(Page.printToPDF): Printing failed
-
hi @jan_blaha @bjrmatos
when i run my JsReport after 6 to 7 seconds this error comes, I searched a lot and there is a discussion about related to updating the puppeteer version or increasing the from config json I tried a lot but it still comesReport "main" render failed.
Protocol error (Page.printToPDF): Printing failed
ProtocolError: Protocol error (Page.printToPDF): Printing failed
-
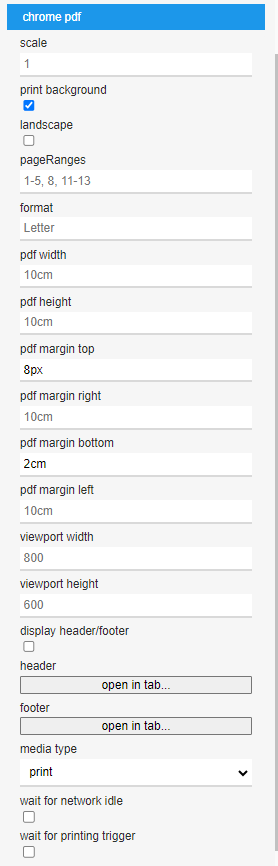
here are my chrome pdf

also I have data where are a lot images and i am populating them
when i clone the first time the project runs
/* .thumbnail-wrapper {
margin-top: 1rem;
display: inline-flex;
justify-content: center;
width: 100%;
}
}
.thumbnail-wrapper .thumbnail {
margin: 0 16px;
}
.thumbnail-wrapper .thumbnail .img-wrap {
margin: 0;
display: flex;
justify-content: center;
}
.thumbnail-wrapper .thumbnail .img-wrap img {
max-width: 50px;
max-height: 50px;
/* object-fit: contain; */
} */this is first time css
but when i change my css in img in object fit contain from cover the issue comes and when i revert it back it stil comes
also i searched about it in Jsreport it tells me that images that take cover in object will take more space
so whats the solution of it that if i applied cover it shouldn't give me error
-
The most common reason for this error is the Chrome reaches some resource limits. And the most common reason to reach the resource limits is because of high-resolution images. This is mentioned here
https://jsreport.net/learn/chrome-pdf#images-increasing-pdf-sizeDoes it help to resize the images?
