', chrome: { displayHeaderFooter: true, headerTemplate: ` <html> <head> <style> * { box-sizing: border-box; } html, body { margin: 0px; padding: 0px; } .main { display: flex; flex-direction: column; justify-content: space-between; width: 100%; height: 100%; } .header { width: 100%; padding-top: 20px; border-bottom: 1px solid black; } .footer { width: 100%; padding-bottom: 20px; border-top: 1px solid black; } </style> </head> <body> {{#each $pdf.pages}} {{#if 6}} <div style="page-break-before: always;"></div> {{/if}} <main class="main"> <header class="header"> Header </header> <footer class="footer"> <span>Page {{getPageNumber 6}} of {{getTotalPages ../$pdf.pages}}</span> </footer> </main> {{/each}} </body> </html>` }, helpers:this.helper, }, data: this.data })
-
You are trying to mix chrome native headers with the pdf utils which won't work.
I would recommend first installing full jsreport locally. Open the studio and fiddle with it to understand how it works. Only then get to your app and try to replicate the same using API calls.
The key on how to use the pdf utils from the API calls without storing templates is at the end of the docs
https://jsreport.net/learn/pdf-utils#apiThe request could in the end looks something like this
{ "template": { "content": "some pages in main", "recipe": "chrome-pdf", "engine": "handlebars", "chrome": { "marginTop": "50px" }, "pdfOperations": [{ "template": { "content": "{{#each $pdf.pages}}.. {{/each}}", "recipe": "chrome-pdf", "engine": "handlebars" }, "type": "merge", "mergeWholeDocument": true, }] } }We have some notes for developing with VS code here if you are interested
https://jsreport.net/blog/debug-jsreport-in-vscode
