How to duplicate content when using landscape mode
-
Hey guys! Imagine i have a report with 3 sections: header, main and footer and i want this content to be duplicate when i'm on landscape mode and it has to stay side by side, i've already separated a template just for the header and another one for the footer, but i don't know how can i duplicate these 3 guys
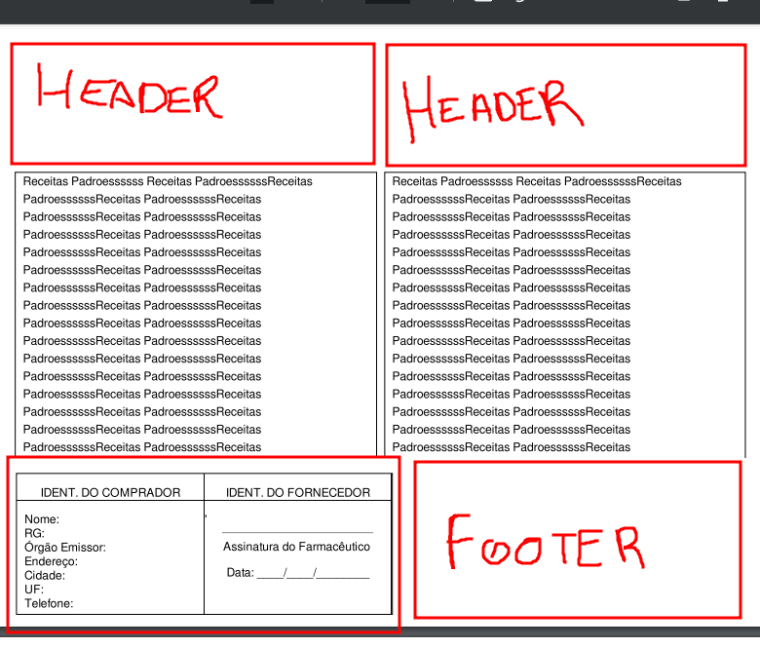
here's how it is suppose to stay:

in this case i'm duplicating the content just by copying and pasting the same html twice, but i think there's a way much smarter to do this.
-
I'm not sure I get the problem, but for duplicating content, you can use the asset.
https://jsreport.net/learn/assetsYou put HTML there and then you simply embed its content twice
{{asset "someHeader.html"}}
-
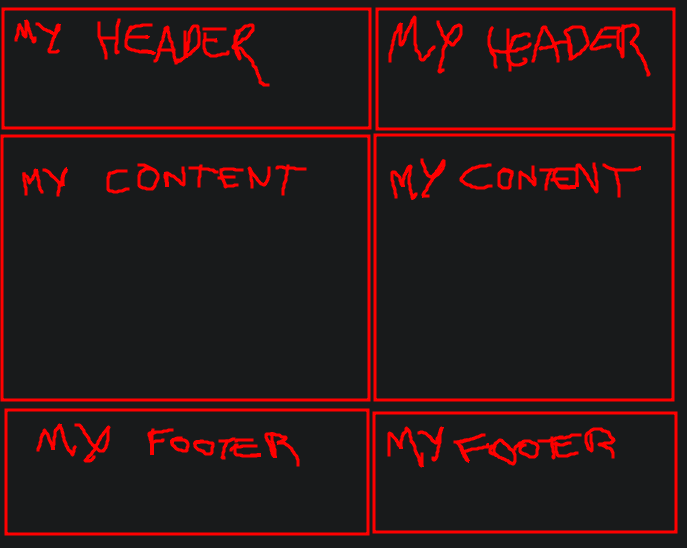
i'm not sure if this can solve my problem, the purpose of this report is to be a two-way document where the same content of the left side has to be the same one on the right side, just like this:

my header is a separated template and i was importing it on "my content" template, but i wanted to use it twice, then i've created another file called "my-footer-2" (for example) and i did just some configs on the @page{} css rule, moving this guy to the right side using margin-left and didn't work.
anyways, i wanted to know if there's a way to import my template twice and use it side by side just as shown on the screenshot. thx a lot for the patiente since now! XD
-
Perhaps this helps?
https://playground.jsreport.net/w/anon/ug4nl4WXIt shows how to use custom script and dynamic pdf utils calls to render the template twice and position on the same result.
https://jsreport.net/learn/scripts
https://jsreport.net/learn/pdf-utils
