Jsreport external svg file rendering issue.
-
We are evaluating jsreport to use it as a pdf report generating tool in out project. However we are facing few hurdles. I've described the problem in detailed below.
Please let us know if there is a possible solution to this problem and wheather we are on the right track.Problem Description:
I have a svg file that is mounted on AWS S3. I am trying to render the svg in my report using a <img> tag as follows:
<img src={{this.diagram.backgroundImageUrl}} alt="diagramImg"/>
'this.diagram.backgroundImageUrl' is a s3 link.
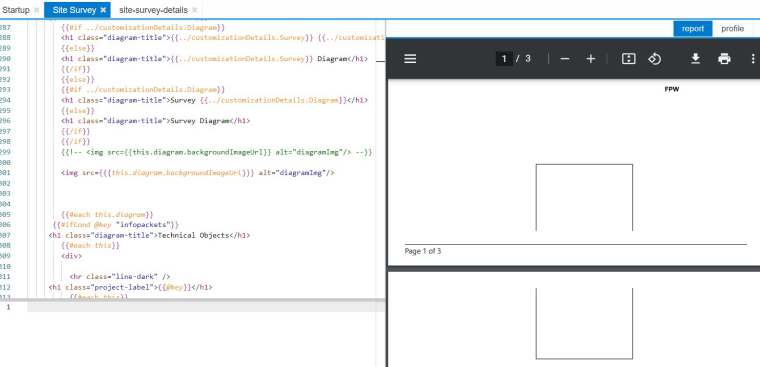
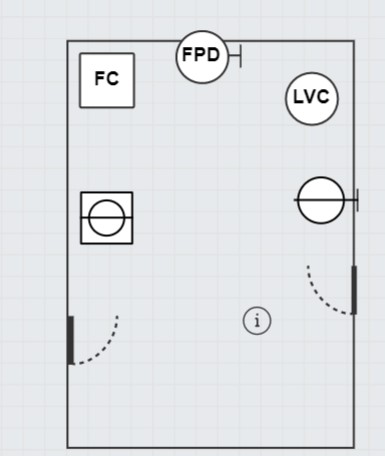
I've attached a screenshot of the result image rendered in the PDF. Also,attaching the actual image that needs to be rendered.
The svg file has image tags: for eg. <image width="60" height="60" xlink:href="assets/img/test.svg">. Inorder to match the test.svg file path I've mounted all the assets in my Project folder. The root folder structure looks like this -ProjectName/assets/img/test.svg.
I've added them as assets using following steps: new file->assets->select local file->upload.We've experimented with few solutions to check wheather jsreport can render svgs from external resources like S3.
1]Download a svg from the internet, mount in the project folder and try rendering. This works fine.2]Downloaded the svg file from s3. Added it to the project structure at the same level as the assets folder. We were trying to
figure out if the <image> tag within svg picks the file path from assets folder when saved locally. This did not work as expected. We have the same result as the problem description.


-
You can see here there should be no problem in rendering external svg.
https://playground.jsreport.net/w/anon/p9HO7zN_The image rendering is chrome's responsibility. jsreport doesn't tweak this. If you can see the image properly with html recipe in the browser, it should work also in chrome-pdf.
Is it a public s3 url? Can you share it?
-
-
Try this html
<img src='https://s3.amazonaws.com/avdesign-staging-mobiuso/4bf503ec-65eb-4371-972f-17c3c0d647be/d9d9fcf9-2f72-4b28-9834-7404fb8bf0a2/5c3fef45-de9c-45d9-a897-a51953de948a/64caa655-f0d5-4b70-8947-158ebdea2a17/84f22a3f-a0b4-48b8-9c65-156449b68393.svg' />It doesn't work in the browser as well therefore it can't work in jsreport.
The problem will be with paths inside the svg
<image x="0" y="0" width="750" height="1276" xlink:href="e3f1ec83-cd8a-422c-a644-0e7b73ff2c7d.jpeg"This doesn't get resolved properly. I am not an expert in this. Maybe you need to set some base url for svg. Or convert svgs to pngs.
