changing report background in runtime
-
i am trying to set the report background image through a string I pass to report but its not working I can set the image one time like this
<div class="container" style="background-image: url(' {{asset "./image6.jpg""dataURI"}} '); background-size: cover;">what I wanna do is set the URL as user select an image
so I am trying this code which is not working<body> {{#each students}} <div class="container" style="background-image: url('{{../commonInfo.template}}'); background-size: cover;"> <table style="vertical-align: top; text-align: center;" height="70%" width="100%"> <tr> <td style="vertical-align: top; text-align: center;" height="20%" width="100%"> <br><br><br><br><br><br>{{../commonInfo.certificatetype}} </td> </tr> <tr> <td style="vertical-align: top; text-align: center;" height="20%" width="100%">{{StudentNameAr}}</td> </tr> <tr> <td style="vertical-align: top; text-align: center;" height="30%" width="100%"> {{../commonInfo.certificatetext}} </td> </tr> </table> <table style="vertical-align: top; text-align: center;" height="30%" width="100%"> <tr> <td style="vertical-align: top; text-align: center;" width="50%"> {{../commonInfo.teachermajor}}: <br>{{../commonInfo.teachername}} </td> <td style="vertical-align: top; text-align: center;" width="50%"> مدير المرسة: <br>{{../commonInfo.managername}} </td> </tr> </table> </div> {{/each}} </body>could u please help.
-
i also tried to get the full path into template through this line of code
template= Path.Combine(Directory.GetCurrentDirectory(),"icons" ,SelectedImageName.Replace("/icons/", ""));the problem is in this line
<div class="container" style="background-image: url('{{../commonInfo.template}}'); background-size: cover;">
-
I'm not sure what your data looks like. Please share a minimal playground demo describing the problem.
https://playground.jsreport.net/
-
@admin here is the playground:
https://playground.jsreport.net/w/anon/CrDOBJnV
the file main is using the image path like : url(' {{asset "./image6.jpg""dataURI"}} ') and its working
what I wanna do is to set the path through the data
as I am trying in main1
-
I see, so your input data contains the dynamic path to an asset. This means you need to call the
assethelper with the provided dynamic path like this.<div class="container" style="background-image: url('{{asset ../commonInfo.template "dataURI"}}'); background-size: cover;">
-
thanks a million, i thought I tried all the syntax "Possibilities" , yet your line works like charm, thank you.
-
@admin
1- the margin in the top and bottom I can't remove them there is a margin I am trying to remove I tried all possible
techniques not working, as you can see here for the file certificates.2-when data contains 200 student I get error not able to render data how can I fix that , you can see this issue in file certificate200 in same playground.
this is the playground link: https://playground.jsreport.net/w/mo3enpro/Kiaj68ZR
I use jsreport from WPF C# desktop app
I know that I am asking a lot but I truly like jsreport I think it's awesome, and you are my only resource.
-
1- the margin in the top and bottom I can't remove them there is a margin I am trying to remove I tried all possible
Remove the style
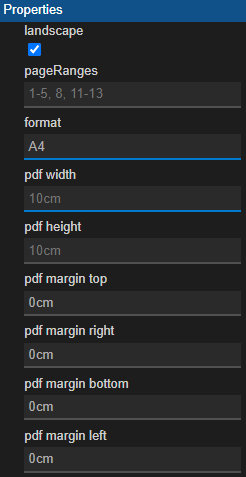
@page { size: A4 landscape; margin: 0; }and use chrome properties box instead

Don't know why...
when data contains 200 student I get error not able to render data how can I fix that , you can see this issue in file certificate200 in same playground.
It works for me on windows without changes, but it uses heavy memory. The reason is that your template produces 500mb html which jsreport needs to further process. This is because you embed a 3mb background image in data uri format for every page.
What you can do...
You probably won't have a unique image for every student so there will be a few images but repeated many times.
This means you can create a few uniqueclassesin<style></style>just for the images you will need and then just apply a particular class on the studentdiv. This can be done of course dynamically, you will use handlebars inside<style>just like everywhere else.The second option is to access jsreport assets using url links instead of dataURI.
https://jsreport.net/learn/assets#embedding-assets-as-links
Typically you can just changeassethelper parameter fromdataURItolink, but it depends on the particular deployment if it will work or not.
-
as link worked for me thank you.