global javascript file and handlebar helpers
-
Thanks! I think the "this.m.data.$localizedResource" was the main thing I was wanting.
I appreciate it!
edg
-
Sigh. More questions. Do you have underscore or lodash in jsReports? How do I use them in a javascript file? This is where WebStorm isn't helping because when I typed _.find(. . . ) it helped me complete that but then jsReports itself says that it doesn't have _ defined. Is it just a matter of putting any extras like that in a <script> area?
Thanks!
edg
-
you are trying to use lodash/underscore in your shared helper/or any other helper, right?
in order to user lodash/underscore first you need to allow them in jsreport, to do that you need to set
allowedModulesconfig.
to allow modules for helpers the configuration istasks: { allowedModules: [value here] }, for jsreport scripts the configuration isscripts: { allowedModules: [value here] }. you can useallowedModules: '*'as a value if you just want to allow everything or if you want to be specificallowedModules: ['lodash'], just be sure to have installed the module that you want to use first (for example doingnpm install lodashor for other external dependencies in your project).then just
requirethe module in your helper (just like you have donerequire('handlebars')in the past`.// helper var _ = require('lodash') function hasId(data) { return _.has(data, ['id']) }
-
Or update node version and use native ES8 function instead :)
-
lol - I'm on 8.9.4. Does that have them? If so, how do I get to them in jsReports?
Again, thanks for your patience with me in all of this!
-
lol - I'm on 8.9.4. Does that have them? If so, how do I get to them in jsReports?
Jan was just recommending that if you have modern node.js you should try to not use lodash/underscore and just use native modern javascript functions like (
.find,.includes,keys), but if you really have the need for lodash/underscore (maybe you are going to use other kind of utilities in these libraries) then you should follow the step above that i gave.
-
I installed jquery and put in var $ = require('jquery') and that seems to be fine and recognized.
Then, in a function, I have $("#testing").innerHTML += "<div>test</div>" but get an error. What did I do wrong?
Error occured - Error during rendering report: jQuery requires a window with a document
Stak - C:\dev\src\apps\JsReports\node_modules\jquery\dist\jquery.js:31
throw new Error( "jQuery requires a window with a document" );
^Error: jQuery requires a window with a document
at module.exports (C:\dev\src\apps\JsReports\node_modules\jquery\dist\jquery.js:31:12)
at Object.stuffItIntoThere (evalmachine.<anonymous>:102:5)
at eval (eval at createFunctionContext (C:\dev\src\apps\JsReports\node_modules\jsreport-handlebars\node_modules\handlebars\dist\cjs\handlebars\compiler\javascript-compiler.js:254:23), <anonymous>:6:217)
at prog (C:\dev\src\apps\JsReports\node_modules\jsreport-handlebars\node_modules\handlebars\dist\cjs\handlebars\runtime.js:219:12)
at execIteration (C:\dev\src\apps\JsReports\node_modules\jsreport-handlebars\node_modules\handlebars\dist\cjs\handlebars\helpers\each.js:51:19)
at Object.<anonymous> (C:\dev\src\apps\JsReports\node_modules\jsreport-handlebars\node_modules\handlebars\dist\cjs\handlebars\helpers\each.js:61:13)
at Object.eval [as main] (eval at createFunctionContext (C:\dev\src\apps\JsReports\node_modules\jsreport-handlebars\node_modules\handlebars\dist\cjs\handlebars\compiler\javascript-compiler.js:254:23), <anonymous>:62:31)
at main (C:\dev\src\apps\JsReports\node_modules\jsreport-handlebars\node_modules\handlebars\dist\cjs\handlebars\runtime.js:173:32)
at ret (C:\dev\src\apps\JsReports\node_modules\jsreport-handlebars\node_modules\handlebars\dist\cjs\handlebars\runtime.js:176:12)
at ret (C:\dev\src\apps\JsReports\node_modules\jsreport-handlebars\node_modules\handlebars\dist\cjs\handlebars\compiler\compiler.js:525:21)Thanks!
edg
-
you can't use jQuery in a helper file, because the helper runs server side, in which a window, document or the DOM does not exists, that is the reason of your error.
if you want to use jQuery in the context of the web page that your template outputs, then you must include jquery as an asset inside a script tag, you can find an example of that here
-
Okay, thanks!
-
How do I get the shortId of a report in code? I have a header template that has the report title. In my localization file, I have report titles by their shortIds, but I don't know how to get a report's shortId?
Thanks!
-
hi @evildmguy, the quick way to see the shortid of a template is right in the studio, open a template in the studio and you will se the URL changed to something like this
http://localhost:4000/studio/templates/HJXE5dkwGwhereHJXE5dkwGis the shortid of that template.also when you have a template open in studio you will see there is a "Link" button which you can click to get the full url that also contains the shortid.

-
Yes . . . but I want to get it programatically and pass it to another template. How do I do that?
-
you can try something like this (using a jsreport script), it will work as long as you only use stored templates (and not inline template content) when doing requests to jsreport.
-
Well, at least I think I have learned enough to help you help me! I hope.
https://playground.jsreport.net/studio/workspace/HkHqEFkDf/15
If you run ShortIdSource report, I want "SJLLrPlvf" the id of ShortIdSource, to appear in the quotes at Value in Header: "" line.
I want to pass the id of ShortIdSource to reportHeader. How do I do that?
Thanks for your patience!
-
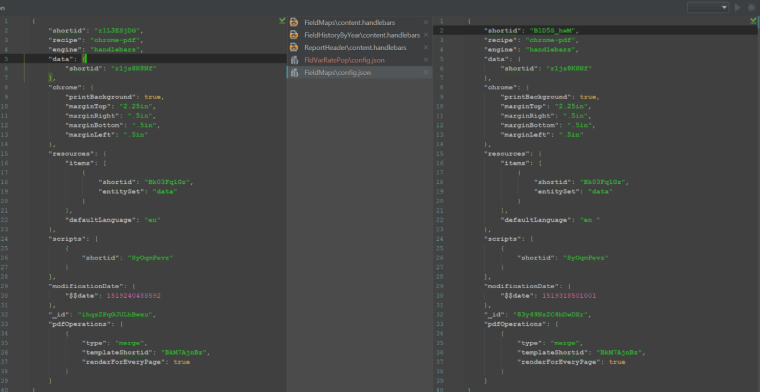
here is updated code https://playground.jsreport.net/studio/workspace/HkHqEFkDf/22
header will receive the shortid of parent template in
parentTemplateShortId
-
That worked! Thanks a lot!
-
Okay, now I"m confused. Five reports later or so, and now this isn't working for me???
And it doesn't seem to be working in the playground anymore?
https://playground.jsreport.net/studio/workspace/HkHqEFkDf/35
What did I mess up this time?
Thanks!
-
And to be more specific, I have created two reports that have the same properties but one works and the other doesn't. As soon as I remove the PDF header, where the script runs, the second one runs fine.

-
hi! take a deep look at my original example https://playground.jsreport.net/studio/workspace/HkHqEFkDf/22
in your playground:
-
you are using two scripts with the same logic in "ShortIdSource" template, try to avoid that because it can cause confusion to you, you just need the "shorttId" script.
-
in your "reportHeader" template you are using
{{req.data.templateShortId}}, it should be just{{parentTemplateShortId}}
i have updated your playground link with working version
-
-
Thanks for the reply! I did know about the two scripts doing similar things. It was my attempt at something.
I'm not sure what happened or changed but come yesterday morning, everything worked. I don't know why. If I do figure it out, I will post what I find here.
Thanks again!

