HTML tables arbitrarily breaking to new page
-
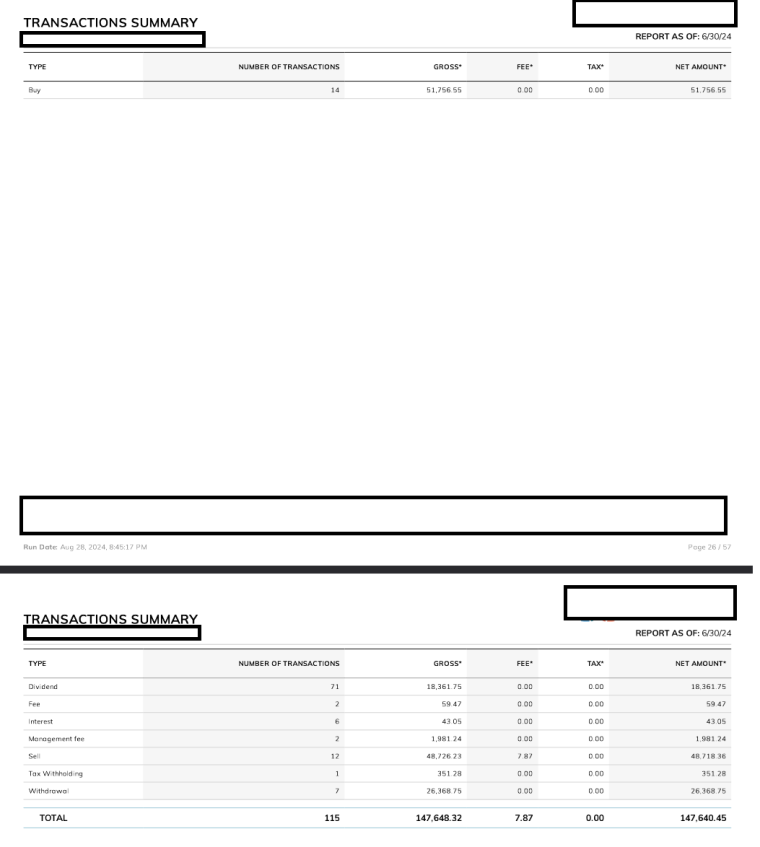
I am using JSReport (template engine: handlebars.js, pdf recipe: chrome-pdf) to generate PDF reports and I have encountered some very strange behavior with tables breaking to a new page randomly in very rare instances. An example:

As you can see, there is plenty of room for this table to fit on the first page, but it breaks after the first row.
I am using the CSS properties
page-break-inside: auto;on mytableelements andpage-break-inside: avoid; page-break-after: auto;on mytrelements to allow tables spanning multiple pages to break to a new page properly.Oddly, even if I remove these properties or try other combinations of them, i.e. setting just this table's properties to
page-break-inside: avoid;and itstrproperties topage-break-inside: avoid; page-break-after: avoid;, or removing all of these properties entirely, this table will still break in the same way.When running different reports with different data, this same issue may or may not occur randomly in any table in the report, with the tables breaking at arbitrary rows (sometimes in the middle of the table, sometimes after just a few rows, etc). Overall, though, the issue is pretty rare. I'd estimate it occurs once in every ~25 tables generated.
I know this is a tough one to diagnose but I'm posting here as a last resort after trying every possible combination of CSS properties relevant to page breaks in hopes that someone has seen this or has some idea how I can debug this issue further.
Thanks in advance.