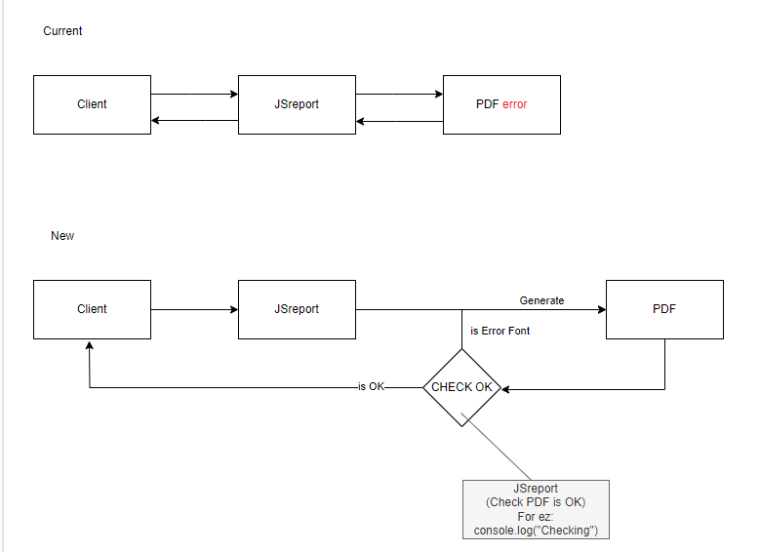
Make sure pdf is ok before send to client
-
Hello, I create a jsreport server on linux. But currently it has an error displaying the font as below

the correct is: "Xác nhận"But I deploy it in many different services so I don't want to change all that code. So I want to do something after jsreport generates PDF like below:

I wonder if there is a way to override the jsreport.render function so that it adds a check before returning it. If there is an error, then recreate it. Or another way that you suggest?
P/s:
Because it's happen randomly so i use this way
-
Can't you install the fonts on the particular servers? With something like
apt install -y fonts-ipafont-gothic fonts-wqy-zenhei fonts-thai-tlwg fonts-kacstI wonder if there is a way to override the jsreport.render function so that it adds a check before returning it.
The easiest would be to add the custom jsreport script and
afterRenderhook that will check whats needed and run the render again.
https://playground.jsreport.net/w/anon/E1fuYNgc
-
Hello.
Case wrong font:
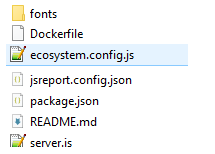
I copy folder with files like below into linux and install font. In jsreport.config.json i set:
"pdf": {
"fontDirectory": "/root_etc/fonts/"
},
Most of the times it works fine. But sometimes the system load is exceptionally high. The font will be wrong.
Case rerender i use it but not work:
const jsreport = require('jsreport')() async function afterRender (req, res) { console.log("----------------------------- HELP...") // do some checks if res.content is ok if (req.data.counter > 10) { console.log("----------------------------- XXXX...") return } const r = await jsreport.render({ template: { ...req.template }, data: { ...req.data, counter: (req.data.counter || 0) + 1 } }) res.content = r.content } if (process.env.JSREPORT_CLI) { // export jsreport instance to make it possible to use jsreport-cli module.exports = jsreport } else { console.log("INIT!") jsreport.init().then(() => { // running }).catch((e) => { // error during startup console.error(e.stack) process.exit(1) }) }