How to debug mysql connection (docker)
-
I am trying a simple mysql query. The database is mysql running in a docker container in the same network as jsreports which is running in a docker container as well.
The problem is, I'm not getting any data. I don't know if the connection has failed or not?
I have tried similar code in a straight node.js program and it works fine. So I think my database connection should be OK, but I'm not sure. How can I tell? Incidentally I have tried an ip address as well as localhost, no difference.The script for the data load is as follows:
const mysql = require('mysql'); // import { connect,Request } from 'mysql'; const config = { "user": "some user", "password": "some password", "server": "localhost", "database": "property" } async function beforeRender (req, res) { await mysql.connect(config); const sqlReq = new mysql.Request(); const queryResult = await sqlReq.query( 'select Address1, Postcode, DatePurchased from PropertyTable'); Object.assign(req.data, {properties: queryResult.recordset }); }And the template has the following simple code:
<h1>Property List</h1> <Style> .mycol { width:20%; padding:5px; background-color:pink; } </Style> <table> <tr> <td class='mycol'>Name</td> <td class='mycol'>Postcode</td> <td class='mycol'>Purchase Date</td> </tr> {{#each properties}} <tr> <td class='mycol'>{{Address1}}</td> <td class='mycol'>{{Postcode}}</td> <td class='mycol'>{{PurchaseDate}}</td> </tr> {{/each}} </table>Here is the profile output.
nfo +0 Render request 27 queued for execution and waiting for available worker info +21 Starting rendering request 27 (user: null) info +0 Rendering template { name: property, recipe: chrome-pdf, engine: handlebars, preview: true } debug +0 Data item not defined for this template. debug +2 Base url not specified, skipping its injection. debug +5 Rendering engine handlebars debug +61 Executing recipe chrome-pdf debug +2 Converting with chrome HeadlessChrome/105.0.5195.125 using chrome-pool strategy debug +104 Page request: GET (document) file:///tmp/jsreport/autocleanup/4cc35691-a7f8-4d89-bb32-9a9319a5b7b1-chrome-pdf.html debug +42 Page request finished: GET (document) 200 file:///tmp/jsreport/autocleanup/4cc35691-a7f8-4d89-bb32-9a9319a5b7b1-chrome-pdf.html debug +8 Running chrome with params {"printBackground":true,"timeout":59909,"margin":{}} debug +29 Skipping storing report. info +0 Rendering request 27 finished in 275 ms
-
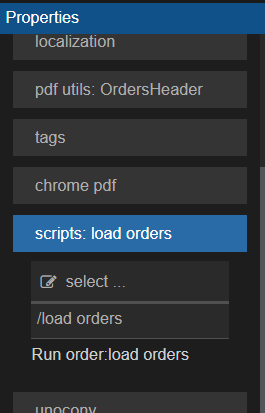
You seem to forget to associate the script with the template based on the logs.
https://jsreport.net/learn/scriptsAdditionally, it's always good to console.log what you are trying to put to the
req.dataif things don't work as expected.console.log(queryResult) Object.assign(req.data, {properties: queryResult.recordset });
-
Thanks for this reply. I thought that was the problem, however I don't know how to associate the script with the template. I can't find anywhere in the documentation that tells me how to do that.
-