RGBA colors are not recognized in version 4.6.0
-
I used to have a css property to show a shadow for Card components as follows:
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
It used to work in earlier versions, but after updating to 4.6.0 it started showing a solid black border instead of the transparent shadow.Configurations wise every thing is the same, the same template, css, and data, did this happen to anyone else? is there a work-around for it?
Best regards
Alaa
-
This must be caused by the updated chrome. We haven't changed anything else regarding this.
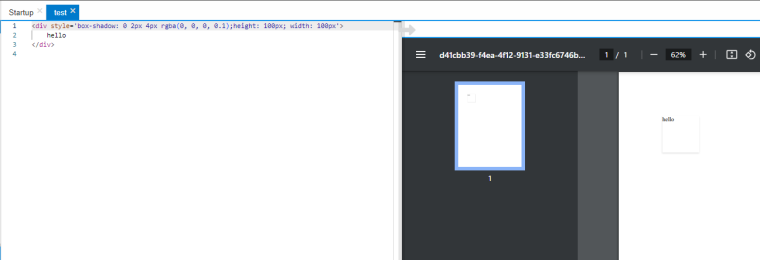
Anyway... It looks like this for me in 4.6.0. Isn't that expected?