How to adjust the pages when table extends into next page
-
Hi! I having a trouble when my table extends into next page because the components on the next page does not adjust into next page.
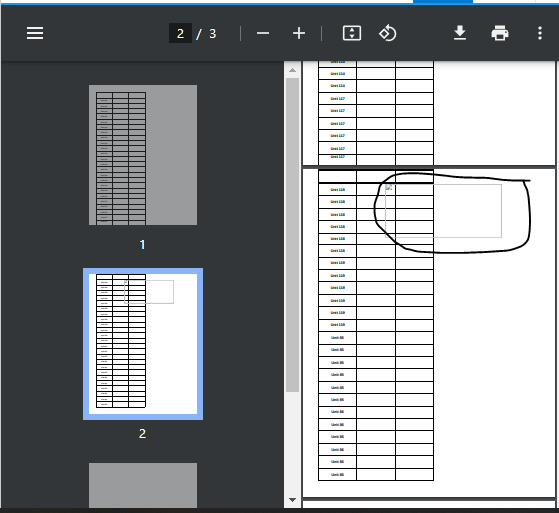
Please see sample image below..

Expectation: Table extends into 2nd page so I'm expecting the image should move into 3rd page
-
Please check the chrome issues with tables described in the troubleshooting
https://jsreport.net/learn/chrome-pdf#troubleshootingIf it doesn't help, please share the playground demo.
-
Hi! it does not work.
Please check my the url link for playground demo.
-
The html recipe displays the same. This means it has not much to do with jsreport but rather with your styles. That is some kind of auto-generated html?
The problem is that you use css absolute positioning, is that needed?
Normally placed table with an image afterward will render as you expect.
-
Yes, I'm developing a designer that you can drag and drop the html components in the canvas so position absolute is needed able to use the x and y
-
Yes, I'm developing a designer that you can drag and drop
Yes, I thought so.
The absolute position isn't a problem, but you need to calculate absolute positions across all pages.
Try to play with it here https://playground.jsreport.net/w/anon/fazsEv4s
If you use the absolute positions calculated for more pages, you even don't need to do explicit page breaks.
-
Hi, I have resolved my problem by using appending the pages however I encountered new problem.
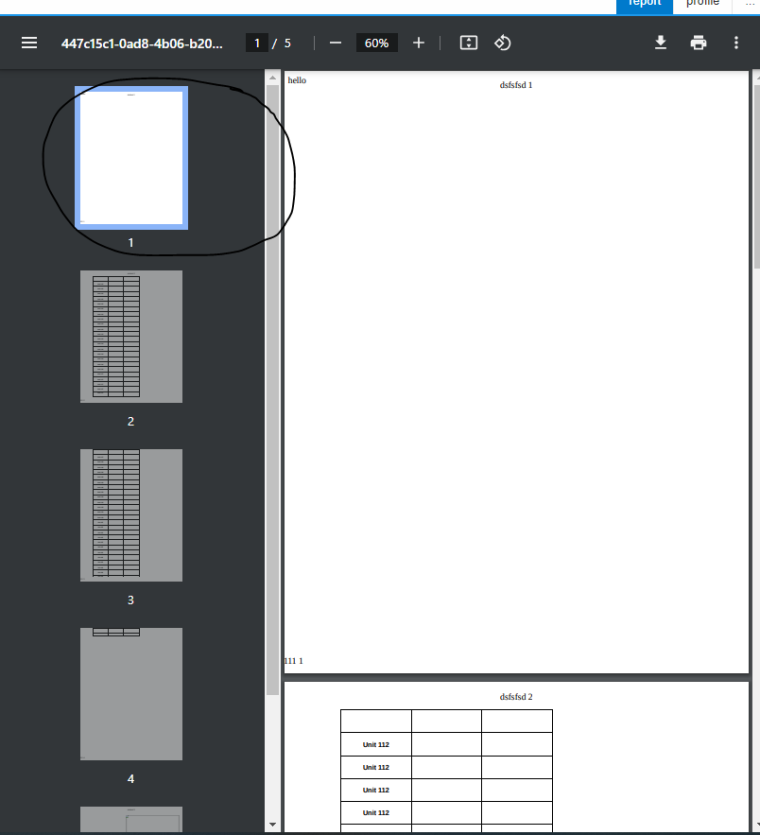
How I am going to delete the main page/first page? using script in API.
Please see image below.

-
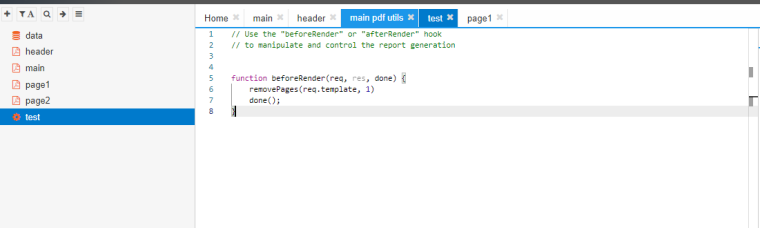
here's my script to delete the first page, it won't work.

-
See the similar here
https://forum.jsreport.net/topic/2939/how-to-hide-page-appended-with-pdfutils-when-data-is-null-on-that-page/3
-
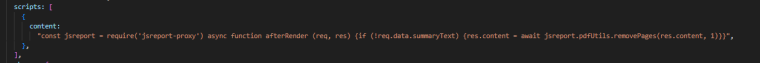
It worked here in jsreport script but how I am going to do it in API side?

-
You can send the same in the API call.
https://jsreport.net/learn/scripts#api