JSreport performance
-
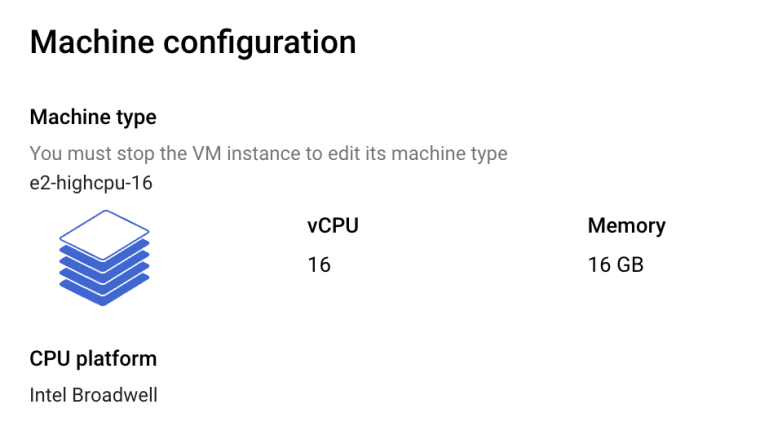
We have JSreport set up on a VM in Google Cloud with the following configuration:

We are encountering performance issues when generating PDF reports that include MapBox maps with rendered shadows, along with additional data. These reports typically span 20 to 40 pages, and the rendering process can take 2 to 3 minutes.
We are seeking advice on how to improve the report generation speed. Would upgrading the server be a viable solution, or are there specific configurations or optimizations we should consider?
Any insights or recommendations from the community would be greatly appreciated.
Thank you!
-
This is the case when the bottleneck is chrome. This means configuring jsreport itself won't help. But you can try to configure chrome in
jsreport.config.json.Try new headless mode
"chrome": { "launchOptions": { "headless": "new" } }Try disabling the gpu (or try to use a server with GPU card)
"chrome": { "launchOptions": { "args": ["--disable-gpu"] } }Disable accessibility tag generation
<html> <body aria-hidden="true"> ... </body> </html>