Azure Persistence Blob Storage not working
-
Hi there,
I've followed the guide on integrating Azure Blob Storage persistence with jsreport, but unfortunately, I'm encountering some issues. Here's my environment configuration:
[
{
"name": "DOCKER_REGISTRY_SERVER_URL",
"value": "https://index.docker.io/v1",
"slotSetting": false
},
{
"name": "extensions_authentication_admin_password",
"value": "somevalue",
"slotSetting": false
},
{
"name": "extensions_authentication_admin_username",
"value": "somevalue",
"slotSetting": false
},
{
"name": "extensions_authentication_cookieSession_secret",
"value": "somevalue",
"slotSetting": false
},
{
"name": "extensions_authentication_enabled",
"value": "true",
"slotSetting": false
},
{
"name": "extensions_fsStore_persistence_provider",
"value": "azure-storage",
"slotSetting": false
},
{
"name": "extensions_fsStoreAzureStoragePersistence_accountKey",
"value": "somevalue",
"slotSetting": false
},
{
"name": "extensions_fsStoreAzureStoragePersistence_accountName",
"value": "somevalue",
"slotSetting": false
},
{
"name": "store_provider",
"value": "fs",
"slotSetting": false
},
{
"name": "WEBSITES_ENABLE_APP_SERVICE_STORAGE",
"value": "false",
"slotSetting": true
}
]
Even after building the container in the web app service, I'm unable to save data into the container when accessing jsreport. Additionally, when I attempt to upload my local report to the blob storage account, jsreport crashes. I'm using the latest image of jsreport (4.3.1-full).Any insights or assistance on resolving this matter would be greatly appreciated.
I try also to follow this guide https://jsreport.net/learn/azure , but seems not working also with the file share as mentioned here..
-

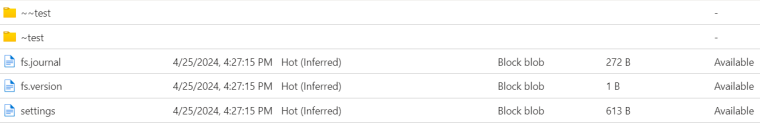
I'm able to view the files on the blob storage, but when I attempt to save, I encounter an error stating: "This operation is not permitted on a non-empty directory." Additionally, after attempting to upload previously created local reporting files to the blob, I can't see any files on jsreport online. Could there be a regression in the system, and if so, is there a solution available?
-
Could you try the first to locally run jsreport with the same Azure blob storage persistence configuration and empty blob storage? Does this work for you? This is typically easier to troubleshoot then in azure webapp and docker.
-
from local same error: this from console Error when processing OData POST: /odata/data StorageError: One of the request inputs is not valid.
RequestId:a2c0cffe-401e-0051-2c40-97d97d000000
Time:2024-04-25T18:46:41.2292010Z
at StorageServiceClient._normalizeError (...\node_modules\azure-storage\lib\common\services\storageserviceclient.js:1205:23)
at StorageServiceClient._processResponse (...\node_modules\azure-storage\lib\common\services\storageserviceclient.js:751:50)
at Request.processResponseCallback [as _callback] (...\node_modules\azure-storage\lib\common\services\storageserviceclient.js:319:37)
at self.callback (...\node_modules\request\request.js:185:22)
at Request.emit (node:events:514:28)
at Request.<anonymous> (...\node_modules\request\request.js:1154:10)
at Request.emit (node:events:514:28)
at IncomingMessage.<anonymous> (...\node_modules\request\request.js:1076:12)
at Object.onceWrapper (node:events:628:28)
at IncomingMessage.emit (node:events:526:35)
2024-04-25T18:46:43.423Z - error: Error when processing OData POST: /odata/templates StorageError: One of the request inputs is not valid.
RequestId:cdbba3d8-301e-0074-4a40-977001000000
Time:2024-04-25T18:46:43.2830737Z
at StorageServiceClient._normalizeError (...\node_modules\azure-storage\lib\common\services\storageserviceclient.js:1205:23)
at StorageServiceClient._processResponse (...\node_modules\azure-storage\lib\common\services\storageserviceclient.js:751:50)
at Request.processResponseCallback [as _callback] (...\node_modules\azure-storage\lib\common\services\storageserviceclient.js:319:37)
at self.callback (...\node_modules\request\request.js:185:22)
at Request.emit (node:events:514:28)
at Request.<anonymous> (...\node_modules\request\request.js:1154:10)
at Request.emit (node:events:514:28)
at IncomingMessage.<anonymous> (...\node_modules\request\request.js:1076:12)
at Object.onceWrapper (node:events:628:28)
at IncomingMessage.emit (node:events:526:35)
-
When the azure blob container is empty i receive {error: {code: "InvalidInput",…}, innererror: {}}
error
:
{code: "InvalidInput",…}
code
:
"InvalidInput"
details
:
[]
message
:
"One of the request inputs is not valid.\nRequestId:cf0afc25-801e-0071-6a41-97a2da000000\nTime:2024-04-25T18:53:18.3333050Z"
stack
:
"StorageError: One of the request inputs is not valid.\nRequestId:cf0afc25-801e-0071-6a41-97a2da000000\nTime:2024-04-25T18:53:18.3333050Z\n at StorageServiceClient._normalizeError (...\node_modules\azure-storage\lib\common\services\storageserviceclient.js:1205:23)\n at StorageServiceClient._processResponse (...\node_modules\azure-storage\lib\common\services\storageserviceclient.js:751:50)\n at Request.processResponseCallback [as _callback] (...\node_modules\azure-storage\lib\common\services\storageserviceclient.js:319:37)\n at self.callback (...\node_modules\request\request.js:185:22)\n at Request.emit (node:events:514:28)\n at Request.<anonymous> (..\node_modules\request\request.js:1154:10)\n at Request.emit (node:events:514:28)\n at IncomingMessage.<anonymous> (...\node_modules\request\request.js:1076:12)\n at Object.onceWrapper (node:events:628:28)\n at IncomingMessage.emit (node:events:526:35)"
target
:
"/data"
innererror
:
{}On the second save i receive error the directory is not empty
-
Anyway i tried also only to upload the data inside the blob container, but from the localhost i cannot see any data in the jsreport sidebar on left,
so jsreport is not reading any data from the azure blob storage, i tried also to change the tier of blob storage without any result..

-
I've tried it locally with all defaults when creating a storage account. All seems to work properly.
Could you try again with the deleted jsreport container in blob storage and share jsreport output logs?
Just start and try to create a template.Anyway i tried also only to upload the data inside the blob container, but from the localhost i cannot see any data in the jsreport sidebar on left,
The fs store keeps the entities in memory and loads only during the start. So you would need to restart jsreport.
-
Hi there,
Good news! I've successfully switched the account to BlobStorage and change the storage account policy, and everything is running smoothly now.
Regarding your inquiry, I'm wondering if there are any solutions or extensions available that allow for data refetch from Azure Storage without needing to restart the services. It would be great to streamline our workflow and ensure seamless data updates.
Thank you for your continued support and for addressing this query!
-
There is no such extension, but you can implement it on your own.
Here is a booting
server.jsof jsreportconst jsreport = require('jsreport')() if (process.env.JSREPORT_CLI) { module.exports = jsreport } else { jsreport.init().then(() => { // expose a URL that can be used to trigger reload jsreport.express.app.get('/api/reload', (req, res) => { jsreport.documentStore.provider.reload() .then(() => res.send('done')) .catch((e) => res.send(e.message)) }) }).catch((e) => { console.trace(e) process.exit(1) }) }
-
I also have similar requirement, in config file configured store provider to 'fs', blobstorage to 'azure-storage' and in the extensions configured fs-azure-storage-persistance. I see the templates are getting uploaded to webapp file location, not to blobstorage.
Could you help me to correct the configuration.
Is there anything I'm missing?