Chrome pdf unable to render
-
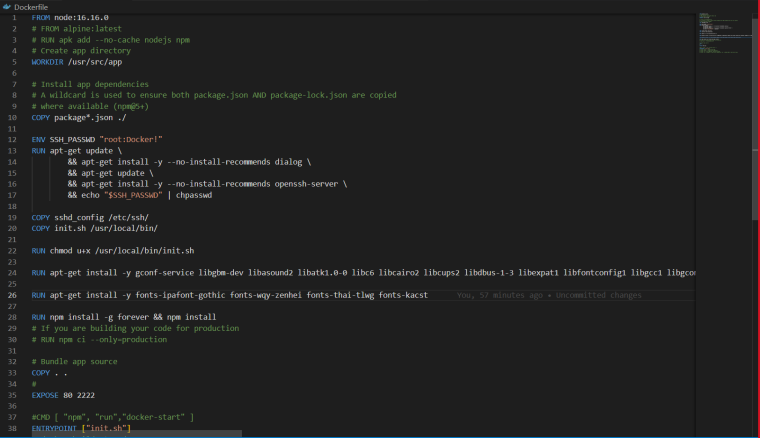
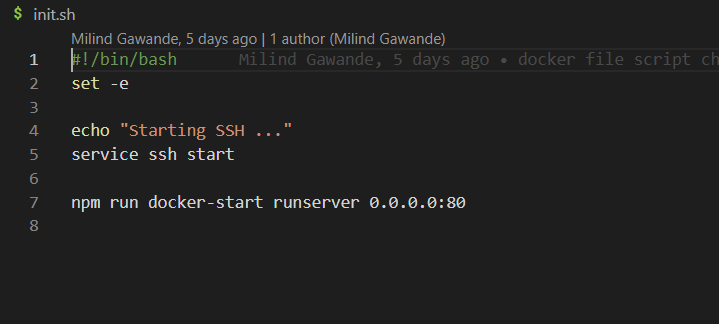
Please share your dockerfile so I can try it out.
However, if you mention it runs locally, the problem will be likely somewhere in your hosting.
-
-
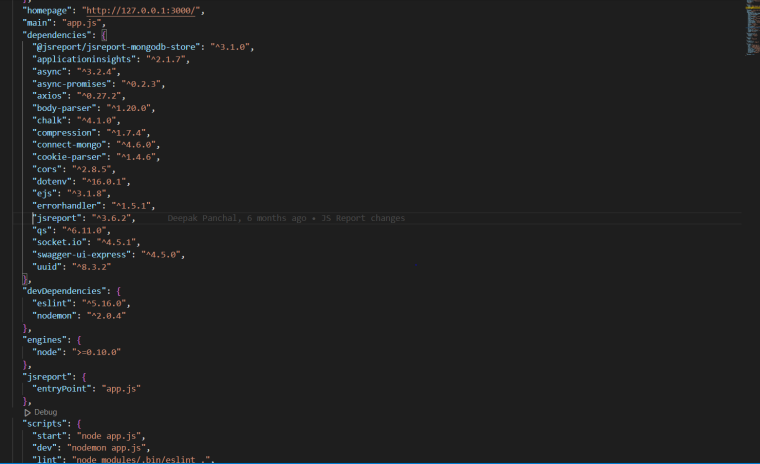
This is my app.js file
var path = require('path');
const envPath = path.resolve(process.cwd(), "./.env");
const fs = require("fs");
const dotEnv = require("dotenv");
// dont use dotenv if running without .env file
if (fs.existsSync(envPath)) {
dotEnv.config(envPath);
}//configure jsReport
const jsreport = require('jsreport')({
"httpPort": process.env.PORT,
"store": {
"provider": "mongodb"
},
"blobStorage": {
"provider": "fs"
},
"logger": {
"console": {
"transport": "console",
"level": "debug"
},
"file": {
"transport": "file",
"level": "info",
"filename": "logs/reporter.log"
},
"error": {
"transport": "file",
"level": "error",
"filename": "logs/error.log"
}
},
"trustUserCode": true,
"reportTimeout": 60000,
"workers": {
"numberOfWorkers": 2
},
"extensions": {
"authentication": {
"cookieSession": {
"secret": "CHXDPxlGMGBslWrJ"
},
"admin": {
"username": process.env.JS_REPORT_USER_NAME,
"password": process.env.JS_REPORT_USER_PASSWORD
},
"enabled": true
},
"sample-template": {
"createSamples": true
},
"mongodb-store": {
//"address": process.env.JS_REPORT_DB_ADDRESS,
"uri": "mongodb+srv://" + process.env.PLATFORM_HR_JS_REPORT_DB_USER_PAAS + ":" + process.env.PLATFORM_HR_JS_REPORT_DB_PASSWORD_PAAS + "@" + process.env.PLATFORM_HR_JS_REPORT_DB_HOST_PAAS + "/" + process.env.PLATFORM_HR_JS_REPORT_DB_NAME_PAAS + process.env.PLATFORM_HR_JS_REPORT_DB_OTHER_QUERY_OPTIONS_PAAS,
//"databaseName" : process.env.PLATFORM_HR_JS_REPORT_DB_NAME_PAAS,
"prefix": "jsreport_"
}
}
});console.log(process.env);
console.log("mongodb+srv://" + process.env.PLATFORM_HR_JS_REPORT_DB_HOST_PAAS + ":" + process.env.PLATFORM_HR_JS_REPORT_DB_PASSWORD_PAAS + "@" + process.env.PLATFORM_HR_JS_REPORT_DB_HOST_PAAS + "/" + process.env.PLATFORM_HR_JS_REPORT_DB_NAME_PAAS + process.env.PLATFORM_HR_JS_REPORT_DB_OTHER_QUERY_OPTIONS_PAAS)const appInsights = require('applicationinsights');
appInsights.setup(process.env.APPINSIGHTS_INSTRUMENTATIONKEY).start();// const config = require('./public/config/environment');
// const chalk = require("chalk");
// const cors = require("cors");// require('./public/config/connections');
//var app = express();
//const server = require("http").createServer(app);
//server.timeout = 1000000;
//app.use(cors());
//require('./public/config/express')(app);
//require('./routes')(app);if (process.env.JSREPORT_CLI) {
// export jsreport instance to make it possible to use jsreport-cli
module.exports = jsreport
} else {
jsreport.init().then(async() => {
// running
}).catch((e) => {
// error during startup
console.error('we r',e.stack)
process.exit(1)
})
}// Start server
// server.listen(config.port, config.ip, function() {
// console.log(
// chalk.greenBright(
//Hey! ${process.env.USER} Plaform HR server listening on http://${config.ip}:${config.port}, in ${app.get("env")} mode
// )
// );
// });// process.on("uncaughtException", function(err) {
// console.log(Global uncaughtException ${err});
// });//module.exports = app;
-
Thanks, that is a lot to type from screenshot... anyway....
This is the most simple Dockerfile build from scratch that works for me
FROM node:16.16.0 RUN mkdir -p /app WORKDIR /app RUN npm install -g @jsreport/jsreport-cli RUN jsreport init RUN apt update && apt install -y gconf-service libgbm-dev libasound2 libatk1.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgcc1 libgconf-2-4 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libappindicator1 libnss3 lsb-release xdg-utils EXPOSE 5488 ENV chrome_launchOptions_args --no-sandbox,--disable-dev-shm-usage CMD ["node", "server.js"]However, typically its easier to inherit from the official jsreport docker image, like this
https://jsreport.net/learn/docker#customize-docker-imageFROM jsreport/jsreport:3.10.0
-
Issue is resolved now Thank you so much @jan_blaha
-
@jan_blaha I just wanted to download data into pdf that has thousands of records but I'm unable to download it.
In my case, I'm sending 2108 records to download into PDF for both local and dev."
Could you please help me with this issue as soon as possible ?
-
Please elaborate in detail...
-
I am passing 2108 records from node js to js report for downloading pdf but that pdf contains zero records after download and no error is show on console
-
It could be a developer error in your template...
Are you sure it is about the number of records?Could you share somewhere your template and input data?
-
For 50 records it is working fine and I'm sure about the number of records.
-
The output is a valid pdf, with some content but missing rows from your data?
Are you able to replicate the problem locally?Please instruct me on how to replicate it.
-
I'll check and share with you