Assets Not found - jsreport studio
-
Hi,
I have deployed jsreport as part of my asp.net core app with jsreport.Local and .AsWebServer().
The reports are rendered fine when rendering via the C# API but when I am trying to do it in the jsreport Studio, it is unable to get the javascripts (jquery, moment.js etc).+0 Starting rendering request 50
+1 Rendering template {shortid:rkCJZ2G_M, recipe:phantom-pdf,engine:handlebars}
+1 Data item not defined for this template.
+6 Replaced assets ["jquery.min.js"]
+6 Resources not defined for this template.
+6 Base url injected: file:///C:/sites\xxxxxx.com\wwwroot\jsreport/
+7 Rendering engine handlebars
+9 Taking compiled template from engine cache
+10 Replaced images []
+10 Executing recipe phantom-pdf
+338 Converting in dedicated phantomjs 1.9.8
+342 Request file:///C%3A%5Cwindows%5CTEMP%5Cjsreport%5Cde7a8560-1ba7-11e8-8ab9-17878898caa5html.html
+342 Request http://xxxxxx.com:5488//testReportassets/content/jquery.min.js
+361 Unable to load resource (#2URL:http://xxxxxx.com:5488//testReportassets/content/jquery.min.js)
+361 Error code: 203. Description: Error downloading http://xxxxxx.com:5488//testReportassets/content/jquery.min.js - server replied: Not Found
+394 phantom-pdf recipe finished with 1 pages generated
+394 Skipping storing report.
+397 Rendering request finished 50
-
<script src="{#asset jquery.min.js @encoding=link}"></script>
This is how I am linking the scripts
-
Do you use jsreport asp.net core middleware for rendering?
Do you apply some special options or configurations for jsreport?
I think that it could help configuring jsreport with the following.
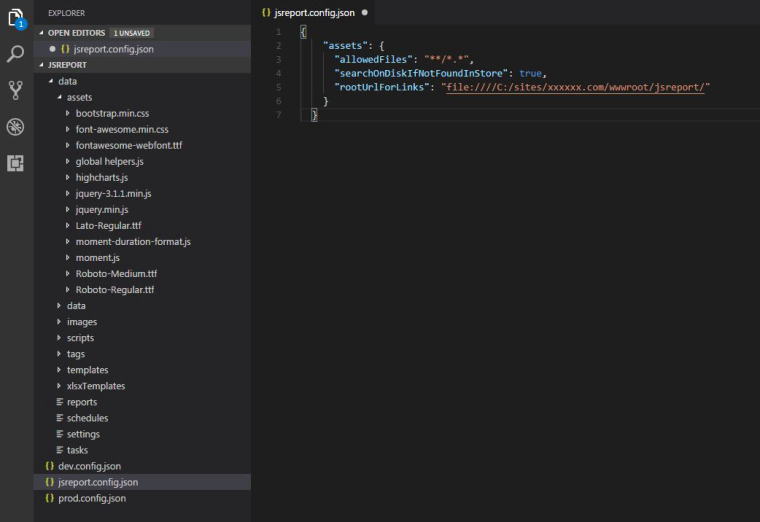
assets: { // wildcard pattern for accessible linked or external files allowedFiles: "**/*.*", // enables access to files not stored as linked assets in jsreport store searchOnDiskIfNotFoundInStore: true, // root url used when embedding assets as links {#asset foo.js @encoding=link} rootUrlForLinks: "file:////C:/sites/xxxxxx.com/wwwroot/jsreport/", }
-
No, I am not using the middleware.
I am just using the following line:var report = await _jsReportMVCService.RenderAsync(model.Report.TemplateCode, jsonObject);The template has already been defined in the studio (long time ago) and renders correctly. Only if I try to test it in the studio, it is unable to load the scripts.
I use the following code to register the jsReportMVCservice in the Startup - ConfigureServices method:
var _reportingService = new LocalReporting() .UseBinary(JsReportBinary.GetBinary()) .RunInDirectory(Path.Combine(Directory.GetCurrentDirectory(), "jsreport")) .Configure(cfg => cfg .FileSystemStore() .BaseUrlAsWorkingDirectory() ) .AsWebServer() .RedirectOutputToConsole() .Create(); services.AddJsReport(_reportingService);As I am using jsReport.Local and jsReport.Binary, where should I put the mentioned configuration file?
In my project, I only have a jsreport folder than contains the template files, assets etc.
-
I tried putting the config file in the jsreport folder:

but it doesnt seem to work.
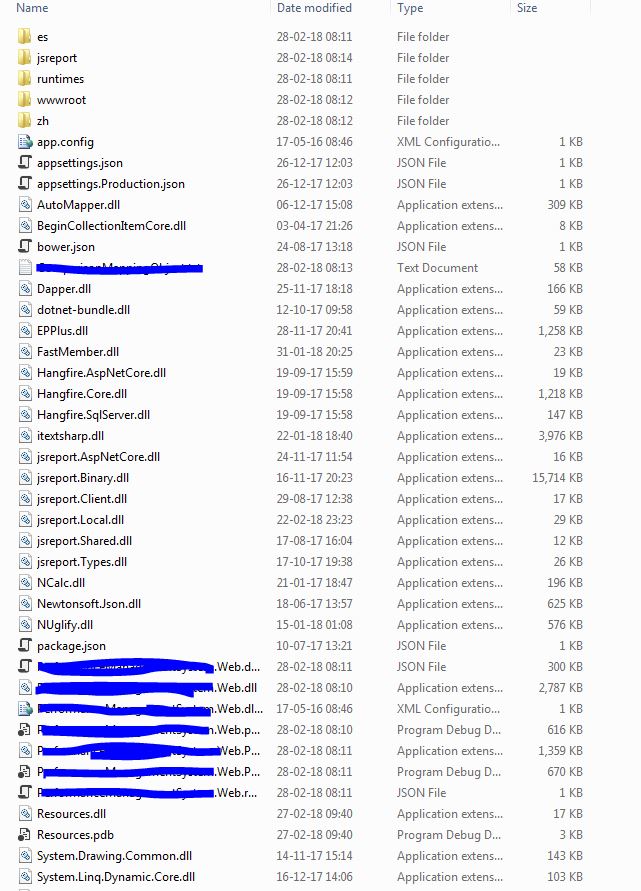
Below is the C:\sites\xxxxxx.com\wwwroot directory with the above mentioned jsreport folder:


-
Ok I see it now. Thanks for more information.
Please update to the latest
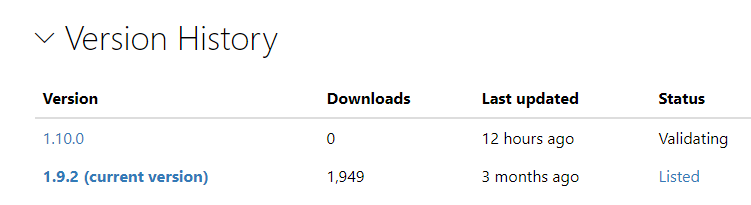
jsreport.Binary@1.10.0. The bug with assets links is fixed there.
Note that nuget.org is having currently some issues and the package validation is delayed.
Please check the package status here if you still don't see update available.
-
Even the nuget site is also currently showing only 1.9.2. I will check tomorrow, hopefully it will be updated.
-
Hm, not sure what nuget is doing.... I've contacted their support, no response so far... Lets see tomorrow.

-
The 1.10 package should be there! Thanks to nuget support.
-
Works perfectly now. Thank you for the quick fix. :)
