Accessing request.data with for loop
-
Hi,
I am testing jsreport with jsreportonline. I was able to make a REST Call to get the data from our webservice (Dreamfactory), but I am struggeling to access the data for the report.
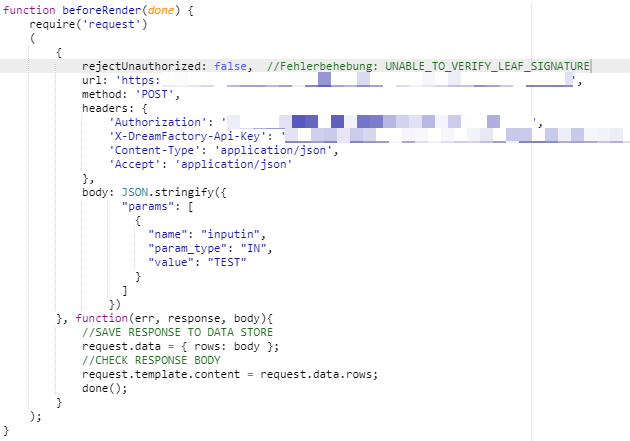
Here is my beforeRender code:

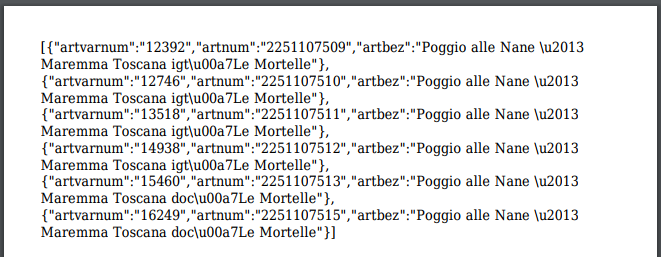
With request.template.content = request.data.rows; I get the following report:

So far so good.
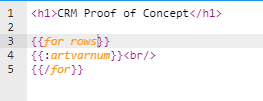
Now I want to use this data in the report. I followed the example of the deep dive video and switched to jsrender with a for loop:

But the rendered report only shows the h1 title. No data is displayed by the for loop.
What am I doing wrong?
Thx for any help.
Reto E.
-
This is likely because the
bodyin the response from your API is string. Not a JSON.
You should add thejson: trueto the request parameter like:require('request')({ url: '....', json: true, ... })See the request docs for details.
-
Thx.
I added the json: true and had to remove the JSON.stringify from the request body.
Now it works fine.
-
Oh I forgot to mention that. Glad it works now.
