Merged Cells in HTML-XLSX dropping content
-
I've created a playground workspace to view this issue here
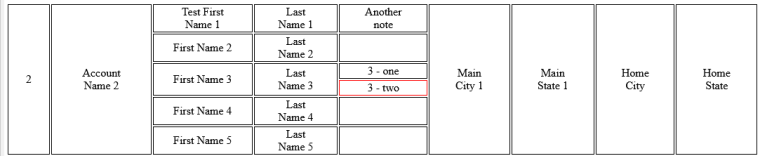
Basically within a table using rowspan to merge cells, one single cell in the example's content is not displaying when converting to excel. This appears to be an issue if there are cells to the right of the cell in question which have had a row span beyond it.
In the workspace linked above there are two identical files, an HTML one and an HTML-XLSX one. In the HTML version (Merged Table HTML), you can see in the first table the central "3 - two" cell is visible and highlighted in red. However when you execute the html-excel version of the same code the cell is rendered

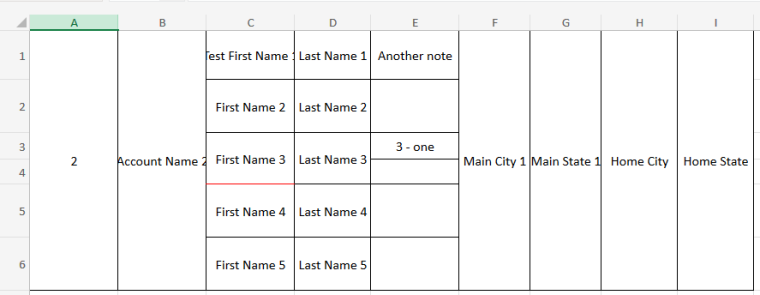
However, once you run the html-xlsx template (Merged Table HTML-Excel) you will see that the content for that cell is empty and the highlighting is not where you would expect it.

In experimenting I've found that by moving the additional 4
rowspan=6columns from the right of the cell in question to the left of them the content does appear in excel, however; 1. this isn't an option as I'm constructing these tables dynamically and 2. the highlighting of the cell is still not as expected so I suspect this is a pseudo workaround that isn't actually working, but appears that it does only in this simple example. I've added a second table to each file to demonstrate this.I've tried a number of things, adding empty space cells using
adding and removingrowspan=1to rows by default etc... I'm not an expert in HTML tables by any means so the issue could entirely be on my side so I appreciate that you might look into this at all.
-
Thank you for the problem description and demo replicating it.
I've submitted task to github, we will look at it and come back to you
https://github.com/jsreport/jsreport/issues/1183