Issues rendering key values
-
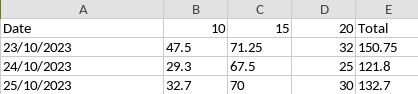
I am trying to have something like this:

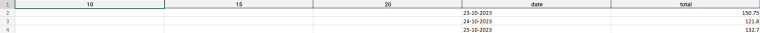
But, when I am trying to show it, I am struggling with rendering the key values, only being able to show the total value:

Here is my demo:
https://playground.jsreport.net/w/anon/WTomFmrW
I also wanted the order to be Date - Key Values - Total, but for some reason, it is showing Key Values - Date - Total
Any help would be appreciated, thank you
-
I don't understand the question.
Please try to minimize the demo to just the relevant part.
-
I apologize. I have tried to simplify the demo as much as I could:
https://playground.jsreport.net/w/anon/voyc2B2P
I left some comments there to try and explain better what I am trying to do, but, pretty much I have the "sample" array, which has three different entries.
My struggle here, is rendering the "values" object, where I am trying to display the keys (10,15,20) as the column titles and, for each one of them, create a row showing their respective value (pe: "10": 47.5)
10 | 15 | 20 | date | total
47.5 | 71.25 | 32 | 23-10-2023 | 150.75I'm not sure that the way that I am trying to get this result on my Sample -> content.js is the best approach, but it was the only idea I was coming with
Hope this made it clearer, thank you
-
You seem to have just some js coding issues...
I rewrote your requirement into two simple helpers, see here
https://playground.jsreport.net/w/anon/RDV8JGok
-
Thank you very much