Chrome-pdf scaling down content issue
-
Hello,
I'm trying to format a bunch of products to fit in a 2x2 grid that takes up the whole page.
I have set the chrome options to the following
chrome: { marginRight: '.5in', displayHeaderFooter: true, format: 'Letter', marginBottom: '.5in', waitForNetworkIddle: true, marginTop: '.5in', headerTemplate: '\u003cdiv\u003e\u003c/div\u003e', marginLeft: '.5in', footerTemplate, preferCSSPageSize: true }and set the @page size as follows
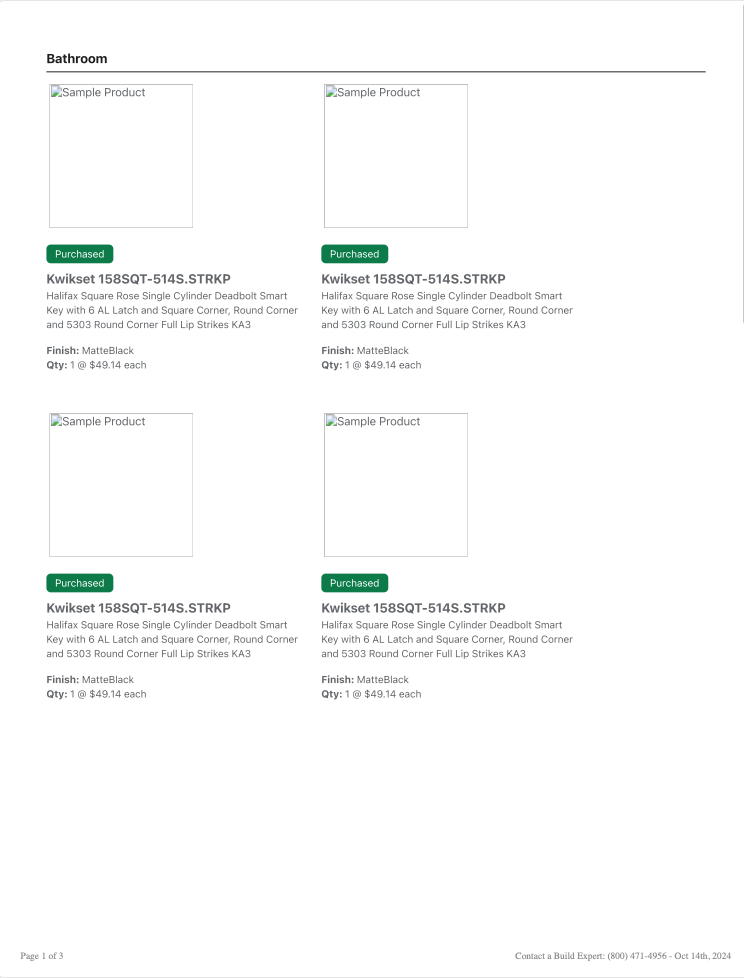
@page { size: 850px 1100px; }My issue is that chrome-pdf is still scaling down content leaving lots of empty spaces around the grid. Here's a screenshot

Any ideas how I can prevent chrome-pdf from scaling down my content?
Thanks!
-
It looks like a CSS issue rather than something specific to jsreport.
Could you share a playground demo? Maybe someone can help.
https://playground.jsreport.net/
-
It looks fine in the studio, but we're not using the studio. We're using handlebars straight in node, which gives me the results in that screenshot after calling jsreport with the rendered html.
Here's the playground link:
-
There should be no difference. Try to compare your html output and the html produced in studio. Is it 100% the same? Maybe you reference some external styles that are badly resolved ?
-
I commented out all the external stylesheets but the one needed by the template. Now the code looks like the one in the playground, but I'm still getting the same scaled-down results. Not sure what's going on. Is there a setting that I can pass to chrome to prevent it from scaling down content?
-
So is it 100% the same code?
I'm not aware of setting to prevent scalling.
-
Yes, the same code. We're on a bit of an older version of JsReport due to other dependencies in the code base. Do you think that's a factor ?
-
I am not aware of our changes, but Chrome has changed the things recently quite a lot. It should be easy to try things with the latest to see the difference.